This Folder Structure Makes Me 100% More Productive
Summary
TLDRThis video showcases a modern approach to organizing web application code using a feature-based folder structure. The presenter explains how organizing code into features and shared components, along with strict boundaries enforced via ESLint, enhances maintainability and scalability. The method promotes one-way data flow, making it easier to refactor, test, and extend features without introducing dependencies between them. The video also touches on challenges and solutions when dealing with complex dependencies, making this a valuable guide for developers looking to streamline their code architecture.
Takeaways
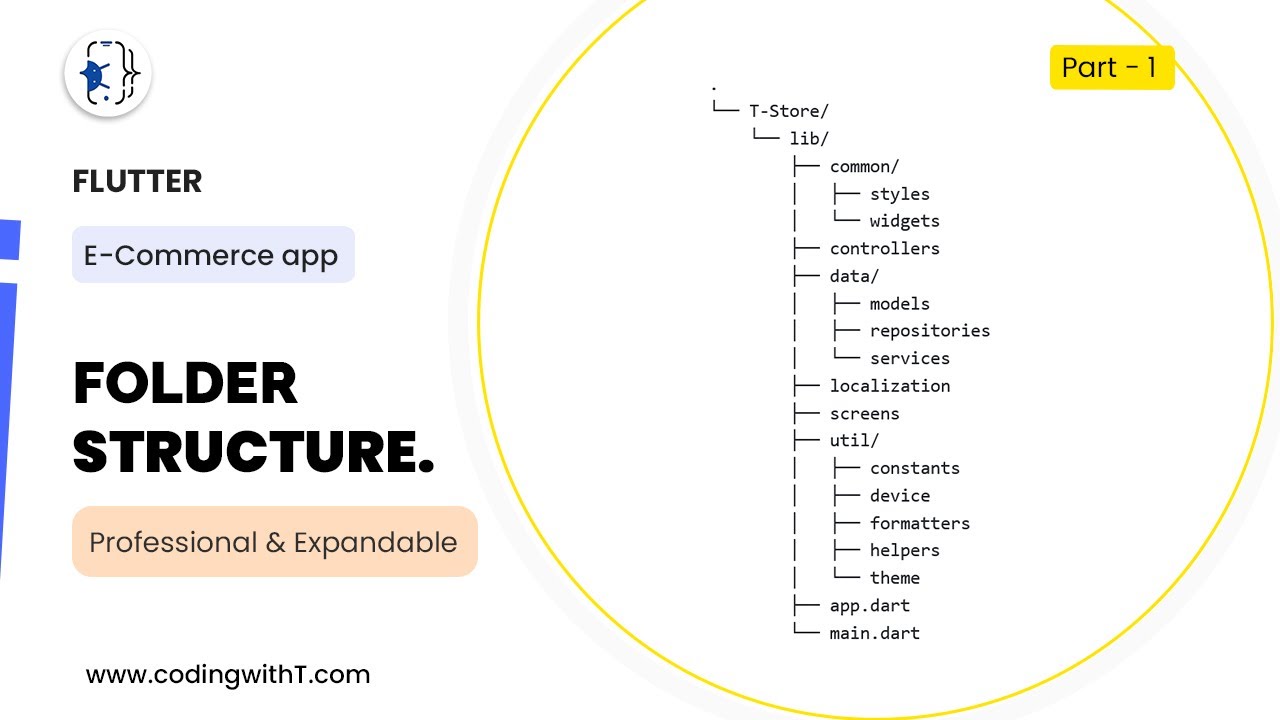
- 😀 **Feature-based Folder Structure**: The speaker advocates for organizing the application by features (e.g., `products`, `users`, `subscriptions`), where each feature has its own dedicated folder containing everything related to that feature.
- 😀 **Improved Maintainability**: A feature-based structure improves maintainability by isolating feature-specific code, making it easier to work on one feature without affecting others.
- 😀 **One-way Data Flow**: The speaker enforces a one-way data flow, where features can only import from shared resources, not from other features. This reduces interdependencies and enhances code clarity.
- 😀 **Use of ESLint for Code Boundaries**: The speaker uses the `eslint-plugin-boundaries` plugin to ensure that code follows strict import rules, where features can import from shared code but not from each other.
- 😀 **ESLint Configuration**: ESLint is configured to categorize code into three sections: `shared` (global code), `features` (specific to a feature), and `app` (application-level code), ensuring that dependencies are clear and controlled.
- 😀 **Shared Code is Reusable**: Code in the `shared` category can be imported into both features and app files, which helps centralize reusable logic like utilities and global components.
- 😀 **Features Can't Import from Each Other**: Features cannot directly import from other features, ensuring clear boundaries and reducing the risk of creating tight coupling between different parts of the application.
- 😀 **App Can Access Features and Shared Code**: The app folder has the most access, being able to import from both features and shared code, which is essential for integrating everything into the application.
- 😀 **Easier Refactoring with Minimal Changes**: When features are organized by this structure, refactoring becomes easier because changes to a feature are confined to that feature, without risk of breaking other parts of the application.
- 😀 **Challenges with Shared Concerns**: Some shared concerns, such as permission logic that spans across multiple features, may still pose challenges, but this can be addressed with careful refactoring, like creating permission logic per feature or passing specific data to minimize cross-feature dependencies.
- 😀 **Long-Term Benefits**: Although it might be a bit more strict in development, this approach makes the application easier to maintain, test, and scale over time by enforcing clear separations between features.
Q & A
What is the main objective of using the ESLint boundaries plugin in this video?
-The main objective is to enforce a strict folder structure and one-way data flow in the application, ensuring that different components and features only interact through predefined boundaries, improving maintainability and modularity.
How does the `eslint-plugin-boundaries` categorize the code in the project?
-The plugin categorizes the code into three main categories: `shared` (global code), `features` (specific feature code like products or users), and `app` (application-level code like global styles). There’s also a `never-import` category for files that should not be imported anywhere.
What are the key rules enforced by the `eslint-plugin-boundaries`?
-Key rules include: no unknown files, preventing imports between features, allowing shared code to be imported by other shared code, and restricting imports from `never-import` categories. Additionally, app code can import both from shared and feature categories.
What are the benefits of using this folder structure and ESLint plugin for a project?
-The benefits include better maintainability, improved code clarity, easier testing, and modularity. The strict folder structure and import rules prevent cross-dependencies, ensuring that changes in one feature won’t break other unrelated features.
What is the downside of using this strict folder structure in some cases?
-The downside is that certain code, like the `permissions` file, may have dependencies across multiple features. Refactoring such code to fit within the strict boundaries can be difficult and may require significant changes to the code's logic.
How does the one-way data flow principle improve code quality?
-One-way data flow ensures that features are isolated from each other and only interact through shared code. This reduces the risk of unintended side effects when making changes, makes the codebase more predictable, and simplifies debugging and testing.
What role does the `shared` folder play in this folder structure?
-`Shared` contains global code that can be accessed by all other parts of the application. It acts as the common ground where reusable components, utilities, and logic reside, allowing features to rely on it without direct dependency on each other.
Why is it important to prevent imports between features?
-Preventing imports between features enforces separation of concerns and modularity, making each feature self-contained. This isolation reduces interdependencies, which helps in managing complexity, testing individual features, and preventing side effects across features.
Can shared code import from features, and how does that affect the overall structure?
-No, shared code cannot import from features. The structure only allows features to import from shared code. This ensures that features remain decoupled and independent, which enhances maintainability and prevents circular dependencies.
What is the potential impact of this ESLint setup on refactoring a large codebase?
-While the ESLint setup makes refactoring easier by maintaining clear boundaries, it can also make some refactoring tasks more complex. For example, refactoring files with broad dependencies, like the `permissions` file, can be challenging because it needs to be adjusted to fit within the feature-based isolation without breaking functionality.
Outlines

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифMindmap

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифKeywords

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифHighlights

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифTranscripts

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифПосмотреть больше похожих видео

Efficient Folder Structures for Large Flutter Apps | Feature-First vs. Module-First Approach

Source Code Aplikasi kasir berbasis web

Mastering Flutter: Essential Utilities, Helper Functions, Constants and much more

ReactJS Tutorial - 2 - Hello World

Belajar Laravel 11 | 1. Intro

MQTT using Node.js with practical examples
5.0 / 5 (0 votes)
