The LAST graph editor tutorial you'll ever need. \\ After Effects Tutorial
Summary
TLDRDans cette vidéo, l'auteur explique en profondeur l'utilisation de l'éditeur de graphique dans After Effects, en détaillant les différences entre le graphique de vitesse et le graphique de valeur. Il montre comment ajuster les animations pour les rendre plus dynamiques et percutantes en modifiant les courbes des propriétés des images-clés. L'accent est mis sur l'optimisation des animations de manière personnalisée, en s'éloignant des effets par défaut, et en améliorant l'aspect visuel avec des ajustements fins. Le tutoriel encourage les utilisateurs à pratiquer et à partager leurs créations pour perfectionner leur maîtrise d'After Effects.
Takeaways
- 😀 L'éditeur de graphes dans After Effects permet de contrôler la vitesse (Speed Graph) et les valeurs (Value Graph) des animations, ce qui donne un contrôle précis sur le mouvement.
- 😀 Le graphique de vitesse (Speed Graph) affiche la vitesse de mouvement entre les images clés, ce qui permet de régler la fluidité de l'animation.
- 😀 Le graphique de valeurs (Value Graph) est utile pour des propriétés ayant des valeurs numériques, comme la position, la rotation ou l'échelle, offrant un contrôle plus précis sur les changements de valeur.
- 😀 Les animations de forme ou de chemin (comme les masques) ne peuvent pas être ajustées avec le graphique de valeurs, et nécessitent donc l'utilisation du graphique de vitesse.
- 😀 Il est possible d'ajuster plusieurs propriétés en même temps dans l'éditeur de graphes pour maintenir la cohérence et la fluidité des animations.
- 😀 Les ajustements des courbes dans l'éditeur de graphes, comme l'exagération des vitesses d'entrée ou de sortie, rendent les animations plus dynamiques et percutantes.
- 😀 L'utilisation du graphique de valeurs est recommandée pour les animations qui impliquent des rebonds ou des overshoots, comme la rotation, afin de mieux contrôler ces mouvements.
- 😀 L'éditeur de graphes est essentiel pour rendre les animations plus intéressantes et moins plates, même en apportant de petits ajustements aux courbes.
- 😀 Il est possible de rendre les animations plus rapides et nettes en ajustant les poignées des courbes dans l'éditeur de graphes, ce qui donne un mouvement plus vif et expressif.
- 😀 Il est conseillé de tester et de pratiquer régulièrement avec l'éditeur de graphes pour améliorer vos compétences en animation et produire des résultats plus professionnels.
Q & A
Quel est l'objectif principal de l'éditeur de graphiques dans After Effects ?
-L'objectif principal de l'éditeur de graphiques est de permettre aux utilisateurs de contrôler avec précision la vitesse et l'accélération des animations, en ajustant les courbes de vitesse et de valeur pour rendre les animations plus fluides et dynamiques.
Quelle est la différence entre le graphique de vitesse et le graphique de valeur dans After Effects ?
-Le graphique de vitesse permet de visualiser la rapidité avec laquelle une propriété change entre deux images clés, tandis que le graphique de valeur montre les valeurs réelles des propriétés, comme la position ou la rotation, et comment elles changent au fil du temps.
Pourquoi l'éditeur de graphiques est-il utile pour animer des propriétés comme la position ?
-L'éditeur de graphiques permet de gérer la vitesse de l'animation et l'accélération de la position en ajustant les courbes de vitesse, ce qui donne un contrôle plus précis sur la manière dont l'élément se déplace à l'écran.
Comment l'éditeur de graphiques aide-t-il à améliorer les animations de mouvement ?
-L'éditeur de graphiques permet d'affiner les courbes d'animation pour créer des mouvements plus naturels, comme des entrées et des sorties plus rapides ou plus douces, ce qui rend les animations moins rigides et plus réalistes.
Quel type de graphique est préférable pour animer des trajectoires et pourquoi ?
-Le graphique de vitesse est préféré pour les trajectoires, car il permet de contrôler la vitesse du mouvement sur toute la durée de l'animation, en ajustant la manière dont la trajectoire change entre les images clés.
Que faire si un graphique de valeur ne fonctionne pas comme prévu avec certaines propriétés ?
-Si un graphique de valeur ne fonctionne pas comme prévu, il peut être nécessaire de séparer les dimensions de la propriété, comme la position, ou de passer au graphique de vitesse, car certaines propriétés ne peuvent être représentées que dans un type de graphique spécifique.
Comment peut-on améliorer l'animation d'une scène en utilisant l'éditeur de graphiques ?
-On peut améliorer l'animation en ajustant les courbes de vitesse des différentes propriétés pour rendre les mouvements plus dynamiques, en utilisant des changements d'accélération plus marqués ou plus subtils selon les besoins de l'animation.
Qu'est-ce qu'un 'overshoot' et comment est-il géré dans l'éditeur de graphiques ?
-Un 'overshoot' est un effet où une propriété dépasse temporairement sa valeur cible avant de se stabiliser. Il est géré en utilisant le graphique de valeur pour ajuster les courbes et créer des mouvements rebondissants ou exagérés.
Quels sont les avantages de modifier les courbes de vitesse pour améliorer l'animation d'une scène ?
-Modifier les courbes de vitesse permet de créer des transitions plus rapides ou plus lentes entre les images clés, ce qui rend les animations plus expressives et plus attrayantes visuellement, tout en contrôlant l'intensité du mouvement.
Pourquoi est-il important de comprendre la différence entre les graphes de vitesse et de valeur dans After Effects ?
-Il est important de comprendre la différence pour choisir le type de graphique approprié à chaque propriété animée. Cela permet de mieux contrôler le comportement des animations et d'éviter des erreurs, comme des courbes de vitesse non adaptées aux propriétés de position ou des erreurs de timing dans les animations.
Outlines

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードMindmap

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードKeywords

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードHighlights

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードTranscripts

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレード関連動画をさらに表示

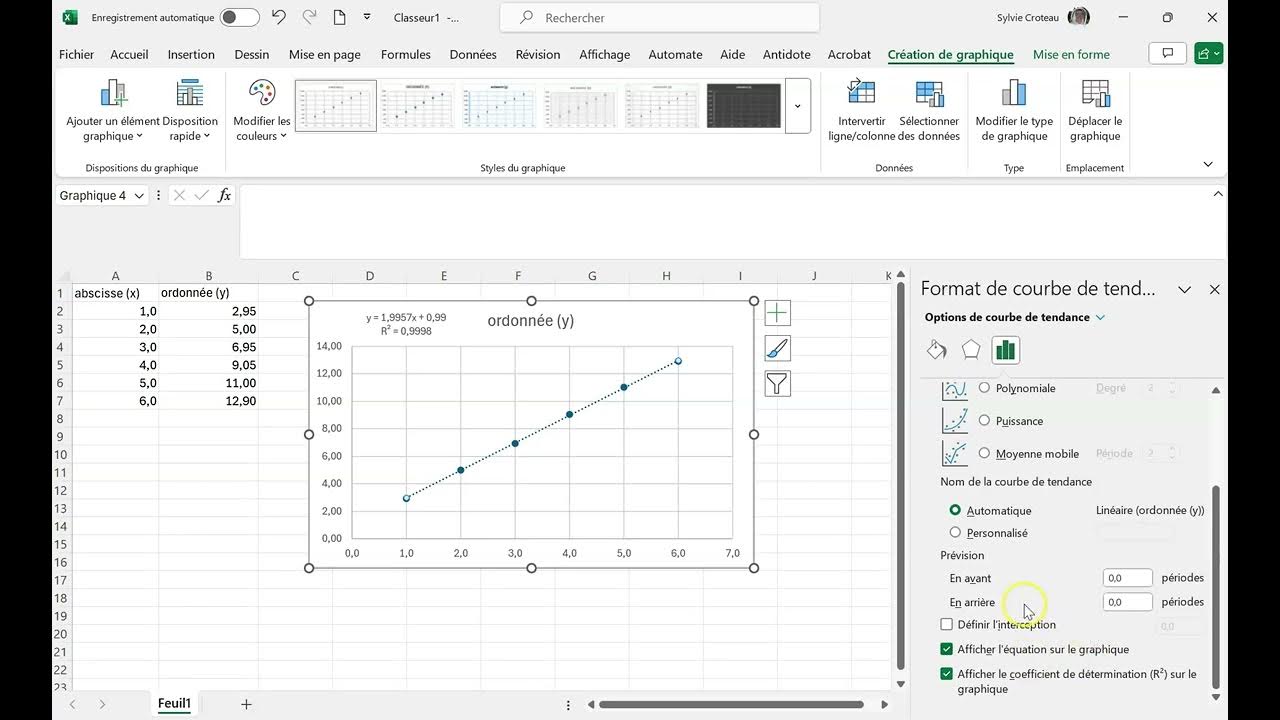
J-j.IT _ EXCEL : Que faire et que savoir en rapport avec l'insertion d'un graphique

LE COURS : Notion de limite d'une fonction - Terminale

Laboratoire 2 - Spectrophotométrie

‘Colour’ Visual element of Graphic Design / Design theory Ep3/45 [Beginners guide to Graphic Design]

FONCTIONS : Afficher une courbe - Tutoriel TI

Mistral 7B LLM AI Leaderboard: Nvidia RTX A4500 GPU 20GB Where does prosumer/enterprise land?

1000€ pour Monter le MEILLEUR PC Gamer possible ! (avec des tests)
5.0 / 5 (0 votes)
