07. Scratch - Drawing and Animating a Sprite
Summary
TLDRThis tutorial guides users through creating a custom sprite in Scratch using its drawing tools. The process begins with designing a sprite from scratch, selecting colors, and manipulating shapes. The user learns to layer and adjust shapes to form a character, followed by duplicating the sprite to create multiple costumes for animation. The coding portion includes making the sprite move continuously and adjusting its speed and position. Additionally, users add a background and ensure proper sprite alignment for a polished result. This video is ideal for beginners looking to understand basic sprite creation and animation in Scratch.
Takeaways
- 😀 Create a new sprite by using Scratch's built-in drawing tools instead of selecting from the library.
- 😀 The sprite can be manipulated using various tools like pointer mode, points tool, and the shape tools for customization.
- 😀 The drawing tools allow for customization of shapes, including circles, ovals, and boxes, with adjustable borders and colors.
- 😀 It's important to center the sprite within the grid for better alignment when coding.
- 😀 You can rename your sprite for better project organization, and create multiple costumes for animation.
- 😀 The points tool lets you manipulate the shape's points, adding or moving them to create new shapes.
- 😀 Using layers, objects can be brought forward or sent backward, which helps in managing sprite visuals.
- 😀 After designing the sprite, you can animate it by duplicating costumes and adjusting their features, such as shape or size.
- 😀 To animate the sprite, use the 'next costume' block to switch between the different created costumes while the sprite moves.
- 😀 The 'forever' block in Scratch can be used to make the sprite perform actions, like moving continuously or indefinitely.
- 😀 To prevent the sprite from flipping upside down, use the 'set rotation style' block and select 'left-right' rotation.
- 😀 You can adjust the sprite’s starting position and movement speed with the 'go to' and 'move' blocks, ensuring proper positioning and pacing in the game environment.
Q & A
How do you start creating a new sprite in Scratch?
-To create a new sprite in Scratch, you delete the default Scratch Cat and use the paint tool to draw a new one from scratch, selecting colors and shapes as needed.
What tools are available to help design a sprite in Scratch?
-In Scratch, you have several tools including the color selection, border selection, circle tool, points tool, and the ability to manipulate shapes by resizing, rotating, or adding points.
What is the purpose of the points tool in Scratch's paint editor?
-The points tool allows you to manipulate specific points of a shape, resize it, and add new points to transform it into a different shape, providing more control over the sprite’s design.
How do you create multiple costumes for a sprite in Scratch?
-To create multiple costumes, you can duplicate the current costume and modify it by changing shapes, colors, or positions. Each costume represents a different state or frame of animation for the sprite.
Why is it important to center your sprite in Scratch’s grid?
-Centering your sprite helps ensure proper alignment and smoother movement during animation and coding, making it easier to position and manipulate the sprite in the project.
How do you animate the sprite to make it appear like it is walking?
-To animate a sprite walking, you create at least two costumes (one for the idle state and one for the walking state) and use the 'next costume' block to switch between them as the sprite moves across the screen.
What coding block is used to make the sprite move continuously?
-The 'forever' loop block is used to make the sprite move continuously, combined with the 'move 10 steps' block to control the movement.
How do you prevent the sprite from rotating upside down while moving?
-To prevent the sprite from rotating upside down, use the 'set rotation style' block and set it to 'left-right' rotation, which restricts the sprite from rotating in a circle.
What block is used to ensure the sprite stays on screen and doesn't disappear?
-The 'go to x: 0, y: 0' block ensures the sprite starts in the center of the screen, and additional movement blocks like 'bounce' can help the sprite stay on the screen and not disappear off the edges.
How can you adjust the sprite’s movement speed in Scratch?
-You can adjust the sprite’s movement speed by changing the number of steps moved at a time. For example, using 'move 5 steps' instead of 'move 10 steps' will make the sprite move more slowly.
Outlines

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraMindmap

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraKeywords

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraHighlights

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraTranscripts

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraVer Más Videos Relacionados

Create a Sprite with the Scratch Paint Editor | Tutorial

Crazy Simple Raycasting E1 - 🎮 How to make awesome 3d games in Scratch

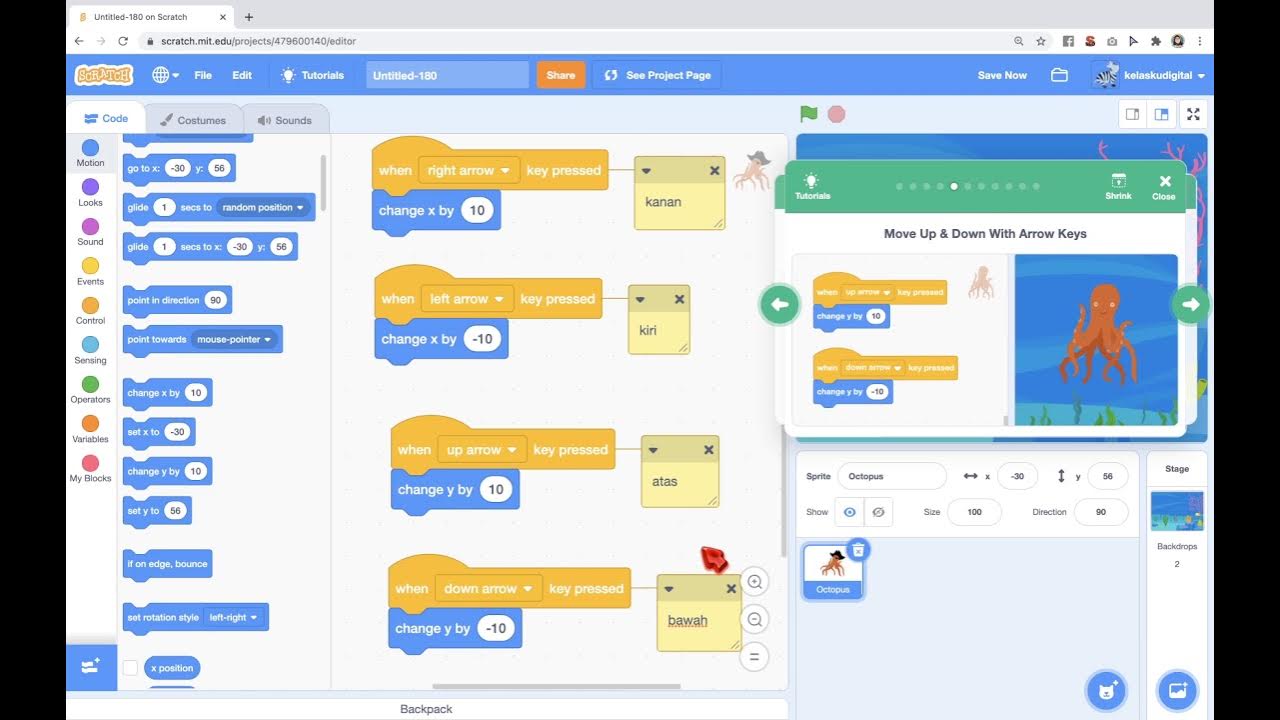
Game Gurita Mengejar Bintang Dari Tutorial di Scratch

Part2 Maze Runner : Menggunakan Custom Blok

Revit Course for Beginners – Part 1 – First Floor Design

How to make Physics in Scratch | Full Tutorial
5.0 / 5 (0 votes)
