How to connect to XAMPP MySQL from VSCode Easily (2024)
Summary
TLDRThis video tutorial explains how to connect a MySQL database to Visual Studio Code using XAMPP. It walks through the steps of setting up MySQL, installing the necessary extensions in Visual Studio Code, and creating a connection to the database. The video also covers how to run queries, create tables, and manage databases directly from Visual Studio Code, eliminating the need to access PHPMyAdmin. The tutorial provides detailed instructions for executing queries and interacting with databases efficiently.
Takeaways
- 😀 The video demonstrates how to connect to a MySQL database from Visual Studio Code using XAMPP.
- 🔧 You need to open Visual Studio Code, click on the extensions icon, and search for the MySQL extension to install it.
- 💻 Once the MySQL extension is installed, a database icon will appear in Visual Studio Code's sidebar.
- 🖥️ You can connect to the MySQL server by creating a connection, providing a name (e.g., 'Local Host'), and ensuring the MySQL server is running.
- 🌐 The connection is configured by setting the host name, port (default 3306), and providing the database's IP address if necessary.
- 📂 You can browse and interact with existing databases, such as 'myNewDB', directly from Visual Studio Code.
- 📝 Queries can be executed within the editor by clicking on 'New Query', writing SQL commands, and pressing 'Control + Enter' to run them.
- ⚙️ You can create new tables and columns within the database through the Visual Studio Code interface.
- 📊 The video shows how to create a table, run queries like 'SHOW TABLES', and interact with the resulting database data.
- ❓ The presenter encourages viewers to ask questions in the comments if they encounter any issues or need further clarification.
Q & A
What is the purpose of the video?
-The purpose of the video is to show how to connect to a MySQL database using Visual Studio Code, without using PHPMyAdmin, and how to run SQL queries from Visual Studio Code.
What is the first step to connecting to a MySQL database from Visual Studio Code?
-The first step is to open Visual Studio Code and click on the extensions icon or press the shortcut Ctrl + Shift + X to search for the MySQL extension.
Which MySQL extension does the video recommend installing?
-The video suggests installing the MySQL extension from 'V' (the full name isn't clear in the script), which allows users to connect to a MySQL database.
Do you need to have the Apache server running to connect to MySQL from Visual Studio Code?
-No, the Apache server does not need to be running. However, the MySQL server must be running for the connection to work.
How do you create a connection to the MySQL database in Visual Studio Code?
-After installing the MySQL extension, click on the new database icon, then click on 'Create Connection.' Give it a name (like 'Local Host'), use the correct host IP (if different from localhost), and keep the default port and password if using the local MySQL server.
How can you run SQL queries once connected to the MySQL database in Visual Studio Code?
-You can click on 'New Query,' type your query, and press Ctrl + Enter to run it. The results will be displayed in the output section.
What happens if there are no tables in the database when you run the 'SHOW TABLES' query?
-If there are no tables, the output will indicate 'No tables found,' as shown in the video.
How do you create a new table from Visual Studio Code?
-Click on the plus icon to create a new table. You can then specify the table name and columns, write the necessary SQL, and press Ctrl + Enter to execute the query and create the table.
What does the video demonstrate after creating a new table?
-The video demonstrates that the newly created table appears in the database, and you can use the 'SELECT * FROM table_name' query to view the data (though in this case, the table is empty).
What is the benefit of using Visual Studio Code to connect to a MySQL database compared to using PHPMyAdmin?
-The benefit is that you can manage and query your MySQL database directly from Visual Studio Code without needing to open PHPMyAdmin, offering a more integrated development experience.
Outlines

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenMindmap

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenKeywords

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenHighlights

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenTranscripts

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenWeitere ähnliche Videos ansehen

Koneksi Database

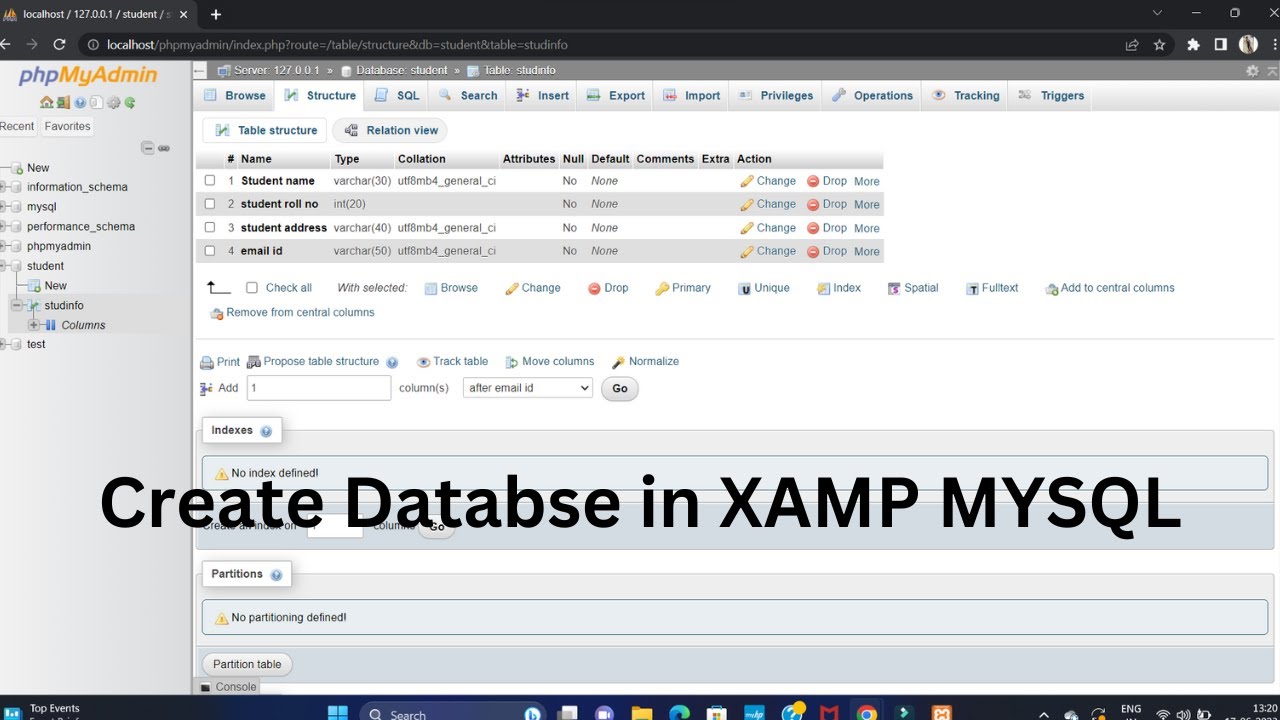
Create Database Using XAMPP Server/MYSQL |Updated 2023|

2 | How to Install a Local Server for PHP | 2023 | Learn PHP Full Course for Beginners

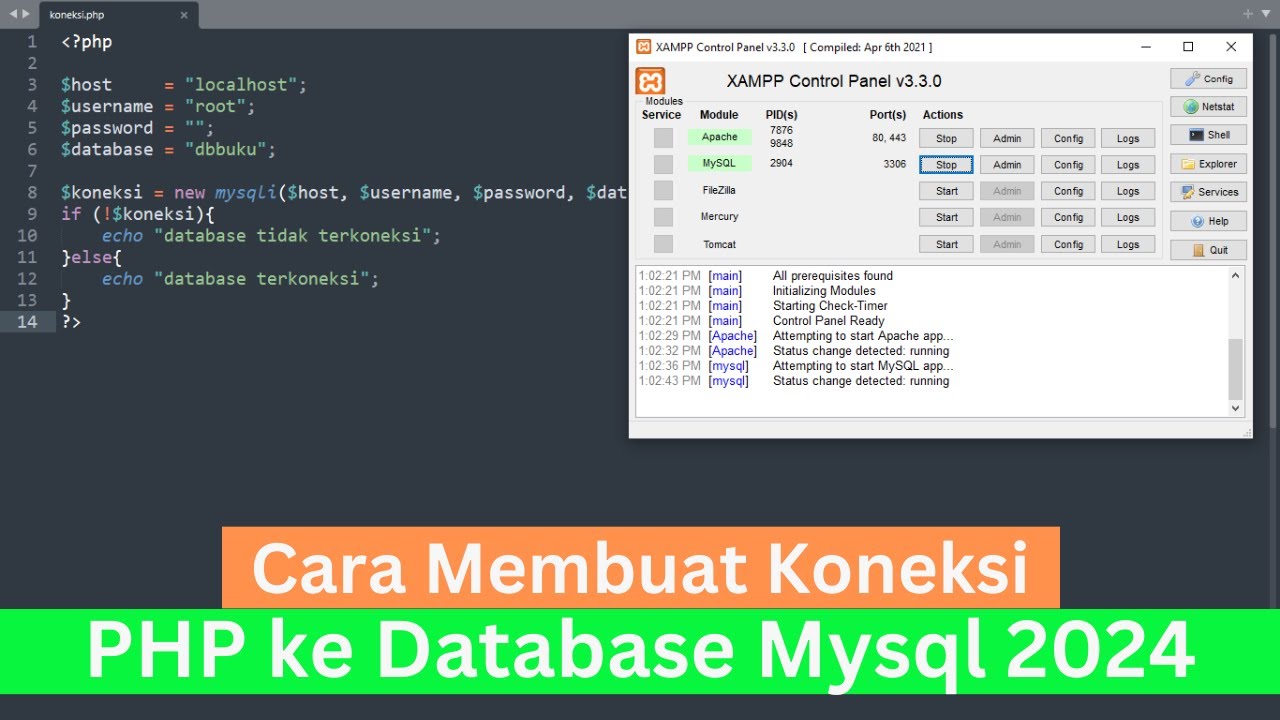
Cara Membuat Koneksi PHP ke Database Mysql 2024 (How To Make PHP Connect To Mysql Database 2024)

Membuat Database MYSQL di XAMPP menggunakan CMD

How to Connect to PostgreSQL Database in Visual Sudio Code | PostgreSQL Queries in VS Code
5.0 / 5 (0 votes)
