Tableau - Dashboard Webpage
Summary
TLDRThis tutorial demonstrates how to enhance a Tableau dashboard by adding interactive elements such as webpages, logos, and text. The video guides users through embedding a webpage by entering a URL, integrating state-specific data via dynamic actions, and displaying relevant information from sources like Wikipedia. Additionally, it covers the process of adding a company logo and custom text to the dashboard, offering tips on resizing and adjusting layout for a professional finish. The tutorial provides step-by-step instructions for creating a dynamic, visually appealing, and informative dashboard in Tableau.
Takeaways
- 😀 Add a webpage to your Tableau dashboard by using the 'Web Page' object and inserting a URL.
- 😀 You can interact with the embedded webpage just like any other browser (Chrome, Firefox, etc.).
- 😀 Use Tableau actions to link dashboard selections (e.g., state names) to dynamic web content, like Wikipedia pages.
- 😀 When selecting a state in your dashboard, a corresponding webpage (e.g., Wikipedia) will display relevant information.
- 😀 To add a logo to your dashboard, use the 'Image' object and upload your company logo file.
- 😀 You can resize and position the image as needed to fit the dashboard layout.
- 😀 Text can be added to the dashboard using the 'Text' object, where you can customize font, size, and alignment.
- 😀 Actions in Tableau allow you to set interactivity, such as opening a URL when selecting a data point.
- 😀 The combination of webpages, logos, and text enhances the interactivity and branding of your Tableau dashboard.
- 😀 You can dynamically modify URLs in the dashboard using actions, making the dashboard more informative and responsive.
Q & A
What is the first step to create a dashboard in Tableau?
-The first step is to click the '+' sign to create a new dashboard from the available workbook.
How do you add a webpage to a Tableau dashboard?
-To add a webpage, drag the 'Webpage' object from the objects panel onto the dashboard. Then, enter the desired URL in the prompted field and click 'OK'.
What happens when you add a webpage to the dashboard?
-When you add a webpage, it opens within the dashboard, allowing you to interact with it just like a regular browser page.
How can you use the URL action in Tableau to display dynamic content?
-You can set up a URL action to dynamically change the webpage displayed based on the selection made in the dashboard (e.g., selecting a state will show its Wikipedia page).
What are URL actions used for in a Tableau dashboard?
-URL actions allow users to interact with the dashboard and display different web content based on their selections from the dashboard, making the data more interactive.
How do you add an image, such as a company logo, to a Tableau dashboard?
-To add an image, click on the 'Image' object in the objects panel, drag it to the dashboard, and then select the image file (e.g., the company logo) from your computer.
Can you resize and adjust the placement of elements like the logo or webpage in the dashboard?
-Yes, you can resize and move any elements, such as the webpage or logo, by dragging the edges or repositioning them within the dashboard layout.
What can you do if you want to add text to your Tableau dashboard?
-You can add text by dragging the 'Text' object to the dashboard, typing the desired content (e.g., company name or dashboard title), and customizing the font and alignment.
What is the benefit of adding a webpage to a dashboard instead of displaying data directly in Tableau?
-Adding a webpage allows you to display external information, like Wikipedia pages or relevant websites, directly in the dashboard, enhancing user interactivity and access to detailed content.
What steps are involved in using URL actions to display state-specific data in Tableau?
-To display state-specific data, create a URL action by selecting 'Add Action' and choosing 'URL'. Set the source as the state sales data, and enter the dynamic URL (e.g., a Wikipedia URL) that will update based on the selected state.
Outlines

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraMindmap

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraKeywords

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraHighlights

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraTranscripts

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraVer Más Videos Relacionados

Tableau Dashboard Tutorial dalam 12 Menit | Bahasa Indonesia

Make an AWESOME Tableau Dashboard in Only 10 Minutes

Getting Started With Using Maps In Tableau | Tableau Maps For Beginners | Data Deep Dive

Create an Amazing Power BI Dashboard in 12 minutes | IBM HR Dataset

HTML Tutorial: Apa itu Elemen HTML? Panduan Lengkap untuk Pemula

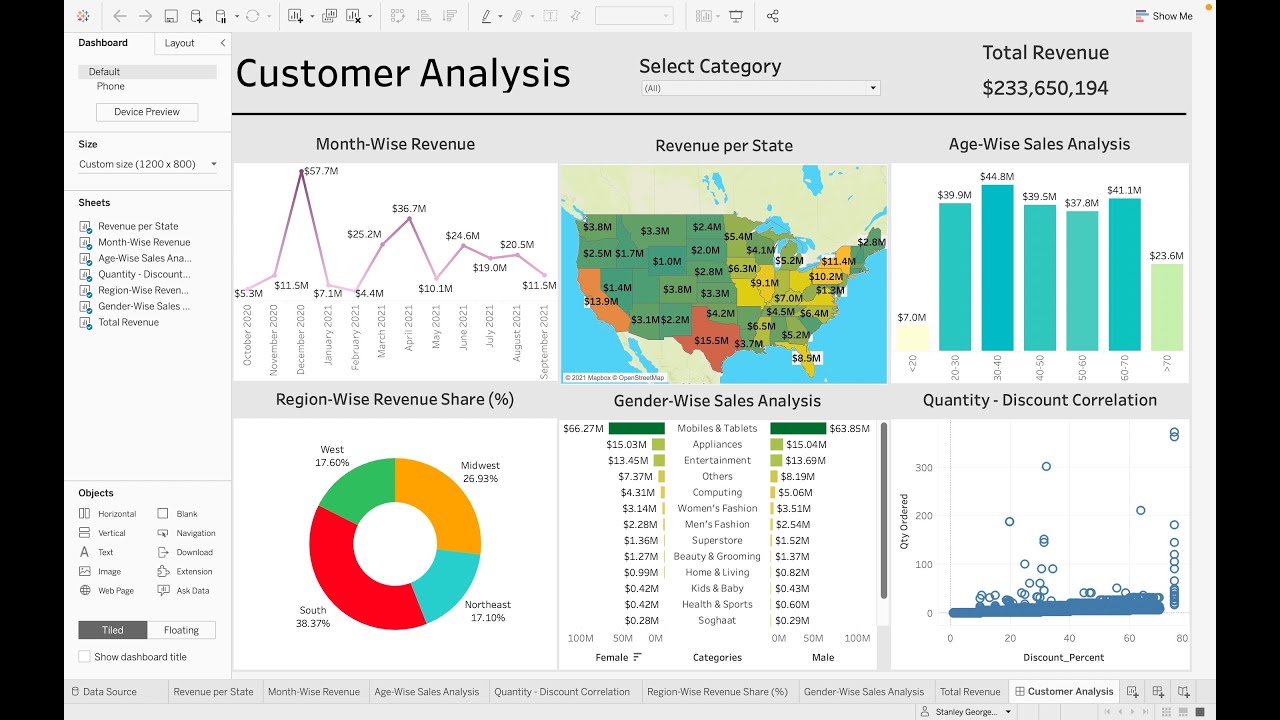
Customer Analysis using Tableau - Dashboard From Scratch
5.0 / 5 (0 votes)
