Tutorial De Como Crear Grilla o Rejillas Con Boostrap Y Html5 En Sublime Text 3
Summary
TLDREste tutorial presenta una guía paso a paso para desarrollar una página web, detallando el uso de columnas y colores. Comienza con la configuración básica del código HTML, incluyendo etiquetas meta y scripts. A lo largo del video, se explica cómo distribuir las columnas en distintos dispositivos, siempre asegurando que el total sume 12. También se menciona la aplicación de estilos, como el uso de colores rojo, azul y gris, y cómo el contenedor abarca todo el diseño. Finalmente, se explica el uso de scripts para optimizar la visualización de la página.
Takeaways
- 🎬 El tutorial comienza con una introducción para mostrar cómo crear una página y los pasos para seguir el proceso.
- 📝 Se mencionan las partes principales del código HTML, incluyendo los metadatos, estilos, y scripts necesarios para construir una página.
- 🎨 Se utilizan solo unos pocos colores: azul, rojo y gris, que se aplican a diferentes secciones de la página.
- 🧩 Se explica cómo las columnas deben sumar un total de 12 para distribuir el contenido en el diseño de la página.
- 📱 El diseño se adapta a diferentes tamaños de dispositivos, ajustando el número de columnas según el tamaño de la pantalla.
- 🔧 Se detalla el código de estilos que define los colores y tamaños de las columnas en diferentes dispositivos.
- 📊 Los colores se asignan a secciones específicas usando etiquetas de color definidas previamente en los estilos.
- 📄 Se muestran ejemplos de código para las partes del diseño, como las columnas y los espacios en blanco.
- 🖥️ Se menciona que las columnas siempre deben coincidir, sumando un total de 12, para asegurar que el diseño sea correcto.
- 📜 Los scripts como jQuery se incluyen al final para agregar interactividad y funcionalidad a la página.
Q & A
¿Cuál es el objetivo principal del tutorial presentado en el video?
-El objetivo principal es enseñar paso a paso cómo crear una página web usando un diseño basado en columnas y aplicar estilos básicos como colores, márgenes y scripts.
¿Qué se menciona sobre los colores utilizados en el proyecto?
-Se menciona que los colores utilizados son muy pocos, específicamente azul, rojo y gris.
¿Qué importancia tiene la división en columnas dentro del código?
-La división en columnas es crucial, ya que todo el diseño se basa en un sistema de 12 columnas, distribuyendo el contenido en diferentes proporciones según el dispositivo.
¿Qué se debe tener en cuenta sobre los dispositivos en este diseño?
-El diseño está pensado para adaptarse a dispositivos grandes, medianos y pequeños, asegurando que siempre se mantenga un total de 12 columnas, sin importar el tamaño del dispositivo.
¿Cómo se aplican los estilos y qué elementos son los principales en la estructura del código?
-Los estilos se aplican mediante CSS, y los elementos principales incluyen la estructura básica de una página como meta, los estilos, los scripts y contenedores (container) para organizar el contenido en la página.
¿Cómo se organizan las columnas en el ejemplo del tutorial?
-En un ejemplo, se mencionan dos columnas: una de 9 columnas en gris y otra de 3 columnas en rojo, sumando un total de 12 columnas, lo cual es esencial para el diseño.
¿Qué indica la anotación mencionada en el video sobre las columnas?
-La anotación indica que se debe recordar que siempre se debe sumar un total de 12 columnas, independientemente del diseño o del dispositivo.
¿Qué propósito cumple el 'container' en el diseño?
-El 'container' es una división que abarca todo el contenido de la página, asegurando que se distribuya de manera adecuada en el espacio disponible.
¿Qué se menciona sobre el uso de scripts en el tutorial?
-Se utilizan scripts para darle interactividad y apariencia a la página, como el uso de jQuery y otros scripts que permiten copiar y mostrar el código.
¿Qué recomendación se da al final del video para seguir el tutorial?
-Se recomienda pausar el video en ciertos puntos para poder copiar los códigos y asegurarse de no perder ningún detalle mientras se sigue el tutorial.
Outlines

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифMindmap

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифKeywords

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифHighlights

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифTranscripts

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифПосмотреть больше похожих видео

6. CSS 3 DESDE CERO !! 💻 PAG WEB con BASE de DATOS! 💻[DESARROLLO WEB DESDE CERO (Parte 6/12)]

¿Cómo Crear una Web en HTML? (2024) | Paso a Paso y Fácil

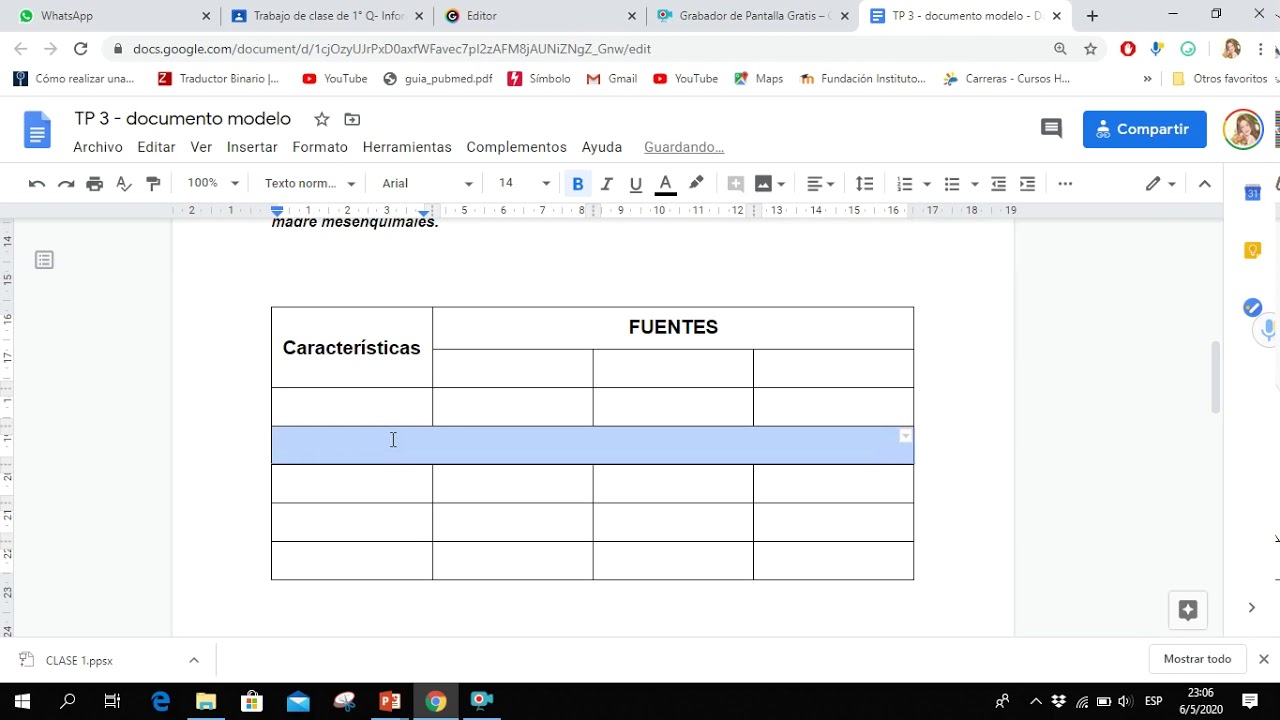
CREACIÓN DE TABLAS EN GOOGLE DOCS

Herramientas de inserción en Microsoft Word

Build your own Amazon price scraper on Google sheets

🦜 Cómo hacer un loro de papel fácil en origami
5.0 / 5 (0 votes)
