React Keys and Lists - Complete Tutorial!
Summary
TLDRIn this React keys and lists tutorial, the presenter demonstrates the importance of using unique keys when rendering lists in React. By comparing the performance impact of using indices versus unique identifiers, the video illustrates how keys help React efficiently update the DOM. The tutorial emphasizes the potential for bugs if non-unique keys are used and encourages viewers to understand and implement best practices for keys in their React applications.
Takeaways
- 🔑 **Unique Identification**: Keys in React are used to uniquely identify each element in a list to ensure efficient updates.
- 🚫 **No Keys Issue**: Omitting keys can cause React to re-render all list items unnecessarily, leading to performance issues.
- 🔍 **Highlighting Effect**: When keys are not provided, React highlights every element in the list upon changes, indicating inefficiency.
- 🛠️ **Efficiency with Keys**: With proper keys, only the changed element is highlighted, demonstrating React's efficient update process.
- ⚠️ **Key Prop Warning**: React warns when keys are missing from list elements, emphasizing the importance of providing them.
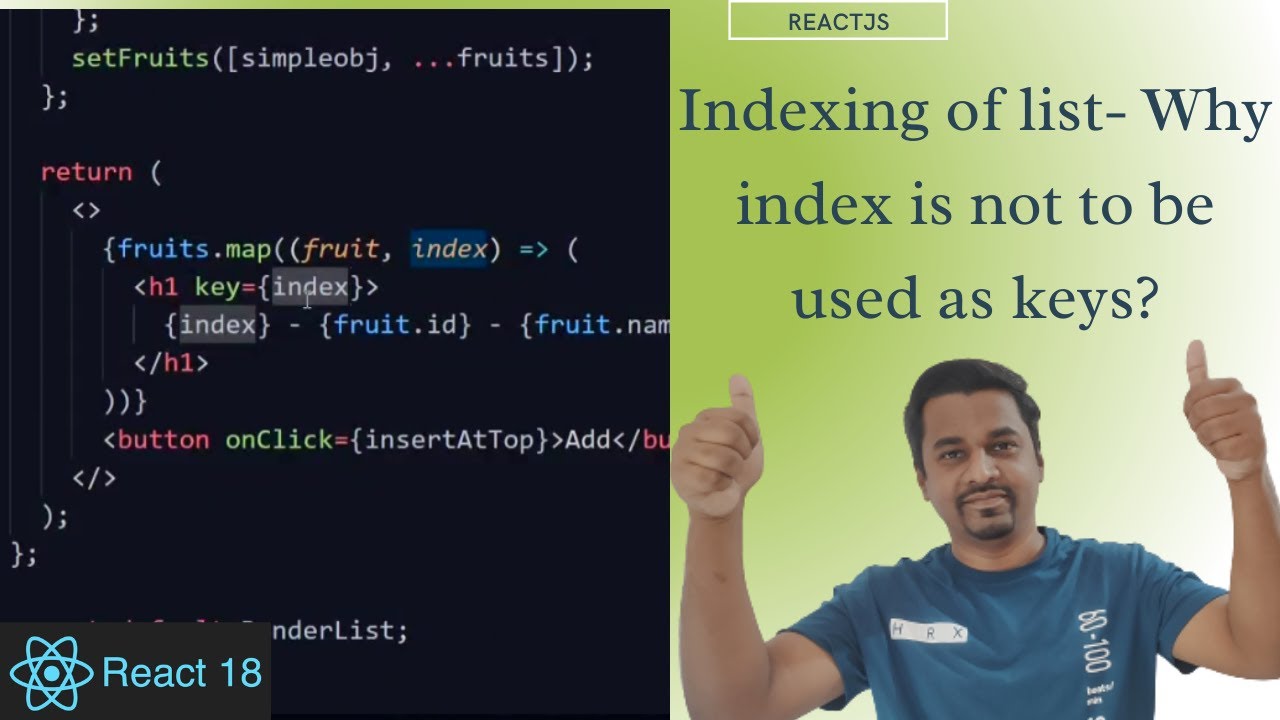
- 🔄 **Index as Key**: Using the index as a key is not recommended because it can lead to incorrect updates when list items are reordered or deleted.
- 🆔 **Unique Identifiers**: It's crucial to use a unique identifier, like an ID from a database, as a key to avoid bugs and ensure correct updates.
- 🔍 **React's Perspective**: React treats elements with the same key as the same item, which can lead to bugs if not managed correctly.
- 💡 **Choosing a Good Key**: A good key should be unique and stable, not dependent on the item's position in the array or list.
- 📚 **Learning and Experimentation**: The tutorial encourages learning through experimentation with keys to understand their impact on React's rendering performance.
Q & A
What is the main topic of the video script?
-The main topic of the video script is an in-depth tutorial on React keys and lists, explaining the importance and functionality of keys in rendering lists efficiently in React applications.
Why are keys important in React when rendering lists?
-Keys are important in React for rendering lists because they help React identify which items have changed, are added, or are removed. This allows React to make efficient updates to the DOM, improving performance.
What happens if keys are not provided when rendering a list in React?
-If keys are not provided, React will use the index of the array as the key by default. This can lead to performance issues because React will not be able to efficiently update the DOM, as it will consider each item as a new element whenever the list changes.
What is the recommended way to assign keys in a list in React?
-The recommended way to assign keys in a list in React is to use a unique identifier for each element, such as an ID from a database or any other unique property that persists across renders.
Why shouldn't the index of an array be used as a key in React?
-Using the index of an array as a key in React is not recommended because when an item is added or removed from the array, the indices of the remaining items change. This causes React to re-render all items in the list, even if they haven't changed, leading to unnecessary performance overhead.
What does the video script demonstrate when a key is properly assigned in a list?
-When a key is properly assigned, React can efficiently update the DOM by only making changes to the elements that are affected by the list change, such as deleting an item, without unnecessarily re-rendering other elements.
How does React handle updates when a key is missing or improperly assigned?
-When a key is missing or improperly assigned, React will re-render all elements in the list, treating them as new elements, which can lead to performance issues and unexpected behavior.
What is the significance of the warning message 'each child in a list should have a unique key prop' mentioned in the script?
-The warning message 'each child in a list should have a unique key prop' signifies that React requires each child in a list to be uniquely identifiable by a key prop to optimize rendering and updates. This warning is shown when no unique key is provided, indicating a potential performance issue.
What are some potential issues that can arise if unique keys are not used in a React list?
-If unique keys are not used, potential issues include performance degradation due to unnecessary re-renders, and bugs where React might delete or update the wrong items because it cannot correctly identify individual elements.
What is the role of the 'handle remove' function mentioned in the script?
-The 'handle remove' function in the script is responsible for the deletion of a user from the list. It demonstrates how React manages state updates and how keys help React efficiently update the DOM when items are removed from a list.
What is the advice given in the script for choosing a good key in React?
-The advice given in the script for choosing a good key is to select a property that is unique across the array and does not change based on the order of the array. This could be an ID from a database or any other unique identifier that remains consistent even if the order of items changes.
Outlines

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードMindmap

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードKeywords

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードHighlights

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードTranscripts

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレード関連動画をさらに表示

How to render lists | Mastering React: An In-Depth Zero to Hero Video Series

What is indexing of list? | Avoid using index as keys

React Interview Questions | A Preparation Guide

The mystery of React key: how to write performant lists

The Key Prop | Lecture 128 | React.JS 🔥

How to render LISTS in React 📃
5.0 / 5 (0 votes)
