Building and Deploying a Basic REST API with Azure App Service, Azure Portal, and Visual Studio
Summary
TLDRIn this tutorial, Balram Prasad from Microsoft demonstrates how to build and deploy a REST API using Azure. The process starts with creating an API app in the Azure portal and setting up a REST API project in Visual Studio. Prasad guides viewers through deploying the API from Visual Studio to Azure and utilizing Swagger for testing. He explains various deployment options, including different plans and configurations, and highlights essential features like continuous deployment and monitoring. The demo concludes with testing the deployed API using Swagger, providing a comprehensive guide for developers.
Takeaways
- 😀 Balram Prasad is a Microsoft engineer software engineer demonstrating the process of building and deploying a REST API in Azure.
- 🛠️ The demonstration includes creating an API app using the Azure portal and a REST API project inside Visual Studio.
- 🌐 Deployment from Visual Studio to Azure is showcased, along with the integration of Swagger for API documentation and testing.
- 📚 The video starts by navigating to the Azure portal and creating a resource group for the API app.
- 🔍 The process of finding and selecting the API app option in the Marketplace is detailed, including the various app service options available.
- 📝 A fully qualified domain name is set for the API app, which will be accessible as 'name.azurewebsite.net'.
- 🔧 Different runtime stacks like .NET, Node.js, Java, Python, etc., can be selected depending on the project requirements.
- 💻 The choice of operating system (Windows or Linux) affects the available runtime options and deployment methods.
- 💰 The video discusses various pricing tiers and plans available for the API app, including the selection of a free or premium plan.
- 🔄 The option for continuous deployment from GitHub is available but is disabled in the demo for a direct deployment from Visual Studio.
- 🔒 Networking and monitoring settings are mentioned, including the possibility of private endpoints and application insights for logging.
- 🚀 The final steps include downloading the publish profile, creating a new ASP.NET Core Web API project in Visual Studio, and enabling OpenAPI support for Swagger.
- 🔄 After local testing, the project is prepared for deployment using the imported publish profile from Azure.
- 🔍 Swagger UI is used to explore and test the API, demonstrating the ease of use for API documentation and interaction.
- 🛑 A minor issue with Swagger not showing up initially is encountered, but it is resolved by adjusting development settings and redeploying.
- 🌟 The video concludes with a successful deployment and demonstration of the fully functional web API accessible via Swagger.
Q & A
What is the main topic of the video?
-The main topic of the video is the process of building and deploying a REST API in Azure using the Azure portal and Visual Studio.
Who is the presenter of the video?
-The presenter of the video is Balram Prasad, a software engineer working with Microsoft.
What is the purpose of creating an API app in Azure?
-The purpose of creating an API app in Azure is to build and deploy testable APIs quickly, which are built on the App Services framework provided by Azure.
What is the relationship between an API app and other web app options in Azure?
-An API app is a specific type of web app in Azure, designed for creating and deploying APIs. Other options include static web apps for static content and web apps for general web applications.
What is Swagger and how is it used in the video?
-Swagger is an open-source software framework used to design, build, document, and visualize RESTful APIs. In the video, Swagger is used to explore and interact with the created API through a user interface.
How does the video demonstrate the creation of an API app in Azure?
-The video demonstrates the creation of an API app by navigating through the Azure portal, selecting the API app option in the Marketplace, and configuring the necessary settings such as the runtime stack and deployment options.
What is the significance of selecting the '.NET' runtime stack in the video?
-Selecting the '.NET' runtime stack is significant because it allows the presenter to deploy the service from Visual Studio, which is the intended method for the demo.
What deployment method is used in the video for deploying the API to Azure?
-The video uses the method of importing a publish profile in Visual Studio to deploy the API to Azure, rather than continuous deployment from GitHub.
Why is the presenter disabling continuous deployment from GitHub in the demo?
-The presenter is disabling continuous deployment from GitHub for the demo purpose to show the deployment process directly from Visual Studio.
What is the role of the 'WeatherForecast' model and controller in the demo?
-The 'WeatherForecast' model and controller serve as an example in the demo, illustrating how to create a model and a controller for the API, and how to generate and return random data.
How does the video ensure that the API is accessible and testable?
-The video ensures the API is accessible and testable by deploying it to Azure and using Swagger UI to explore and execute the API endpoints.
Outlines

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنMindmap

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنKeywords

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنHighlights

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنTranscripts

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنتصفح المزيد من مقاطع الفيديو ذات الصلة

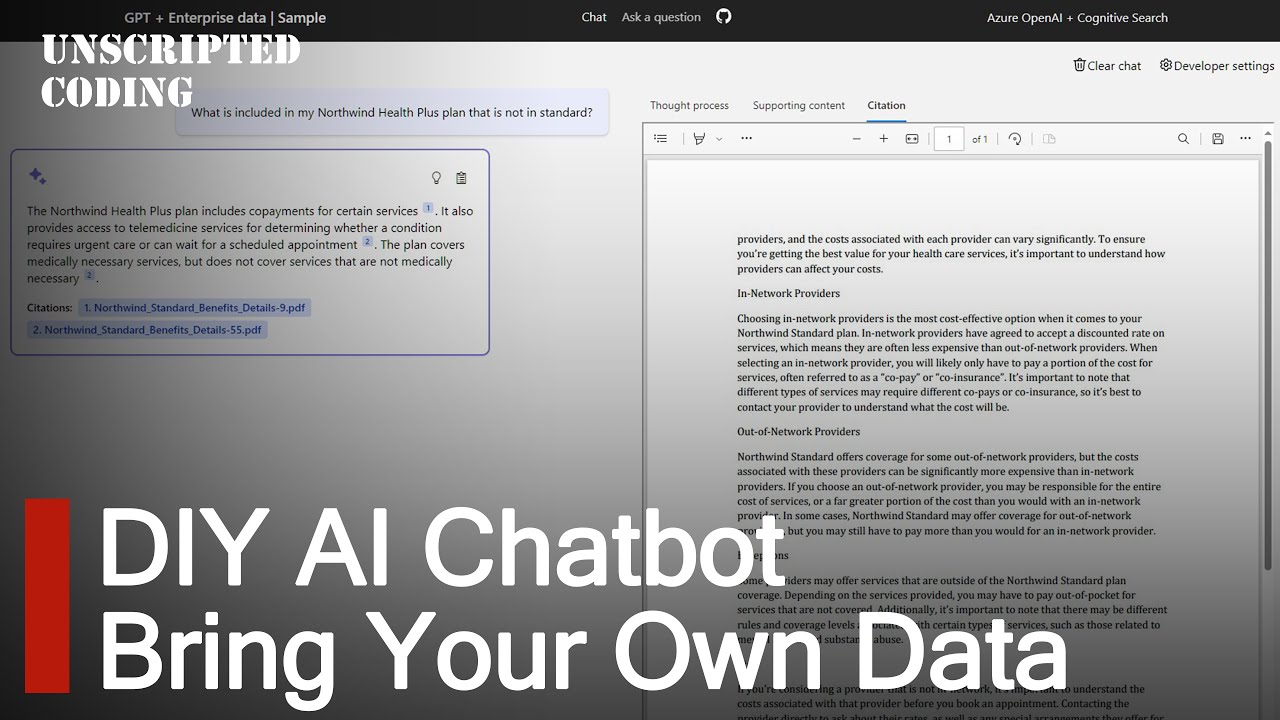
Azure Search OpenAI Demo - DIY Microsoft AI chatbot with bring-your-own-data | Unscripted Coding

Creating custom copilot with Copilot Studio based on your files in SharePoint

How to Build an HR Copilot AI Agent | Step-by-Step, By a Microsoft Engineer

Microsoft Graph | Powershell Script from Scratch

Automate you Power BI reports deployment using Azure DevOps

Azure App Service (Web Apps) Tutorial
5.0 / 5 (0 votes)
