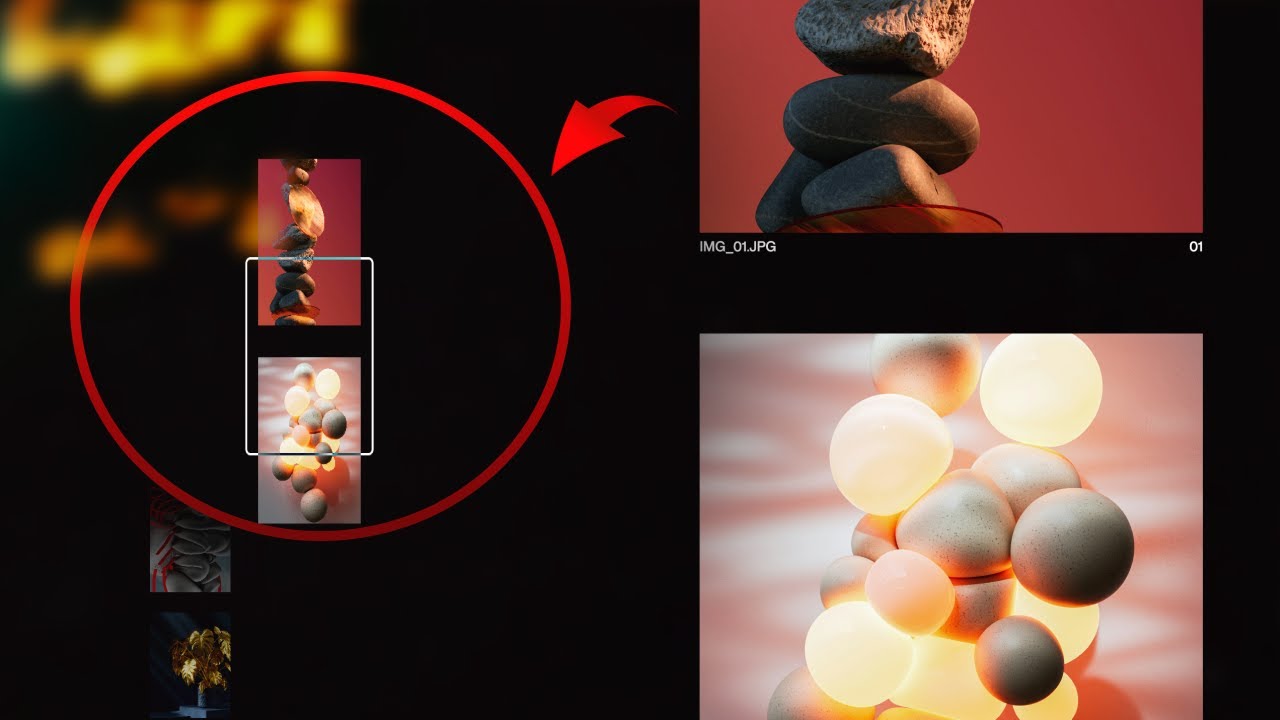
The Classic ScrollTrigger Animation That Always Impresses
Summary
TLDRThis tutorial showcases how to create a dynamic 3D scroll animation using HTML, CSS, GSAP, and ScrollTrigger. It guides viewers through building a website with pinned and animating cards as you scroll. Key steps include setting up sections, applying CSS for layout and design, and using GSAP for smooth scaling animations. The video also demonstrates how to use ScrollTrigger for sticky sections and fading effects, enhancing user interaction and storytelling on the web page.
Takeaways
- 😀 The video aims to teach viewers how to create a scroll animation with pinned and dynamic 3D style cards.
- 🔧 Key tools used in the tutorial include HTML, CSS, GSAP (GreenSock Animation Platform), and Scroll Trigger.
- 💼 The tutorial begins by setting up a basic HTML structure with a logo, sections for content, and a footer.
- 📱 CSS is used to style the elements, including full viewport sections, centered text, and absolute positioning for images.
- 🎨 GSAP is introduced to animate the scaling of images as the user scrolls, creating a smooth and engaging visual effect.
- 🔗 Scroll Trigger is used to pin sections at the top of the viewport and to trigger animations based on scroll position.
- 📊 The tutorial demonstrates how to calculate the end point for scaling animations to synchronize with the scroll.
- 📈 A for each loop is utilized to iterate through each pinned section for animation purposes.
- 🌟 The hero section's headline fades out as the user scrolls, enhancing the storytelling aspect of the page.
- 🎞️ The video concludes with a recap of the steps and a prompt for viewers to like and subscribe for more content.
Q & A
What is the main topic of the video script?
-The main topic of the video script is creating a scroll animation with pinned and dynamic 3D style cards as you scroll, using HTML, CSS, GSAP, and ScrollTrigger.
Why is ScrollTrigger considered an ideal choice for this animation?
-ScrollTrigger is considered ideal for this animation because it allows for smooth transformations and ensures that the animations are tied to the scroll position, creating a fluid and continuous effect.
What is the first step in creating the scroll animation according to the script?
-The first step is to create a container and add a logo that acts as a link.
How many sections are needed to create the sticky images in the animation?
-The script suggests creating separate sections for the sticky images, duplicating the section with the class 'card' multiple times based on the number of images desired.
What class name is added to the sections that need to be pinned using ScrollTrigger?
-The class name 'pinned' is added to the sections that need to be pinned using ScrollTrigger.
How is the footer section styled in the animation?
-The footer section is styled to be half the viewport height, centered using Flexbox both horizontally and vertically, and features a large, legible font.
What role do the footer and the last card play in the animation sequence?
-The footer and the last card marked with the class 'scroll' play key roles in the animation sequence, as they are used to determine the end point of the animation and ensure a smooth transition.
How is the scaling animation of the image calculated?
-The scaling animation of the image is calculated by measuring the distance between the top of the next section and the top of the current section, then appending this value to the top property.
What property is used to make the sections stick at the top of the viewport as you scroll?
-The 'pin' property is used with a value of true to make the sections stick at the top of the viewport as you scroll.
How is the opacity of the headline in the hero section animated?
-The opacity of the headline in the hero section is animated by creating a new ScrollTrigger that monitors the entire body of the document, with the opacity starting at one (fully visible) and gradually fading to zero as the user scrolls.
Outlines

此内容仅限付费用户访问。 请升级后访问。
立即升级Mindmap

此内容仅限付费用户访问。 请升级后访问。
立即升级Keywords

此内容仅限付费用户访问。 请升级后访问。
立即升级Highlights

此内容仅限付费用户访问。 请升级后访问。
立即升级Transcripts

此内容仅限付费用户访问。 请升级后访问。
立即升级浏览更多相关视频

An Image Ditched Its Marquee Animation (Then Hijacked Horizontal Scroll Instead)

I Built JavaScript-Powered Minimap Scroll Animation

Create This EPIC Landing Page Reveal Animation In Minutes (GSAP)

Sticky Navbar on Scroll With CSS | Change Navbar Color on Scroll With Javascript

I Attempted The Wildest SOTD Scroll Animation Just To See If I Could (w/ Three.js and ScrollTrigger)

Getting Started with Advanced HTML and CSS
5.0 / 5 (0 votes)
