Tech Group part 1
Summary
TLDRIn this tutorial, the speaker introduces MIT App Inventor, a web-based development platform for beginners to create mobile applications for Android and iOS. The tutorial covers how to use the platform's two main tools: the App Inventor Designer and the Blocks Editor. Key components like buttons, labels, and text boxes are discussed, as well as layout options such as horizontal and vertical arrangements. The speaker also explains how to incorporate media components like video players and cameras. A sample program will be shown in the next lesson, offering a practical demonstration of the concepts.
Takeaways
- 😀 App Inventor is a web-based Integrated Development Environment (IDE) originally provided by Google, now maintained by MIT.
- 😀 App Inventor enables beginners to create apps for Android and iOS operating systems.
- 😀 The platform includes two main components: the App Inventor Designer and the Blocks Editor.
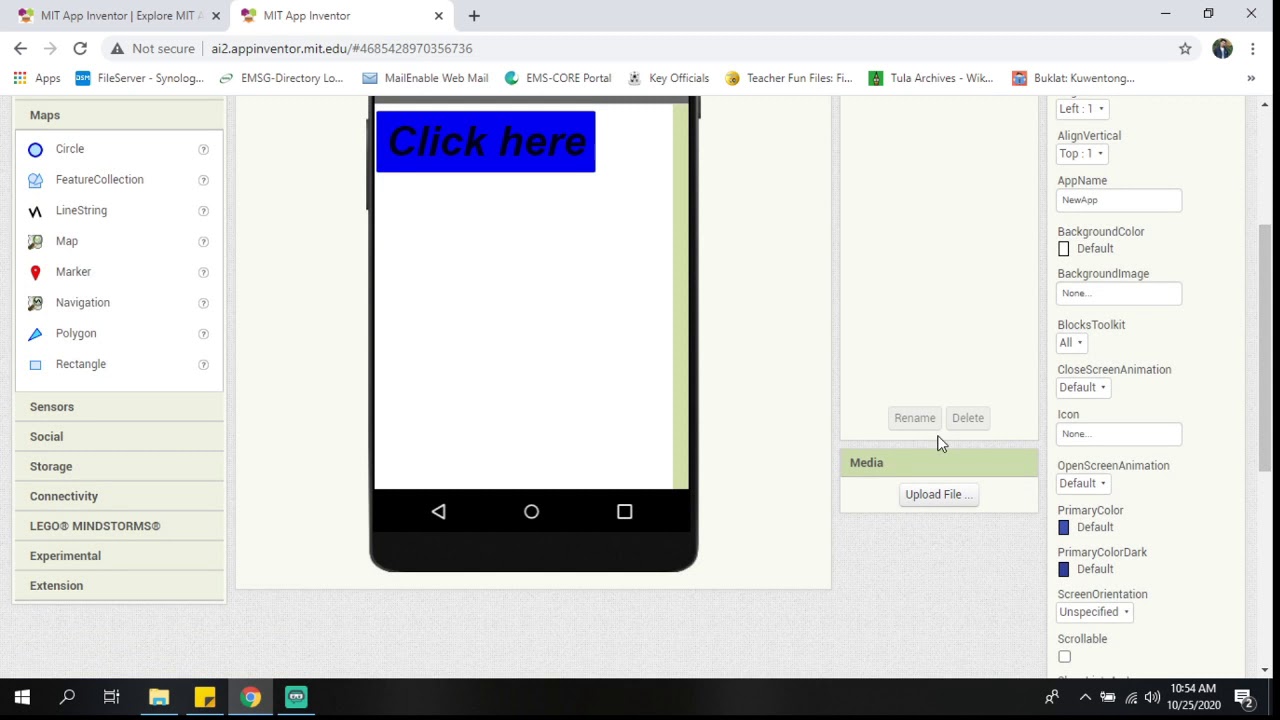
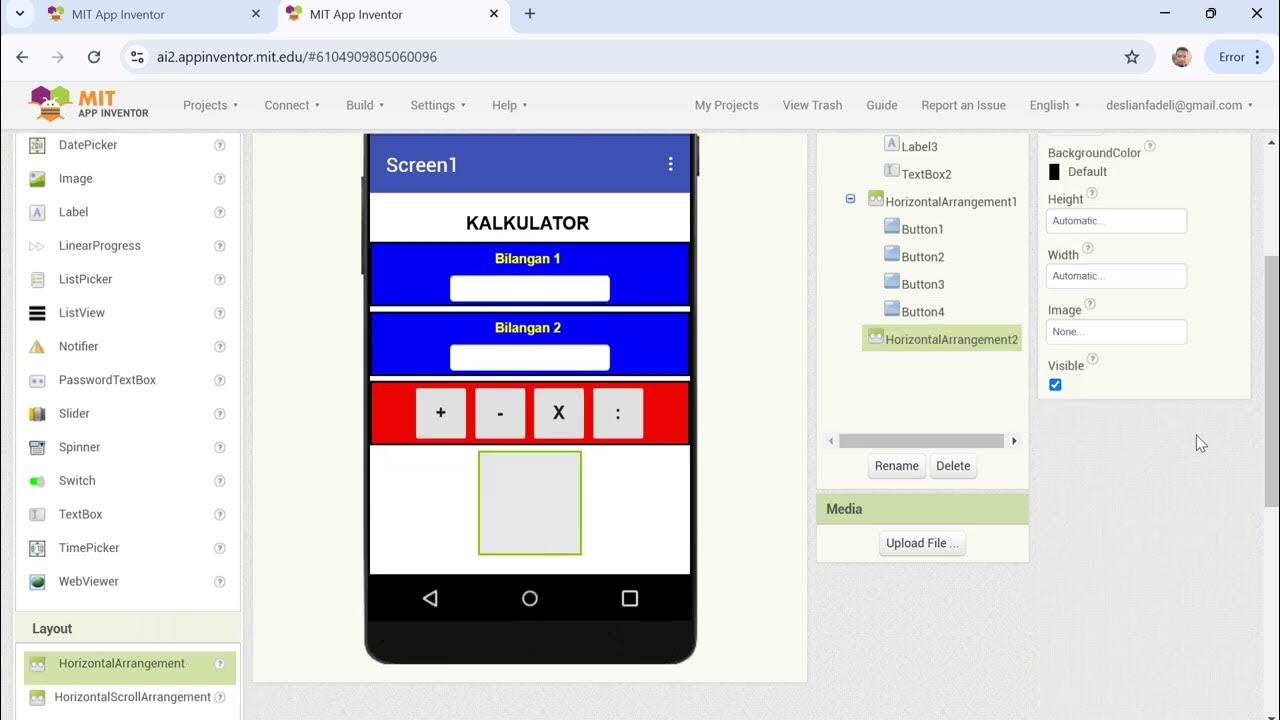
- 😀 The Designer interface allows users to select and design components for their applications.
- 😀 Key elements in the Designer interface include the Palette, Viewer, Components, and Properties.
- 😀 The Palette includes various components like Buttons, Labels, Notifiers, Text Boxes, and Password Boxes.
- 😀 Buttons are interactive components that can detect clicks and have customizable properties.
- 😀 Labels are used to display text, and their content can be modified through the text property.
- 😀 The Notifier component is used for displaying alert dialogues and temporary messages.
- 😀 Different Layouts such as Horizontal and Vertical Arrangements help organize the user interface components.
- 😀 Media components like Video Player, Image Speaker, Camera, and Camcorder allow users to integrate multimedia functions in their apps.
Q & A
What is MIT App Inventor?
-MIT App Inventor is a web-based integrated development environment (IDE) that allows users, even beginners, to create mobile applications for Android and iOS devices. It was originally developed by Google and is now maintained by MIT.
What are the two main sections of the MIT App Inventor interface?
-The two main sections of the MIT App Inventor interface are the 'Designer' and the 'Blocks Editor.' The Designer is used to layout and design the app's components, while the Blocks Editor is used to program the app’s functionality.
What is the role of the Designer interface in MIT App Inventor?
-The Designer interface in MIT App Inventor is where you visually design your app’s components, such as buttons, text boxes, and labels. It is divided into sections like the Palette, Viewer, Components, and Properties.
What is the function of the Palette in the Designer interface?
-The Palette in the Designer interface contains a list of components that you can drag and drop into your app’s layout. These components are categorized into different sections, such as User Interface, Layouts, and Media.
What are some of the user interface components available in the Palette?
-Some user interface components available in the Palette include Buttons (for clickable actions), Labels (for displaying text), Notifiers (for displaying alerts), Text Boxes (for text input), and Password Text Boxes (for secure text input).
How does the Button component in App Inventor work?
-The Button component in MIT App Inventor detects user clicks. You can modify its appearance and behavior, such as enabling or disabling it, and change its text or style using the Properties panel.
What is the difference between a regular Text Box and a Password Text Box in MIT App Inventor?
-A regular Text Box allows users to enter and view text, while a Password Text Box hides the characters that are typed by the user, making it suitable for password fields.
What is the purpose of Layout components in MIT App Inventor?
-Layout components in MIT App Inventor help organize the components on the screen. They allow you to control the arrangement of elements, such as aligning them horizontally, vertically, or in a tabular format. Examples include Horizontal Arrangement, Vertical Arrangement, and Table Arrangement.
What is the function of the Media components in MIT App Inventor?
-The Media components in MIT App Inventor allow you to add multimedia elements to your app, such as video players for playing videos, image components for displaying images, and camcorder/camera components for capturing photos or videos.
How does the Notifier component work in MIT App Inventor?
-The Notifier component in MIT App Inventor displays alert dialogues and temporary messages to the user. It can be used to show notifications or logs within the app.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

PENGEMBANGAN APLIKASI MOBILE DENGAN LIBRARY KECERDASAN ARTIFISIAL

MIT App Inventor Introduction

Pengembangan Aplikasi Mobile dengan Library Kercerdasan Artifisial - Informatika Kelas XI

#2 Mengenal Pemrograman Mobile | PEMROGRAMAN MOBILE

M1. L2. Ubiquitous Computing: Mobile and Web Development

Cara Membuat Kalkulator Sederhana dengan MIT APP INVENTOR
5.0 / 5 (0 votes)