Designer and developer workflows unlocked using Dev Mode - Jake A, Avantika G, Lauren A, Jenny L
Summary
TLDRThe transcript outlines the introduction of Figma's Dev Mode, a feature designed to bridge the gap between designers and developers. It includes a new way to organize designs with Sections, a Compare Changes feature for tracking iterations, and enhanced selection heuristics for better element identification. The mode also integrates with developer tools through plugins, allowing for code generation and direct connections to resources like Jira. The goal is to streamline the development process by minimizing context switching and providing a more customized, efficient experience within Figma.
Takeaways
- 🚀 Introduction of Dev Mode in Figma aims to bridge the gap between design and development, providing a dedicated space for developers within the designer's tool.
- 🔍 Dev Mode includes new features like 'Sections' and 'Compare Changes' to organize designs and track modifications, enhancing clarity and collaboration.
- 🎨 A redesigned selection heuristics in Dev Mode makes it easier for developers to select the correct elements and detect icons for export.
- 🔗 'Dev Resources' allows developers to link design layers to external resources like source code, issue trackers, and documentation.
- 🔧 The updated Inspect Panel in Dev Mode offers a better view of spacing, sizing, and layout information, as well as improved 'Red Lines' for visual guides.
- 🧩 Introduction of 'Variables' in Figma to represent design tokens, aligning design and development through shared abstractions.
- 🔄 A new 'Component Playground' in Dev Mode lets developers interact with components and see how they are represented with different properties.
- 📂 The ability to infer auto-layout for frames that do not have it applied, helping developers understand the intended layout despite design oversights.
- 🔌 Plugins for code generation allow developers to customize their experience in Dev Mode, generating code snippets that align with their specific frameworks and conventions.
- 👥 Multiplayer and collaboration features persist in Dev Mode, enabling real-time interaction and communication within the development environment.
- 🔍 The integration of Figma with VS Code allows developers to browse and interact with Figma files directly within their development environment, streamlining the implementation process.
Q & A
What is the main purpose of Figma's Dev Mode?
-The main purpose of Figma's Dev Mode is to bridge the gap between design and development by providing a space within Figma that prioritizes the needs of developers, allowing them to easily understand and navigate through designs, and access relevant developer tools and plugins.
How does the introduction of Sections in Figma help with organization and clarity?
-Sections help with organization and clarity by allowing designers to group related screens or parts of the design into a single, logical unit. This makes it easier for developers to navigate through the design files and understand the flow of the application. Sections can also be tagged as 'ready for Dev', indicating which parts of the design are ready to be built.
What is the 'Compare Changes' feature in Dev Mode and how does it benefit developers?
-The 'Compare Changes' feature in Dev Mode allows developers to see exactly what has been edited in the design, rather than just when something has changed. This feature provides a detailed comparison of changes, including additions, removals, and modifications of design elements, which helps developers understand the most recent updates and build the correct version of the design.
How does the improved selection heuristics in Dev Mode enhance the developer experience?
-The improved selection heuristics in Dev Mode make it easier for developers to accurately select the right content, such as components, icons, and specific layers, without accidentally selecting the wrong elements. This reduces the manual work involved in getting the necessary information for implementation and streamlines the development process.
What is the significance of the 'Component Playground' in Dev Mode?
-The 'Component Playground' in Dev Mode allows developers to safely interact with and explore components, seeing how they are represented with different properties. It enables developers to understand the structure and styling of components without the need for edit access to the file, which helps in understanding the design intent and preparing for code implementation.
How do plugins for code generation in Dev Mode benefit developers?
-Plugins for code generation in Dev Mode allow developers to bring the most relevant code directly into the Figma interface. These plugins can provide one or more code snippets for the current selection, tailored to the specific needs and conventions of the development team. This customization helps developers translate design to code more accurately and efficiently.
What are 'Dev Resources' and how do they help in the development workflow?
-Dev Resources are links related to a layer in the design that point to another resource, such as source code, online documentation, or another design file. They allow developers to connect Figma with other tools they use, minimizing context switching and providing a centralized place for all the information needed to implement the design.
How does the Figma for VS Code extension enhance the development process?
-The Figma for VS Code extension allows developers to browse and use Figma files directly within their development environment. It enables features like real-time collaboration, comments, and the ability to open specific design elements in VS Code for implementation. This reduces the need to switch between different tools and streamlines the process of turning designs into code.
What kind of customization is possible with the new plugin API in Dev Mode?
-The new plugin API in Dev Mode allows for extensive customization, including the ability to generate code snippets, add links to nodes for better documentation, view permutations of components, and compare changes in a file. Developers can also set up specific conventions and tooling preferences to align the generated code more closely with their existing codebase.
What feedback mechanisms does Figma provide for users during the public beta of Dev Mode?
-During the public beta of Dev Mode, Figma provides a 'beta feedback' button on the left side of the interface. Users are encouraged to provide feedback on their experience, which will be used to improve and refine the product. Additionally, Figma offers guided walkthroughs and live streams to help users understand and make the most of the new features in Dev Mode.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

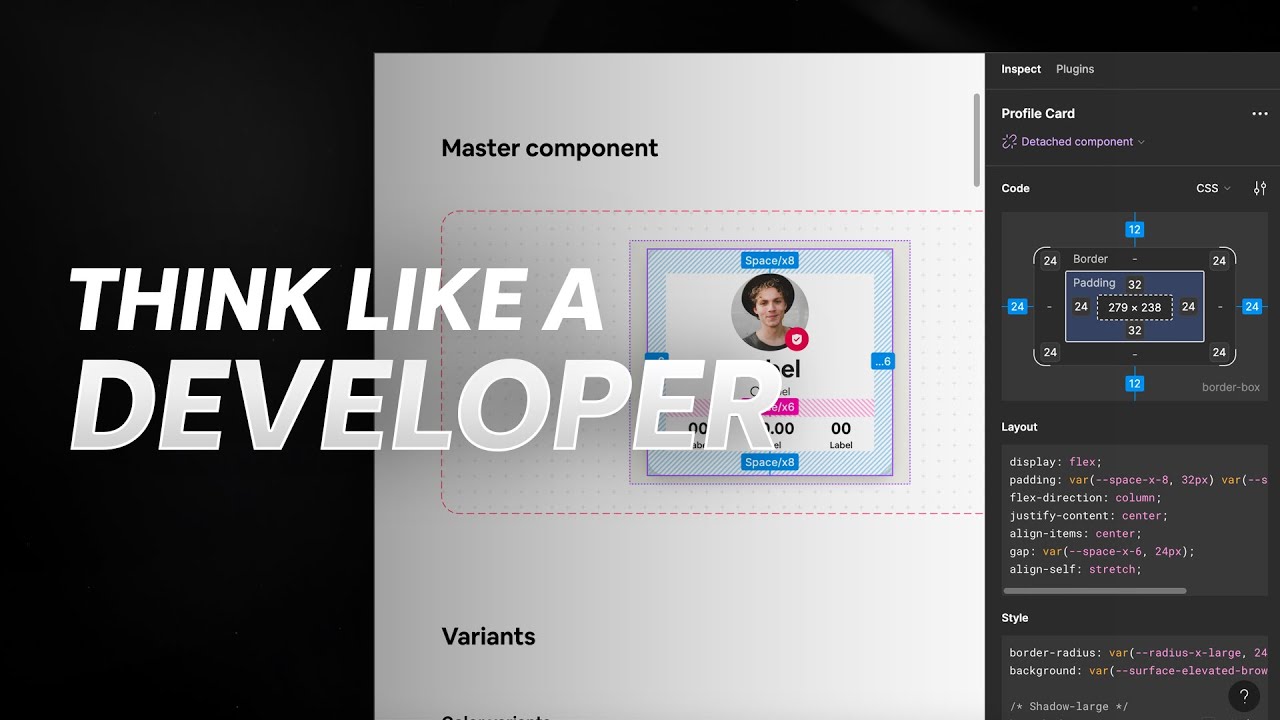
How to THINK LIKE A DEVELOPER using Dev Mode in Figma!

Figma Goes All In On Developers

Ideal Design System - Blade Design System by Razorpay

Figma Vs Motiff - New AI Design Tool! | Better Pricing, AI UI Design, Design Systems & More

DevRev on DevRev: Support Automations with Customer Experience Engineers.

Config 2024: How we redesigned Figma (KC Oh, Ryhan Hassan, & Joel Miller, Figma)
5.0 / 5 (0 votes)