PGPB Acara 1 Linear Layout
Summary
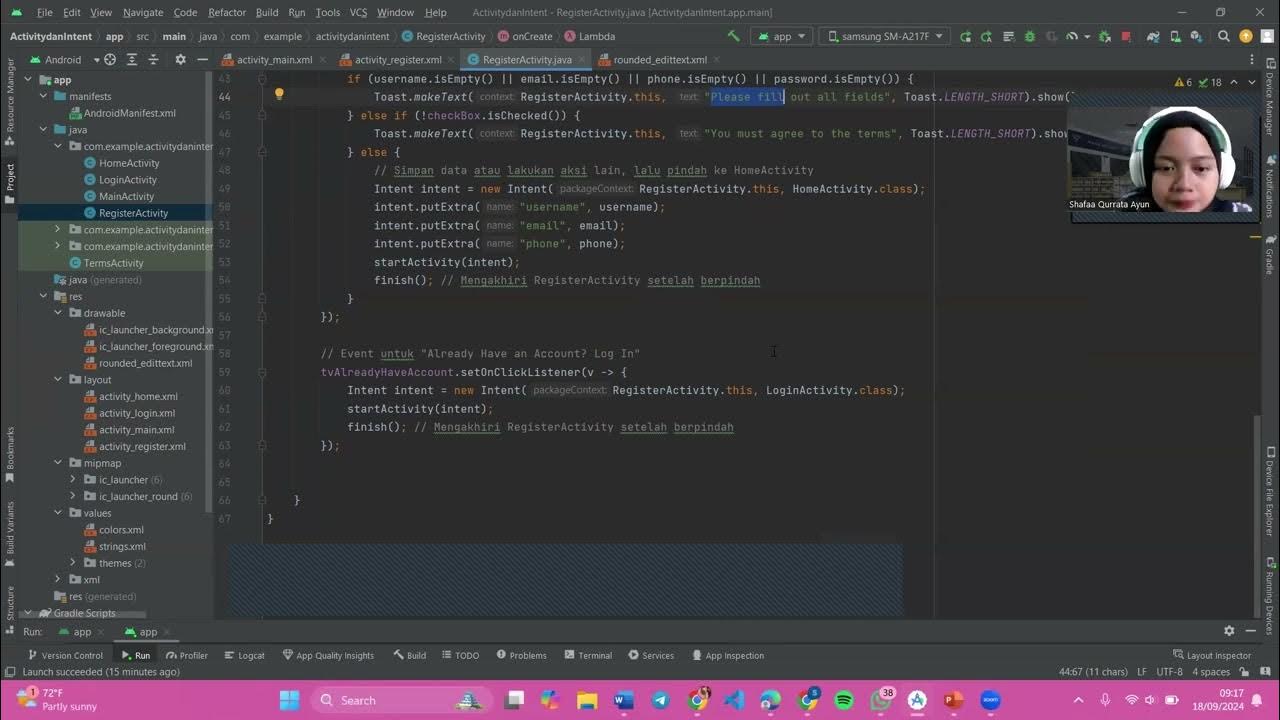
TLDRThis video demonstrates the creation of a login interface using Android Studio, focusing on spatial programming for mobile devices. The presenter, Sayun, explains the step-by-step process of setting up a linear layout, customizing UI elements like background color, text size, and button styles. The code checks for correct login credentials and displays appropriate success or failure messages. The video also includes practical tips on running the app on Android devices, using USB debugging, and testing the app's functionality in real-time. Overall, it provides a detailed guide to building a functional login screen for Android apps.
Takeaways
- 😀 The script demonstrates the creation of a spatial programming app for mobile devices, focusing on linear layout design.
- 😀 The video showcases the end result of the app, displayed on both a Nexus 6 30 laptop and a Samsung SM A21 phone.
- 😀 The background color of the login screen changes depending on the device's settings, such as 'Dark Mode' on Samsung devices.
- 😀 The app’s layout is designed with a vertical orientation and centered gravity, with a blue background color.
- 😀 Custom styles like margins, corner radii, and elevation are applied to a card view component in the layout.
- 😀 The script uses text views to display login-related information, such as 'Login' and 'Username', with different font sizes and colors.
- 😀 Input fields for username and password are created using custom 'EditText' components, styled with a pink color theme.
- 😀 A login button is added, which, upon successful login, triggers a 'login successful' popup.
- 😀 When incorrect credentials are entered, the app shows a 'login failed' message.
- 😀 The background of the login button and the text fields are customized for visual appeal, such as pink borders around the username field.
- 😀 The script includes steps for setting up Android device debugging, using a USB cable, and running the app on a mobile device for testing.
Q & A
What is the main objective of the video demonstration?
-The main objective of the video is to demonstrate the process of creating a login screen UI for a mobile app using Android Studio, showcasing layout design, button functionality, and app testing on both an emulator and a physical device.
What devices were used for testing the app in the demonstration?
-The app was tested on two devices: an emulator running Nexus 6 30 on the laptop and a real Samsung SM A21 F7 device.
How does the background color of the app differ between devices?
-The background color of the app differs based on the device’s theme setting. If the device is set to Dark Mode, the background color appears dark, while in Light Mode, it remains white.
What layout manager is used for arranging the UI components in the app?
-The UI components are arranged using **LinearLayout** with a vertical orientation, ensuring that the elements are displayed in a top-to-bottom sequence.
What customizations were made to the CardView in the app?
-The CardView was customized with a margin of 30, a radius of 30dp, and an elevation of 20, giving it a visually appealing appearance with rounded corners and a shadow effect.
What is the significance of the `gravity` and `background color` attributes in the `activity.xml` file?
-The `gravity` attribute is used to center the UI elements within the layout, while the `background color` is set to blue to define the visual theme of the screen.
How does the app handle the login process in terms of username and password validation?
-The app validates the entered username and password against predefined values (username: 'sakura' and password: '2311'). If the credentials match, a 'Login Successful' popup appears. If they don't, a 'Login Failed' message is shown.
What role does the `TextView` play in the login layout?
-The `TextView` is used to display various text elements, such as the 'Login' label, the 'Username' and 'Password' fields, and a registration prompt ('Not registered? Sign up now'). It helps provide informative labels and instructions to the user.
What is the purpose of defining custom colors in the `colors.xml` file?
-The custom colors in `colors.xml` (pink, blue, purple, and black) are used to define consistent color schemes for UI elements, providing a cohesive and aesthetically pleasing design throughout the app.
How was the app tested on the physical Android device?
-The app was tested on the physical device (Samsung SM A21 F7) by enabling USB debugging, connecting the device via USB, and running the app to test the login functionality and observe the behavior on the real device.
Outlines

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифMindmap

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифKeywords

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифHighlights

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифTranscripts

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тариф5.0 / 5 (0 votes)