MVC Explained in 4 Minutes
Summary
TLDRThis video explains the Model-View-Controller (MVC) design pattern, which is used to simplify complex web applications. It divides the app into three components: the Model, which handles data logic; the View, which manages the presentation of data; and the Controller, which acts as the intermediary, coordinating the flow of data between the Model and the View. The separation of concerns in MVC makes web development more manageable by organizing code and improving scalability. The video illustrates how the pattern works with an example, where the Controller handles requests, interacts with the Model for data, and renders the View for the user.
Takeaways
- 😀 Websites have evolved from simple HTML pages to complex applications with thousands of developers involved.
- 😀 MVC (Model-View-Controller) is the most popular design pattern used to manage complexity in web applications.
- 😀 The purpose of MVC is to split a large application into manageable sections: Model, View, and Controller.
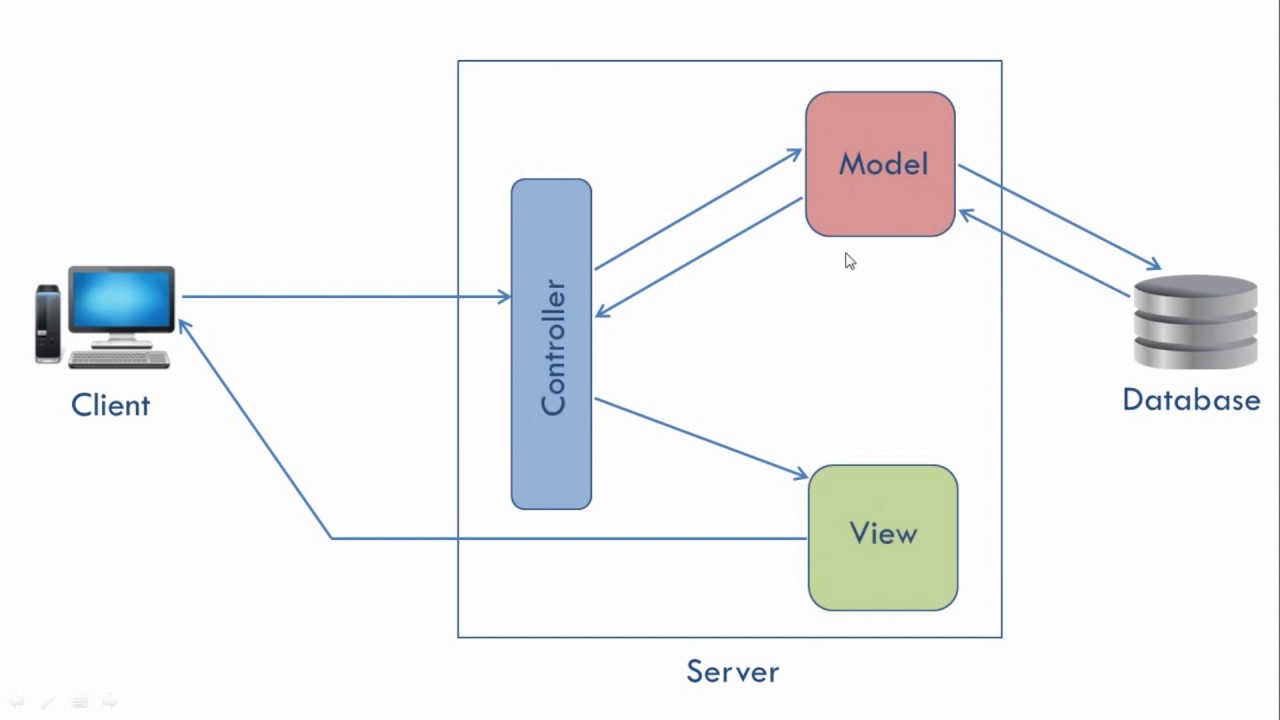
- 😀 The Controller handles client requests, acts as a middleman between the Model and View, and doesn't contain much logic itself.
- 😀 The Model is responsible for data logic, interacting with the database, handling validation, and performing CRUD operations.
- 😀 The Controller should never interact directly with the data logic; it should always communicate with the Model.
- 😀 The View focuses solely on presentation, rendering HTML based on the data the Controller provides.
- 😀 The View does not interact with the Model directly; instead, the Controller mediates between them.
- 😀 Separating the Model and View through the Controller makes applications easier to manage and scale.
- 😀 An example demonstrates how MVC handles a user request: the Controller requests data from the Model, sends it to the View, and returns the presentation to the user.
- 😀 If the Model encounters an error, the Controller can instruct the View to display an error message instead of the regular content.
- 😀 The MVC architecture keeps data logic and presentation separate, making complex applications simpler to build and maintain.
Q & A
What is the MVC design pattern?
-The MVC (Model-View-Controller) design pattern is a software architecture pattern used to separate an application into three interconnected components: Model, View, and Controller. This separation helps manage complex applications more easily by dividing responsibilities.
What are the main responsibilities of the Controller in the MVC pattern?
-The Controller acts as the intermediary between the Model and the View. It handles user requests, interacts with the Model to retrieve or manipulate data, and then instructs the View on how to display the data to the user.
How does the Model differ from the Controller and View?
-The Model is responsible for managing the data of the application, including tasks such as querying the database, handling validations, and performing CRUD operations. It does not interact with the user or handle presentation, unlike the Controller and View.
Why should the Controller not directly interact with the data?
-By not directly interacting with the data, the Controller can focus solely on managing the request and response flow. The Model handles data logic, ensuring that concerns are properly separated, which simplifies development and maintenance.
What is the role of the View in the MVC pattern?
-The View is responsible for rendering the user interface. It takes the data from the Controller and presents it in a readable format (usually HTML). The View does not perform any data processing but focuses solely on presentation.
What happens when the Model returns an error in an MVC application?
-If the Model encounters an error, the Controller will handle it by asking an Error View to render an appropriate error message, instead of the normal data presentation. This allows the user to be informed of issues without exposing the underlying complexity.
How does MVC improve the organization of a complex application?
-By separating concerns into the Model, View, and Controller, MVC makes applications more modular, easier to maintain, and scalable. Each component focuses on a specific aspect of the application, reducing complexity and improving code organization.
What would be the consequences of not using an MVC pattern in a large application?
-Without MVC, a large application could become difficult to manage due to tangled business logic, presentation code, and data handling. This would lead to challenges in debugging, maintaining, and scaling the application.
Can the MVC pattern be used in all types of applications?
-MVC is widely used in web applications and can be applied to most applications that require clear separation of business logic, data, and presentation layers. However, in simpler or smaller applications, this separation may not be necessary, and a more direct approach might be preferred.
How does the separation of concerns in MVC benefit developers?
-The separation of concerns in MVC allows developers to work independently on different parts of the application (data, presentation, and logic), making it easier to test, modify, and debug each component. This leads to cleaner code and a more maintainable application structure.
Outlines

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantMindmap

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantKeywords

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantHighlights

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantTranscripts

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantVoir Plus de Vidéos Connexes

MVC // Dicionário do Programador

Konsep MVC Pada Java || Presentasi & Program

What is MVC architecture?

Langkah-Langkah Membuat Aplikasi CRUD Mahasiswa Berbasis MVC dengan Java

Tutorial Laravel 8 #2 - MVC, Penjelasan Stuktur Folder Project dan Memahami Route

What is programming MVC? [Detailed Explanation]
5.0 / 5 (0 votes)
