Tipos de Fotograma e Interpolación en Adobe Animate 2020/Curso Completo Animate/Clase 04
Summary
TLDREn este episodio del canal, se explora el uso de la línea de tiempo y fotogramas en Adobe Animate para crear animaciones fluidas. Se explican los tres tipos de fotogramas: clave, simple y clave en blanco, y cómo utilizar atajos de teclado para mayor eficiencia. Además, se detallan técnicas de animación como el frame by frame y la interpolación clásica, de forma y de movimiento. Se invita a los espectadores a suscribirse y participar en futuras lecciones sobre sincronización de audio y labios.
Takeaways
- 🎬 La línea de tiempo en Adobe Animate está compuesta por fotogramas, que son los elementos básicos para crear la animación.
- 🔁 Para una animación fluida, se recomiendan 24 o 30 fotogramas por segundo (fps), y esta velocidad se puede ajustar en las propiedades del documento.
- ⏺ Existen tres tipos de fotogramas: fotograma simple, fotograma clave y fotograma clave en blanco, cada uno con funciones específicas en la creación de animaciones.
- 🗝 Para una eficiencia en el trabajo, se pueden utilizar atajos de teclado como F5, F6 y F7 para insertar diferentes tipos de fotogramas rápidamente.
- 📐 Fotogramas simples heredan el contenido del fotograma anterior, lo que permite realizar cambios en una sola parte de la línea de tiempo que se apliquen a todos.
- 🔑 Fotogramas clave son fundamentales para introducir cambios que solo afecten a ellos y a los fotogramas siguientes, sin modificar los anteriores.
- 🖼️ El uso de fotogramas clave en blanco es esencial para comenzar una nueva secuencia de dibujo desde cero, sin influir en los fotogramas previos.
- 🎭 La técnica frame by frame implica dibujar cada fotograma individualmente para crear la ilusión de movimiento, utilizando los diferentes tipos de fotogramas.
- 🧼 El 'papel cebolla' es una herramienta útil para visualizar los fotogramas anteriores y futuros, facilitando la precisión en la animación.
- 🔄 La interpolación es el proceso que conecta los fotogramas para crear movimiento, y se puede aplicar de diferentes maneras, como interpolación clásica, de forma o de movimiento.
- 📹 Adobe Animate ofrece la posibilidad de crear animaciones complejas combinando símbolos y técnicas de frame by frame, y se puede aprender más sobre estas técnicas en futuras lecciones.
Q & A
¿Qué herramienta se utiliza para hablar sobre la línea de tiempo, fotogramas e interpolaciones en el guion proporcionado?
-Se utiliza Adobe Animate para discutir la línea de tiempo, fotogramas e interpolaciones.
¿Cuál es la importancia de la línea de tiempo en la animación según el guion?
-La línea de tiempo está conformada por fotogramas y su unión conforma los segundos, siendo fundamental para la fluidez de la animación.
¿Cuál es la tasa de fotogramas por segundo recomendada para la animación y en qué caso se puede modificar?
-Normalmente se usa 24 frames por segundo para la animación, y en algunos casos hasta 30 frames por segundo. Se puede modificar en cualquier momento en las propiedades del documento en el área de fps.
¿Cómo se pueden insertar fotogramas en Adobe Animate según el guion?
-Puede hacerse clic en el logo de fotogramas, en la ventana insertar línea de tiempo, o haciendo clic derecho en la línea de tiempo.
¿Qué son los atajos para insertar diferentes tipos de fotogramas en Adobe Animate?
-F5 para fotograma simple, F6 para fotograma clave y F7 para fotograma clave en blanco.
¿Qué sucede si se modifica o añade algo en un fotograma simple?
-Cualquier modificación o adición en un fotograma simple se copiará automáticamente a todos los fotogramas simples.
¿Cómo se diferencia un fotograma clave de un fotograma simple?
-Un fotograma clave copia al anterior, pero cualquier adición o modificación solo se mantiene en el fotograma clave y no en los fotogramas anteriores.
¿Qué técnica se utiliza para crear la ilusión de movimiento en animaciones frame by frame?
-Se utiliza el método frame by frame, dibujando cuadro a cuadro.
¿Qué herramienta se activa para ver los fotogramas anteriores y posteriores mientras se trabaja en la animación?
-Se activa el papel cebolla, que permite ver los fotogramas anteriores y posteriores.
¿Qué son los tres tipos de interpolación mencionados en el guion y cómo se aplican?
-Los tres tipos son interpolación clásica, interpolación de forma y interpolación de movimiento. Se aplican haciendo clic derecho en una línea de tiempo y eligiendo el tipo de interpolación deseado.
¿Cómo se puede sincronizar audio con los labios en animaciones y qué se aprenderá en el próximo curso según el guion?
-Se aprenderá a sincronizar audio con los labios de manera automática y manual en el próximo curso.
Outlines

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantMindmap

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantKeywords

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantHighlights

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantTranscripts

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantVoir Plus de Vidéos Connexes

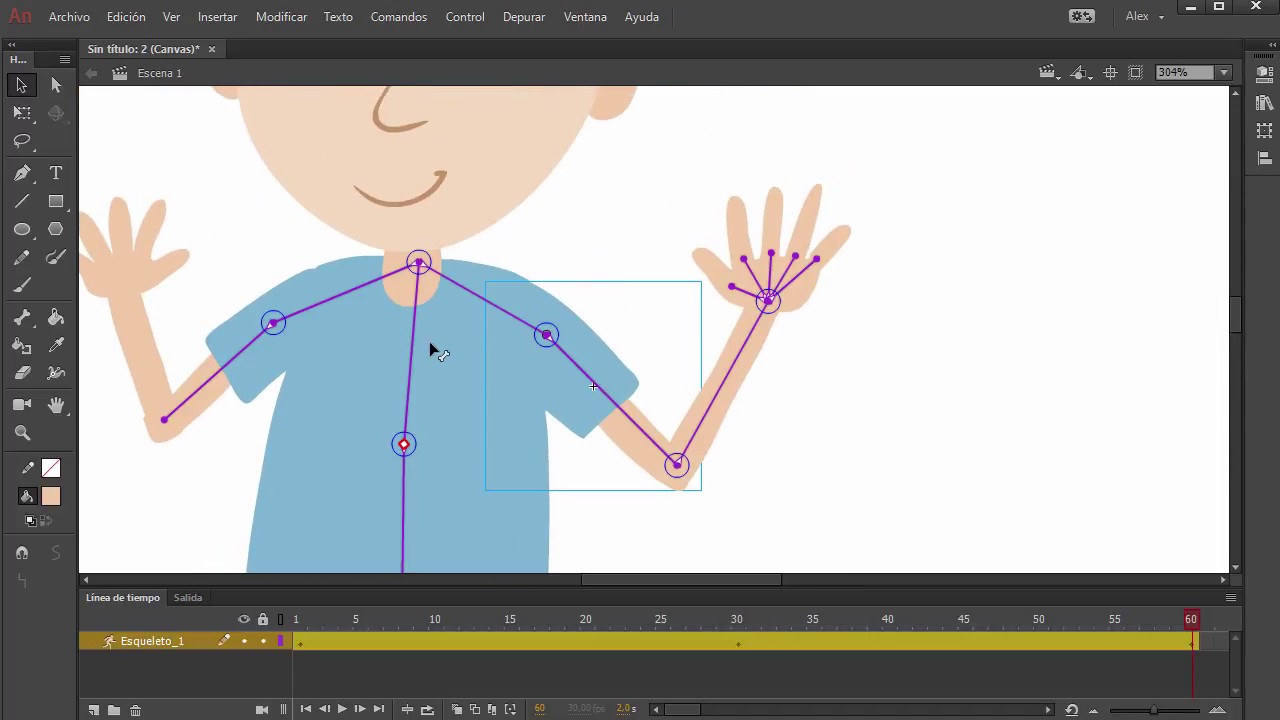
Animación con Huesos en Adobe Animate CC

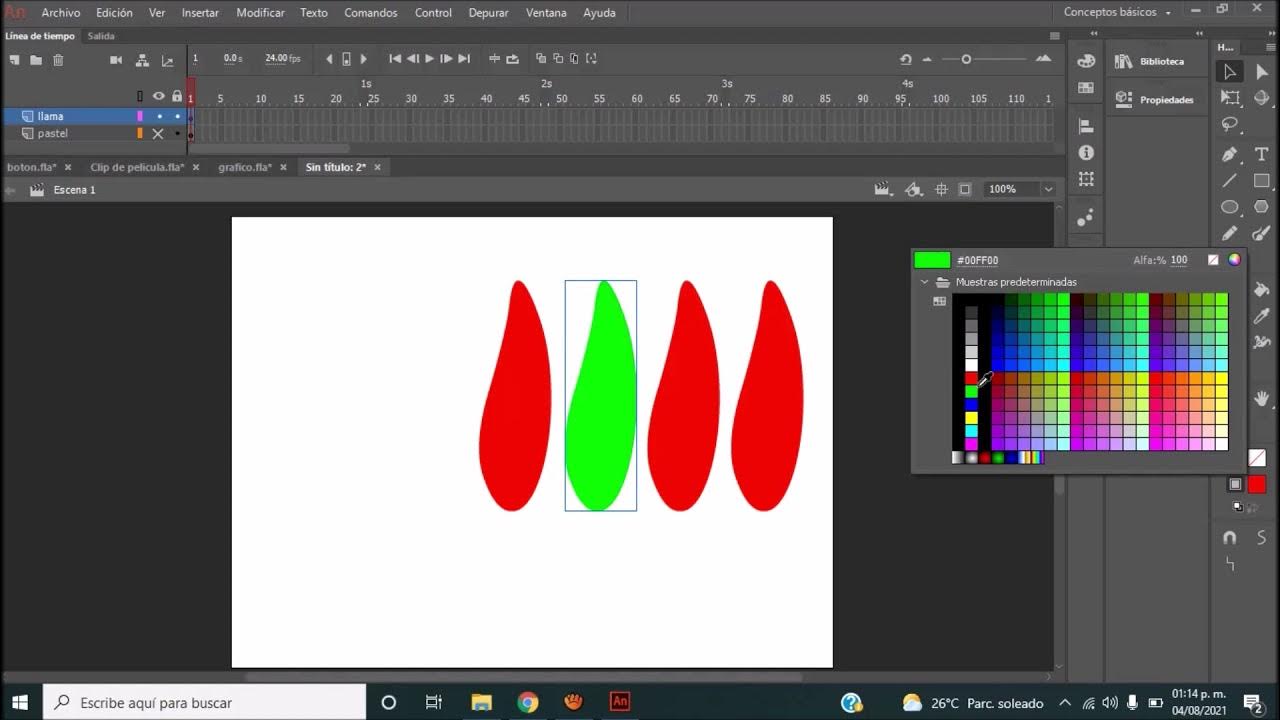
Animación fotograma a fotograma en Adobe Animate CC

Guía De MOVIMIENTO (Muy Sencillo) Adobe Animate

Símbolos y escenas parte 1 BRN

🚀 How to make AUTOMATIC 2D Animations with Opentoonz

Cómo animar Huesos, Deformación de Activos y Símbolos-Adobe Animate 2020-Capítulo 03
5.0 / 5 (0 votes)
