Frontly - Build Apps With A No-Code Drag-And-Drop Builder
Summary
TLDRPatrick introduces Front Ley's new drag-and-drop page builder, showcasing its ability to visually arrange items on a page. He demonstrates adding rows, positioning elements like buttons, and adjusting layouts with ease. The builder simplifies complex page designs with intuitive drag-and-drop functionality, enhancing speed and flexibility. Patrick also highlights new features like layout grid lines and visible padding to assist in visualizing page structure, inviting users to explore and share their creations.
Takeaways
- 🎉 Patrick from Front Ley announces a new drag and drop page builder feature.
- 🔄 Users can visually drag items around within a page for a more intuitive editing experience.
- 📦 The feature includes a horizontal container (row) for placing various items.
- 📍 Dragging items shows a dashed border indicating where they can be dropped on the page.
- 🔵 A blue bar appears when dragging, indicating the position of the item relative to others.
- 🔲 Users can place items inside rows or columns, enhancing the organization of page elements.
- 🎨 Customization options like changing background color and adding padding are available for items.
- 🔄 The drag and drop feature simplifies rearranging complex layouts with nested rows and columns.
- 🖥️ The builder mode allows working without the sidebar, providing more space for page manipulation.
- 🛠️ New settings like 'show layout grid lines' and 'add visible padding' help visualize the structure and spacing of rows and columns.
- 🌟 The update aims to make page building faster, easier, and more efficient for users.
Q & A
What is the main feature Patrick is announcing in the video?
-Patrick is announcing a brand new drag and drop page builder that allows users to visually drag items around within a page.
How does the new drag and drop feature improve the user experience?
-The new feature improves the user experience by enabling users to easily move items around on a page with visual feedback, making the process of building pages faster and more intuitive.
What does the dashed border indicate when dragging an item over the page background?
-The dashed border indicates that you can drop the item directly into the page background, similar to adding it to the main page layout.
What is the purpose of the blue bar that appears when dragging an item over another block?
-The blue bar indicates the position where the item will be placed relative to the other items, showing whether it will be above or below in the block hierarchy.
How can you add a button inside a row using the new page builder?
-You can add a button inside a row by dragging the button over the row and placing it in the middle when the indicator shows it's within the row's boundaries.
What does Patrick do to make the button more visually obvious after adding it to the row?
-Patrick changes the background color of the button and adds padding to the row to make the button more visually obvious.
How does the drag and drop feature handle adding items side by side?
-The feature allows you to drag an item to the left or right side of another item, and it will automatically position the new item beside the existing one.
What is the benefit of not having the sidebar open while using the new page builder?
-The benefit is that you have more space to drag items around and rearrange the page layout without the sidebar taking up screen real estate.
How does the 'show layout grid lines' setting help when building pages?
-The 'show layout grid lines' setting helps by providing subtle dotted outlines around rows and columns, making it easier to visualize the structure and placement of elements on the page.
What is the purpose of the 'add visible padding' setting in the page builder?
-The 'add visible padding' setting automatically adds padding around the outsides of rows and columns, helping to clearly define their boundaries and improve the visual separation of elements.
What does Patrick encourage the viewers to do after trying the new page builder?
-Patrick encourages viewers to experiment with the new page builder, create cool layouts, and share their creations with the community.
Outlines

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantMindmap

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantKeywords

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantHighlights

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantTranscripts

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantVoir Plus de Vidéos Connexes

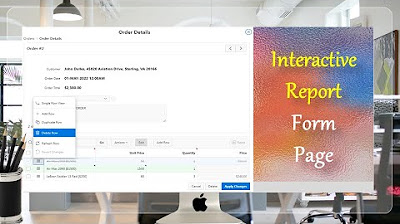
Give a New Look to Form Page Interactive Report - Part 15(A)

Adding New Pages In Asp.Net Application (ASP.Net 3 of 44)

How To Use Divi Theme | Complete Step-By-Step Tutorial for Beginners

Managing Events Using Calendar Page - Part 36

How To Copy and Paste Any Website Landing Page | How To Build a Landing Page

Readdy AI - Advanced Features Review (2025) How I Used AI to Launch My Freelance Biz
5.0 / 5 (0 votes)
