Como Organizar Um Projeto ReactJS?!
Summary
TLDRIn this video, Juno Alves discusses front-end architecture strategies, focusing on small, medium, and large project structures. For small projects, a simple folder structure with components, functions, services, and utilities is effective. Medium projects benefit from feature-based organization, but can face redundancy challenges. Large projects, requiring greater scalability, are best served by architectures like Clean or Hexagonal, incorporating design patterns and object-oriented principles. Juno emphasizes that each approach has its trade-offs and invites viewers to share their experiences, highlighting that the right architecture depends on the project's size and complexity.
Takeaways
- 😀 Small projects can benefit from a simple folder structure, including components, functions, services, styles, and utils.
- 😀 The 'utils' folder in small projects can become a catch-all for unclassified code, potentially leading to disorganization.
- 😀 In small projects, speed is often prioritized over maintainability, as these projects are not expected to scale quickly.
- 😀 Medium projects may adopt feature-based architecture, where the structure is divided based on different application features (e.g., user, product, settings).
- 😀 A feature-based structure in medium projects can lead to redundancy, as common components and services might need to be duplicated across features.
- 😀 Large projects require more sophisticated architecture such as Clean Architecture or Hexagonal Architecture to handle complexity and scalability.
- 😀 In large projects, using design patterns like dependency inversion and object-oriented programming (OOP) can enhance flexibility and ease in managing dependencies.
- 😀 Large projects benefit from clear separation of concerns, such as having distinct layers for domain logic, infrastructure, presentation, and validation.
- 😀 The 'Main' layer in Clean Architecture plays a critical role in integrating the various layers and ensuring the application runs smoothly.
- 😀 There is no perfect architecture for every project; each has trade-offs, and developers must evaluate speed, scalability, and maintainability needs on a case-by-case basis.
Q & A
What is the main theme of the video transcript?
-The main theme of the video is frontend architecture, focusing on different strategies for structuring small, medium, and large projects. The speaker provides insights into how to organize and manage codebases at various scales and the trade-offs involved.
What architecture is suggested for small projects?
-For small projects, a simple folder structure with components, functions, services, styles, and utils is recommended. This structure is easy to implement and works well for smaller, less complex applications, though it can become messy as the project grows.
Why is the 'utils' folder problematic in small projects?
-The 'utils' folder can become problematic because it often contains miscellaneous code that doesn't fit neatly into other folders. This leads to disorganization, especially if the project grows and the number of utilities increases.
What are the trade-offs associated with using the simple architecture for small projects?
-The trade-off is that while the architecture is simple and quick to implement, it doesn’t scale well for larger projects. As complexity increases, the lack of structure can lead to maintainability issues.
How is the architecture of medium projects different from small projects?
-In medium-sized projects, the architecture tends to be feature-based. The project is divided into folders by functional areas, such as `product`, `user`, and `configurations`, which helps in managing larger projects by separating concerns. However, this can lead to redundancy when shared resources are needed across multiple features.
What are the drawbacks of a feature-based architecture for medium projects?
-The main drawback is redundancy. Components, services, or functions common to multiple features may need to be replicated across several folders, which increases code duplication and can lead to maintenance challenges.
What type of architecture is recommended for large projects?
-For large projects, the speaker recommends more advanced architectures like Clean Architecture, MVVM, Hexagonal Architecture, and Domain-Driven Design (DDD). These architectures divide the system into distinct layers like `Domain`, `Infrastructure`, `Presentation`, and `Validation`, each with specific responsibilities.
What is the role of the 'Main' layer in large project architectures?
-The 'Main' layer serves as the central point that unites the other layers (Domain, Infrastructure, Presentation, Validation). It coordinates the interaction between different parts of the system, ensuring that they work together properly.
Why does the speaker suggest using Object-Oriented Programming (OOP) in large projects?
-The speaker suggests using OOP in large projects because design patterns such as Adapter, Proxy, and others are easier to implement with OOP. This allows for better separation of concerns, flexibility, and maintainability in complex systems.
What is the speaker's stance on using design patterns like the Adapter in frontend development?
-The speaker emphasizes that using design patterns like the Adapter in frontend development is beneficial, especially when it comes to managing dependencies between external libraries or APIs. By using patterns like these, a frontend application can be made more flexible and easier to maintain, allowing components to be swapped out without disrupting the entire system.
What is the key takeaway about choosing an architecture for a project?
-The key takeaway is that there is no one-size-fits-all solution when it comes to project architecture. Developers need to assess the project’s size, complexity, and future scalability needs when selecting an architecture. Each decision comes with trade-offs, and it's essential to consider long-term maintainability, flexibility, and ease of development.
How does the speaker view the importance of architecture in frontend development?
-The speaker views architecture as crucial for managing complexity in frontend development, particularly as projects grow in size. Proper architecture helps ensure maintainability, scalability, and clean code, which becomes especially important in larger, more complex systems that involve multiple layers of logic and interaction with external systems.
Outlines

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraMindmap

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraKeywords

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraHighlights

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraTranscripts

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraVer Más Videos Relacionados

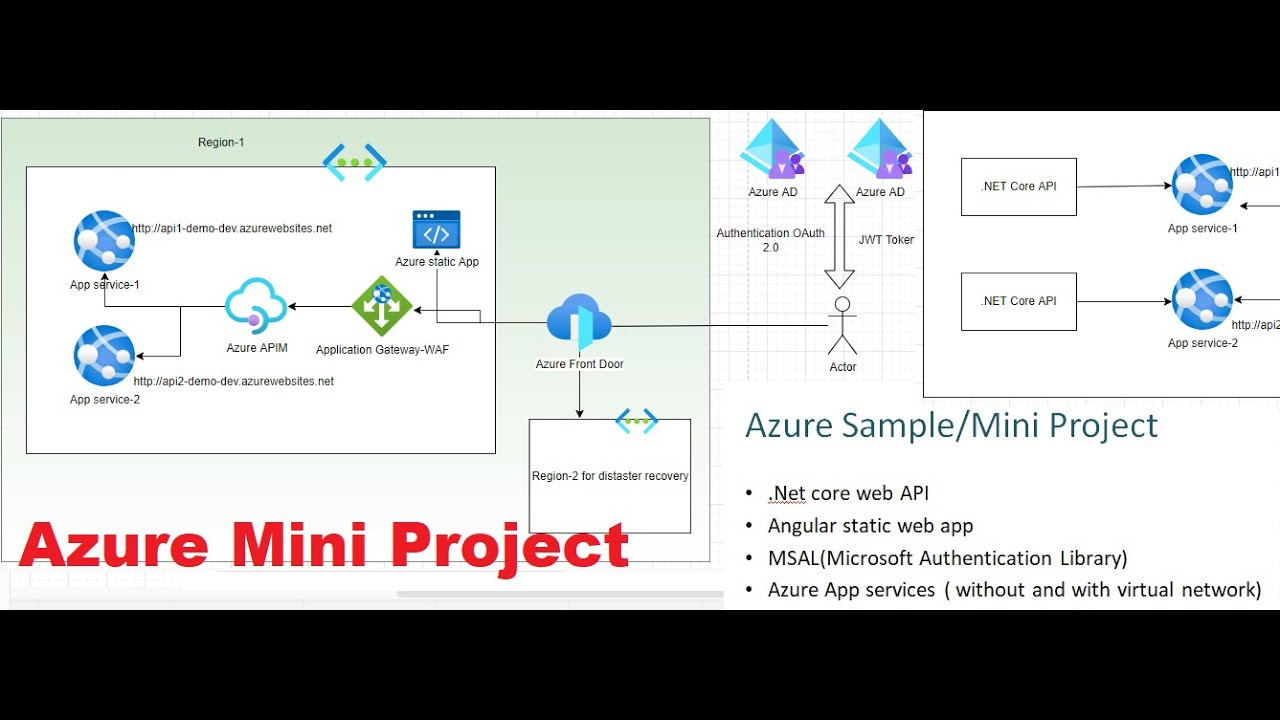
Azure Mini / Sample Project | Development of Azure Project with hands-on experience. Learn in lab.

How to get hired as Frontend Developer in 2024

How I learned frontend as a backend developer

Cloud Computing Architecture Explained in Hindi

#2 Full Stack E-Commerce Website Using React JS, MongoDB, Express Js, Node Js , Material UI 2024 🔥🔥

14 Front End System Design Concepts Explained in 10 Minutes
5.0 / 5 (0 votes)
