Reweb Tutorial
Summary
TLDRIn this video, Matia provides a comprehensive guide on using Reweb for building websites. He covers essential features, such as starting projects from scratch or templates, adding sections, and editing elements on a live canvas. Viewers learn to customize styles, manage layers, and import components. Matia highlights the global theme settings and demonstrates the code export process, emphasizing ease of integration into existing projects. With practical tips and an invitation for support through Discord or email, this tutorial equips users with the tools needed to effectively create and customize their websites using Reweb.
Takeaways
- 😀 Reweb allows you to start from scratch or use pre-made templates and sections for building websites.
- 😀 The 'Add Section' button provides access to a library of customizable sections like headers and hero sections.
- 😀 The canvas is where you can preview and make changes to your website, adjusting it for desktop, tablet, or mobile views.
- 😀 You can easily edit text, drag and drop elements, and use shortcuts like Control+Z and Control+Shift+Z to undo and redo actions.
- 😀 The Layers Panel represents the HTML and React components that make up your website and lets you manipulate them.
- 😀 You can customize elements with Tailwind CSS classes and adjust styles for desktop or mobile views directly from the right-side panel.
- 😀 Reweb lets you add more complex components like buttons and social proof to enhance your site’s functionality.
- 😀 You can import code from external sources like V0 and customize it within Reweb by pasting it into the platform.
- 😀 Reweb enables easy export of your entire website as a Next.js codebase, with Tailwind CSS pre-configured.
- 😀 The 'Add to Codebase' feature lets you integrate Reweb components into your existing project by generating a simple CLI command.
Q & A
What is Reweb, and what is its primary purpose?
-Reweb is a platform designed for building websites, allowing users to create and customize their projects either from scratch or by using pre-made templates and sections.
How can users add sections to their project in Reweb?
-Users can add sections by clicking on 'ADD section' to access a library of available elements, such as headers and hero sections, which can be easily inserted into the project.
What features does the canvas offer in Reweb?
-The canvas provides a preview of the website, allowing users to zoom in and out, and preview their design on tablet and mobile devices. Users can also drag and drop elements within the canvas.
What is the Layers Panel, and how does it function?
-The Layers Panel represents the hierarchy of HTML elements and React components in the project. Users can select layers to see corresponding elements on the canvas and vice versa, facilitating easy navigation.
How can users customize the properties and styles of elements?
-When an element is selected, a properties panel on the right allows users to edit text, adjust Tailwind classes, and modify other attributes such as size and variant.
What options do users have for global theme customization in Reweb?
-Users can change global settings like fonts, colors, and button styles to affect the entire theme of the website, enhancing consistency in design.
Is it possible to import existing components into Reweb? If so, how?
-Yes, users can import existing components by pasting the code into Reweb, which is particularly useful when using tools like V0 to generate UI skeletons.
What is the premium feature related to exporting code in Reweb?
-The premium feature allows users to export their entire website as a Next.js codebase, which comes pre-configured with Tailwind and other essentials for development.
How can users quickly integrate components into an existing codebase?
-Users can right-click any element on the canvas and choose 'Add to codebase' to receive a CLI command. This command can be pasted into the terminal to download the component and install any necessary dependencies.
What support options are available for users who have questions about Reweb?
-Users can reach out for support via Discord or email for any questions or assistance they need while using Reweb.
Outlines

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraMindmap

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraKeywords

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraHighlights

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraTranscripts

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraVer Más Videos Relacionados

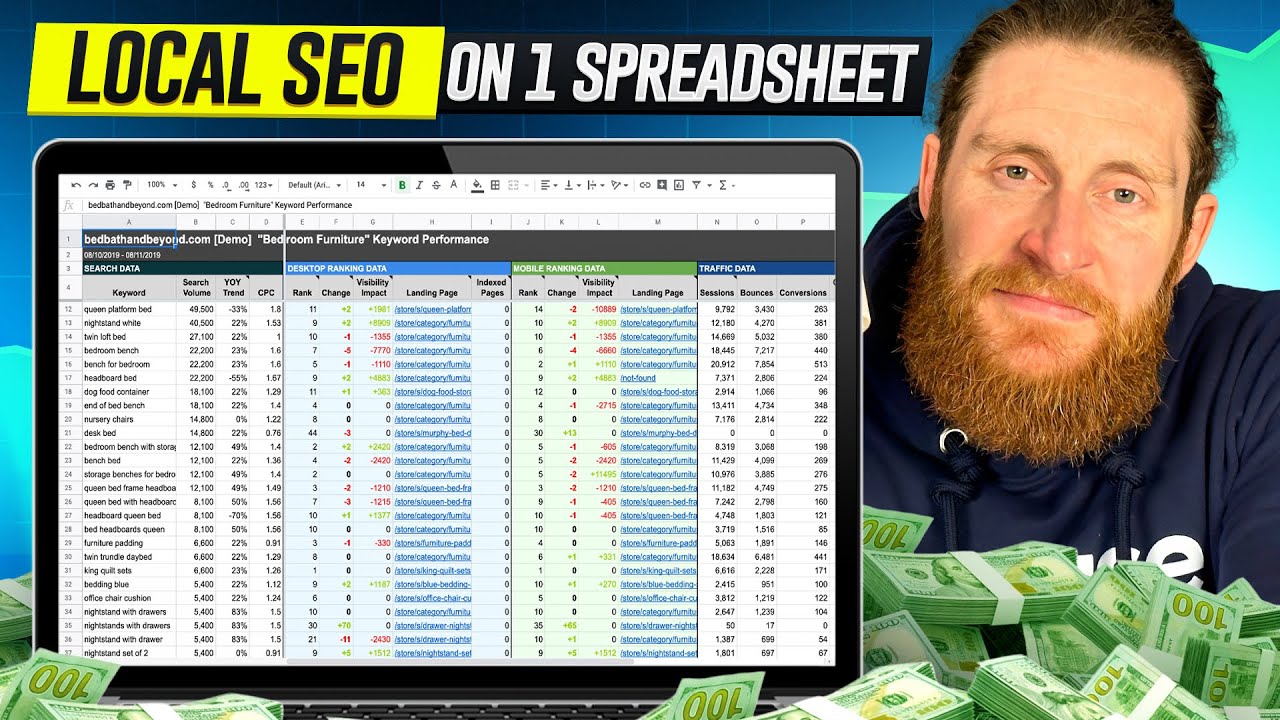
Local SEO Strategy - Rank #1 From One Spreadsheet

How To Write A Proper Welcome Email | FREE Email Copywriting Training

Beginner Python Tutorial 1 - Introduction

How to Become a Self-Taught Graphic Designer 🚀

STEAL My Month-By-Month Link Building BLUEPRINT I've Used To Rank 100's Of Sites On Google

Viral Video के लिए Research करने का सही तरीका | How to Research for YouTube Videos
5.0 / 5 (0 votes)
