Create This EPIC Landing Page Reveal Animation In Minutes (GSAP)
Summary
TLDRIn this tutorial, the creator rebuilds an impressive page reveal animation with a loading counter and clip path animation, utilizing HTML, CSS, JavaScript, and GSAP. The video guides viewers through creating a responsive design that works on all screen sizes, with detailed steps for the HTML structure, CSS styling, and JavaScript animations. A special offer for Code Grid Pro is mentioned, providing a 50% discount for the first billing period with a coupon code available in the comments.
Takeaways
- 🎨 The video covers the creation of a 'page reveal' animation with a loading counter and clip path animation using HTML, CSS, JavaScript, and GSAP.
- 🔗 The tutorial is a follow-up to previous content on similar animations, aiming to address common issues faced by viewers.
- 💻 The animation includes a responsive design, ensuring it adapts well to different screen sizes, particularly for the counter and sizing.
- 🎥 The video provides a step-by-step guide, starting from the basic HTML structure to the final CSS styling and JavaScript animations.
- 📈 The preloader section is detailed, with a focus on creating a loading text, main counter, and progress bar, each with specific styling and functionality.
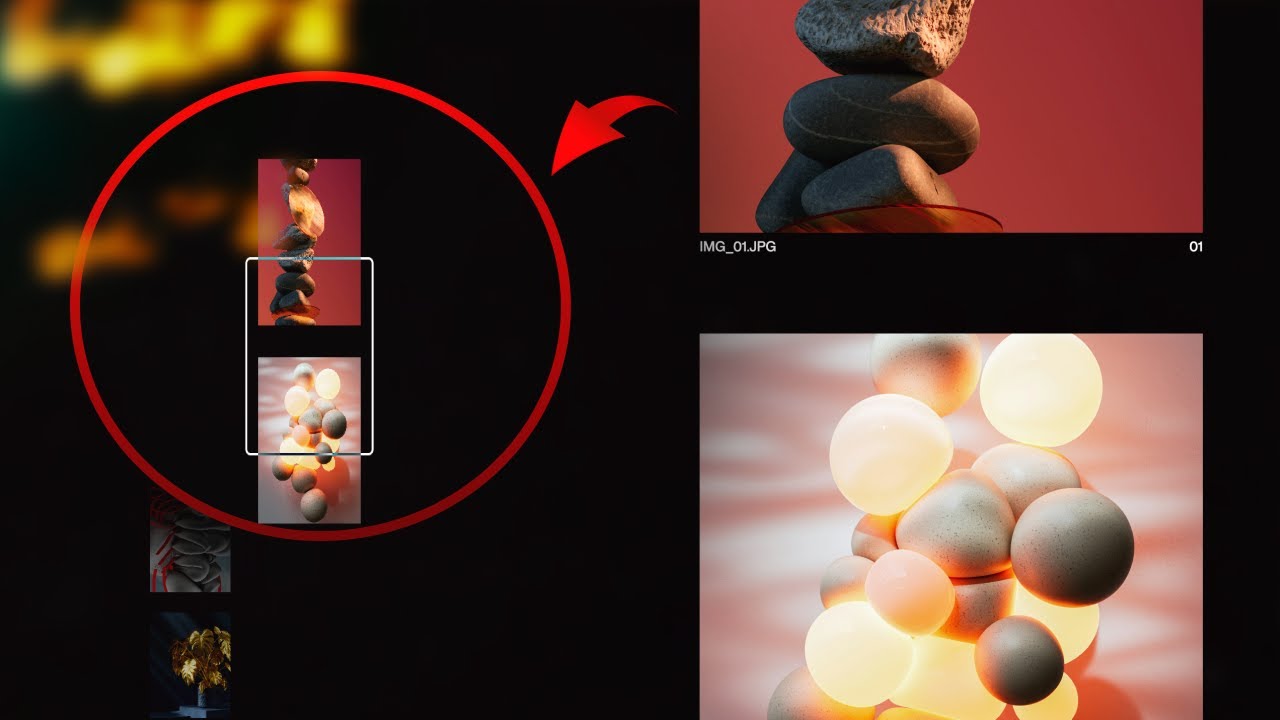
- 🖼️ The hero section of the website is styled to include a series of images that are revealed through a clip path animation.
- 📊 The counter is designed with individual digits that are animated separately to create a dynamic and engaging loading effect.
- 🎯 JavaScript is used to control the animation sequence, including the smooth transition of digits and the reveal of the hero images.
- 🔗 The video offers a discount for 'Code Grid Pro', providing access to source code and website templates for a limited time.
- 🎉 The video concludes with a demonstration of the final result, showcasing the complete page reveal animation in action.
Q & A
What is the main focus of the video?
-The main focus of the video is to rebuild an amazing page reveal animation with a loading counter and clip path animation using HTML, CSS, JavaScript, and GSAP.
What does the video aim to solve that was missed in the previous video?
-The video aims to address the issues and questions people had with a similar clip mask page reveal animation from a previous video.
What is the purpose of using a loading counter in the animation?
-The loading counter is used to show the progress of the page loading, enhancing the user experience by indicating the loading status.
How is the clip path animation implemented?
-The clip path animation is implemented using CSS and JavaScript to reveal the hero images one by one with a stagger effect.
What is the role of GSAP in the video?
-GSAP (GreenSock Animation Platform) is used to animate various elements such as the navigation bar, header text, and hero images for smooth and controlled animations.
How is the responsiveness of the animation ensured?
-Responsiveness is ensured by adjusting padding, gap, and font sizes for the preloader and counter on smaller screens.
What is the significance of the 'offset' class assigned to the number one present inside digit 1 and two?
-The 'offset' class is significant for adjusting the spacing of the numbers, which is necessary due to the specific fonts used in the animation.
What is the structure of the HTML for the preloader section?
-The preloader section is divided into three parts: a loading text, a main counter, and a progress bar, with the counter further divided into four digits.
How is the hero section styled in CSS?
-The hero section is styled with a 100% viewport width and height, padding, and a clip path to ensure it fits within the designated area.
What is the JavaScript function 'splitTextIntoSpans' used for?
-The 'splitTextIntoSpans' function is used to split the text of an element into individual spans, allowing for the animation of each character separately.
How is the navigation bar animated in the final result?
-The navigation bar is animated into view using GSAP after the hero images and header text animations have been completed.
Outlines

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraMindmap

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraKeywords

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraHighlights

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraTranscripts

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraVer Más Videos Relacionados

The Classic ScrollTrigger Animation That Always Impresses

Website PreLoader Animation | Page Reveal Animation GSAP | HTML, CSS, JavaScript x Greensock

Animated Dark Mode Toggle With HTML / CSS / JavaScript

I Built JavaScript-Powered Minimap Scroll Animation

An Image Ditched Its Marquee Animation (Then Hijacked Horizontal Scroll Instead)

Make a JavaScript Drum Kit in Vanilla JS! #JavaScript30 1/30
5.0 / 5 (0 votes)
