PGPB Acara 6 TabLayout, ViewPger, dan Menu Options
Summary
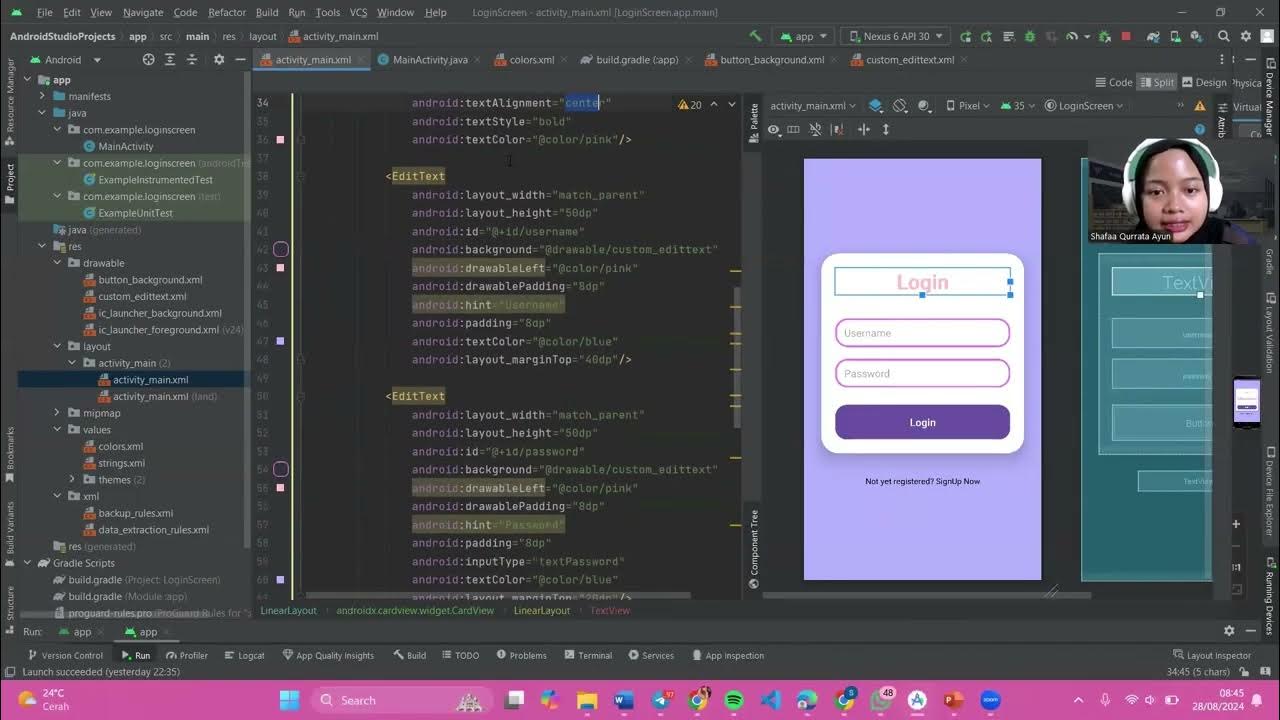
TLDRThis video demonstrates the creation of a geospatial programming project using Android, focusing on mobile device integration and UI design. The project features a login and registration system with tabbed navigation, using fragments and views for efficient management. Key components include custom tab layout, vertical paging, and XML-based menu options. The app is designed for compatibility with multiple Android devices, including Pixel 6 Pro, with a focus on smooth user interaction through forms, input validation, and navigation. The video also showcases implementation in Android Studio, including setup for activities, fragments, and adapters.
Takeaways
- 😀 The video demonstrates a practical lab report on geospatial programming for mobile devices, focusing on an Android project using the Pixel 6 Pro (API 30) and Samsung SM21 F7.
- 😀 The app uses a tab layout view and an options menu for navigation between different fragments and activities within the project.
- 😀 The TabLayout component is part of the Material Design system, offering improved performance and compatibility with vertical paging and RTL layouts using RecyclerView.
- 😀 The app uses two primary fragments: a Register fragment and a Login fragment, each with tailored layouts and functionality.
- 😀 For the Register fragment, there are fields for username, email, phone number, and password, with specific input types for phone (number only) and password (hidden text).
- 😀 A checkbox is included in the Register fragment, and a Button for submitting the registration form triggers an action to navigate to a welcome screen.
- 😀 The Login fragment also uses a linear layout, includes input fields for username and password, and features a 'forgot password' link, along with a Button for logging in.
- 😀 The app uses a PageAdapter to manage fragment transitions, enabling smooth navigation between the Login and Register screens.
- 😀 The MainActivity sets up the toolbar and connects the TabLayout with a ViewPager2 to manage tab navigation.
- 😀 The app includes options in the action menu that allow users to interact with settings and other menu options, with customization options defined in XML.
Q & A
What is the primary purpose of the 'TabLayout' in this project?
-The 'TabLayout' is used to create a horizontal tab navigation interface, allowing users to easily switch between different sections of the app, such as login and registration.
How does 'ViewPager2' improve upon the older 'ViewPager' component?
-'ViewPager2' offers better performance by using 'RecyclerView' as a base and supports vertical paging, right-to-left (RTL) layouts, and improved fragment state management.
What are the main UI components used in this Android project?
-The project uses several key UI components, including 'TabLayout' for navigation, 'ViewPager2' for fragment display, and various form elements such as 'EditText' for input fields, 'Button' for actions, and 'Checkbox' for additional options.
What is the role of the 'Option Menu' in the project?
-The 'Option Menu' is a part of the Android standard menu system, allowing the app to offer additional actions such as settings or options through the toolbar. It is customizable and is defined in XML.
What does the 'Fragment' represent in the app's structure?
-In this app, a 'Fragment' represents a section of the UI that can be dynamically displayed or replaced. For example, the login and registration screens are implemented as separate fragments, which can be navigated between using 'ViewPager2'.
What is the significance of using 'RecyclerView' in the project?
-'RecyclerView' is used as the base layout for the 'ViewPager2' to enhance performance by efficiently recycling views as users swipe between fragments. This ensures smooth transitions and reduces memory consumption.
How is user input handled in the registration form?
-In the registration form, user input is handled through 'EditText' fields for username, email, phone, and password. The phone number field is customized to show only numeric input, while the password field is masked to hide the entered text.
How does the 'Button Register' function in the app?
-The 'Button Register' triggers a click listener that validates the user input and navigates the user to the home screen upon successful registration. It also integrates with the fragment navigation to switch to the login screen if needed.
What is the purpose of the 'LinearLayout' in the fragment layouts?
-'LinearLayout' is used as the parent layout in the fragments to arrange UI elements vertically. This ensures that the components, such as input fields and buttons, are aligned in a clean and organized manner.
How is the Android 'Toolbar' set up in the project?
-The 'Toolbar' is customized in the 'MainActivity' to provide a navigation bar at the top of the screen. It is used to display the app's title and options menu, with actions like 'Register' and 'Login' accessible from the toolbar.
Outlines

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنMindmap

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنKeywords

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنHighlights

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنTranscripts

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنتصفح المزيد من مقاطع الفيديو ذات الصلة
5.0 / 5 (0 votes)