Working with the 3D paint
Summary
TLDRThis tutorial demonstrates how to create a custom sticker using a 3D painter software. It guides the user through the process of capturing a screenshot, pasting it into the software, and then selecting and cropping the desired image. The user is then instructed to create a sticker, adjust its size and placement, and save the final product with a descriptive name. The video ensures the process is user-friendly, with an emphasis on clarity and ease of execution.
Takeaways
- 🎨 Use the 3D painter software to begin the process.
- 🔍 Ensure the software is enabled on your end before starting.
- 📍 Locate and use the symbol provided in the instructions.
- 🖼️ Take a screenshot of the desired image using the print screen button on your keyboard.
- 📋 Paste the screenshot into the 3D painter using Ctrl+V.
- ✂️ Cut out the selected part of the image within the painter.
- 🔖 Create a sticker from the selected image portion.
- 🖌️ Adjust the sticker on the drawing page, ensuring it fits within the designated area.
- 📐 Set the dimensions to 400 pixels by 400 pixels for the drawing area.
- 🗂️ Save the final image as a photo, giving it a descriptive name like 'hibiscus'.
- ♻️ After saving, you can close the current project and move on to the next without saving again.
Q & A
What software is mentioned in the transcript for creating a sticker?
-The software mentioned in the transcript for creating a sticker is the '3D Painter'.
How does one transfer the image from the PDF to the 3D Painter?
-You transfer the image by using the print screen function on your keyboard, then pasting it in the 3D Painter using Ctrl+V.
What is the purpose of using the 'cut' function in the 3D Painter?
-The 'cut' function is used to remove the selected area of the image, allowing you to choose only the desired part of the photo.
How do you create a new sticker in the 3D Painter?
-To create a new sticker, you select the chosen part of the image and then execute or confirm the action, which may be indicated by a button with text like 'done' or 'execute'.
What is the recommended size for creating a new sticker in the 3D Painter?
-The recommended size for creating a new sticker is 400 pixels by 400 pixels.
What should you do if the photo is not fixed properly in the 3D Painter?
-If the photo is not fixed properly, you should select all, delete the current selection, and then add the sticker again.
How do you adjust the position and size of the sticker in the 3D Painter?
-You can move and adjust the sticker by clicking and dragging it to position it nicely within the lines of the 3D Painter's canvas.
What is the suggested naming convention for saving the created sticker in the 3D Painter?
-The suggested naming convention is to save the sticker with a descriptive name, such as 'hibiscus', to easily identify the sticker later.
What should you do when prompted to save changes after closing the current project in the 3D Painter?
-You can choose not to save the changes if you are moving on to the next project or if the current work is complete.
How can you ensure that the image is as large as possible within the sticker's canvas?
-Ensure the image is as large as possible by adjusting its size and position within the canvas, making sure it fits well between the lines of the 3D Painter's canvas.
What is the final step mentioned in the transcript for completing the sticker creation process?
-The final step mentioned is to save the sticker as a photo and then continue working on it or move on to the next project as needed.
Outlines

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنMindmap

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنKeywords

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنHighlights

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنTranscripts

هذا القسم متوفر فقط للمشتركين. يرجى الترقية للوصول إلى هذه الميزة.
قم بالترقية الآنتصفح المزيد من مقاطع الفيديو ذات الصلة

Transform Your 2D Logo into 3D in After Effects with Max Novak | Adobe Substance 3D

How to Create a Holographic Sticker Animation in After Effects | PremiumBeat.com

BUAT Gambar kartun 3D Animasi pake AI di Canva bisa dari HP

Creating a Digital Twin using Emulate3D

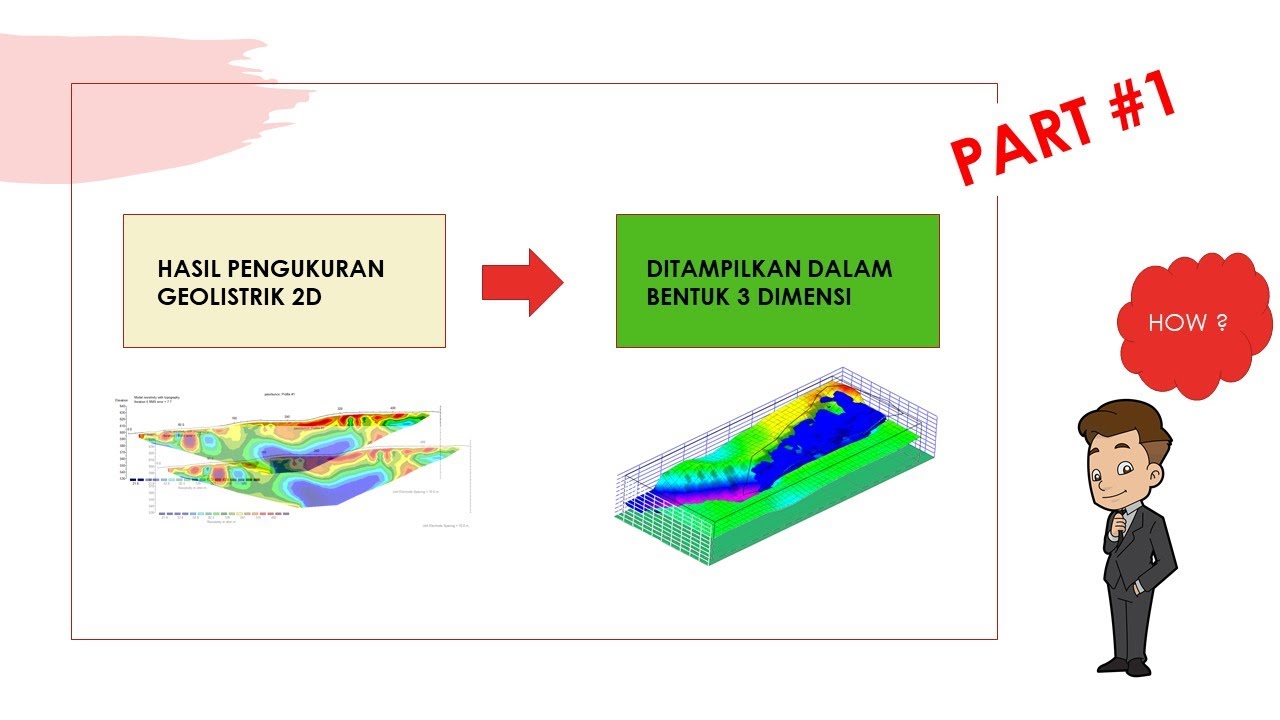
Visualisasi Geolistrik 3 D - PART #1

How to Make Stickers to Sell with AI Artificial Intelligence Midjourney App and Photoshop
5.0 / 5 (0 votes)
