P6 HTML TABLAS
Summary
TLDREste video tutorial explica cómo crear y personalizar tablas en HTML, utilizando la etiqueta `<table>` y atributos como `border` para definir bordes y `style` para cambiar colores y tamaños. Se muestra cómo organizar los datos en filas y columnas, insertar imágenes con dimensiones específicas y aplicar efectos como el movimiento de imágenes y texto usando etiquetas de animación como `<marquee>`. Además, se enseña a ajustar el diseño de la tabla, personalizar los colores y fuentes, y agregar interactividad visual para hacer las páginas más atractivas y dinámicas.
Takeaways
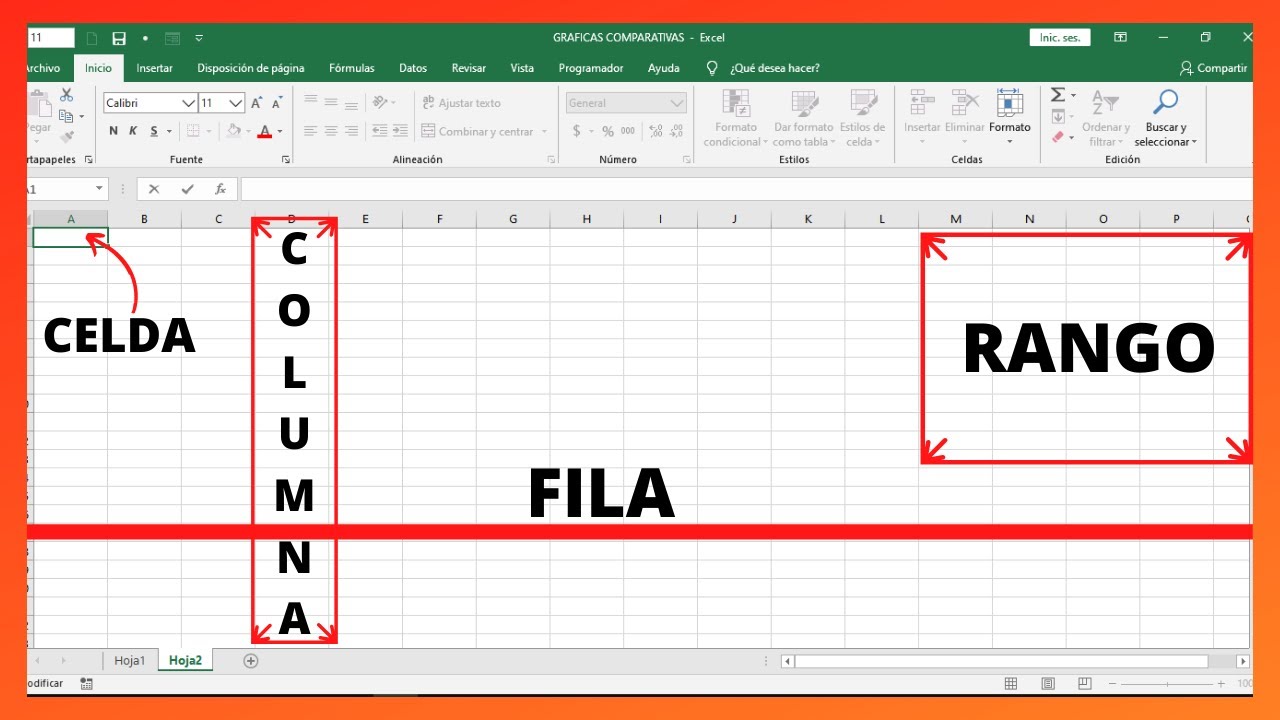
- 😀 Una tabla en HTML se forma a partir de filas y columnas que se cruzan para formar celdas.
- 😀 La etiqueta principal para crear una tabla en HTML es <table>, y se deben agregar filas con <tr> y celdas con <td>.
- 😀 Las columnas son verticales y se definen por las celdas en cada fila. Las filas son horizontales.
- 😀 Se puede personalizar el borde de una tabla utilizando el atributo 'border' con un valor estándar de 1.
- 😀 El atributo 'style' se utiliza para cambiar propiedades como el color de fondo, tamaño de texto, y tipo de fuente en las tablas.
- 😀 Es posible insertar imágenes en las celdas de una tabla utilizando la etiqueta <img> y ajustando su tamaño con los atributos 'width' y 'height'.
- 😀 Las imágenes en las tablas se pueden animar, por ejemplo, haciendo que se deslicen de izquierda a derecha o de arriba a abajo.
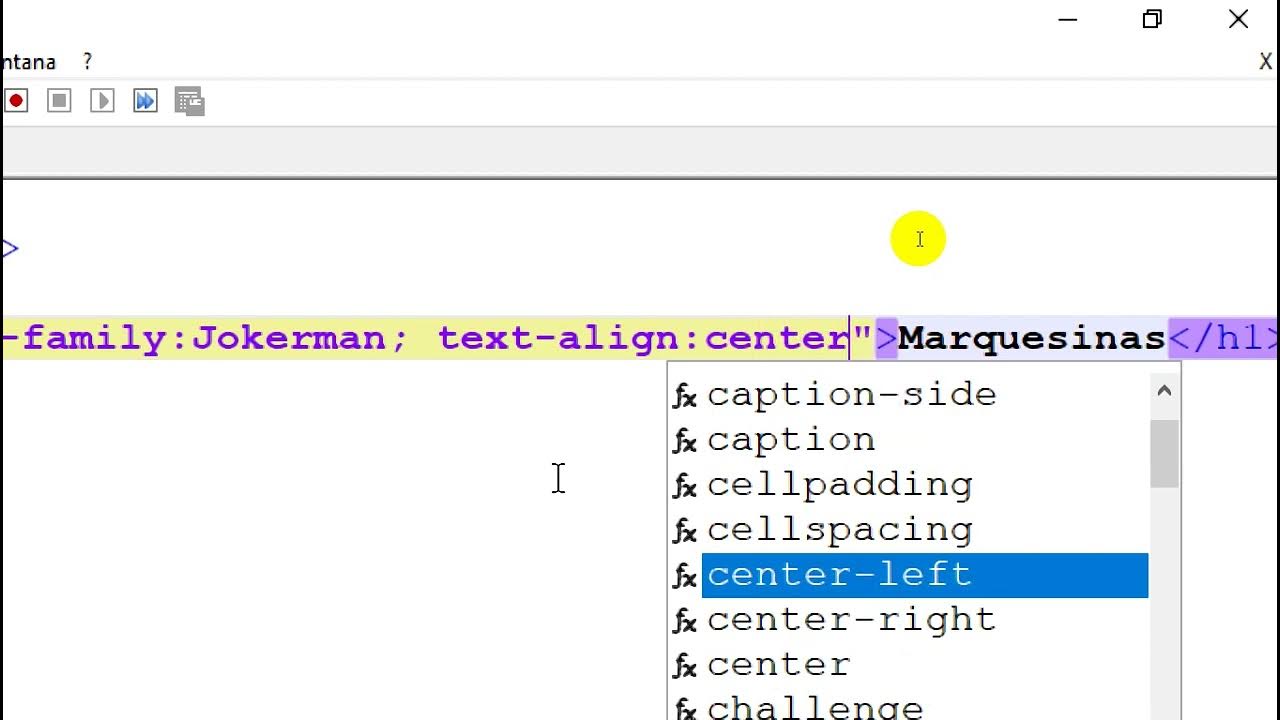
- 😀 Se pueden aplicar efectos de movimiento a los textos usando la etiqueta <marquee>, como en los casos de los encabezados de las columnas.
- 😀 Es importante ajustar la visibilidad y legibilidad de los textos, jugando con el tamaño de la fuente y el color.
- 😀 Los cambios realizados en los estilos, colores y efectos deben guardarse y actualizarse para que se reflejen en la vista previa de la página.
- 😀 La práctica en el video se guarda como 'Práctica número 6' y está enfocada en la creación y modificación de tablas con diversos efectos visuales.
Q & A
¿Qué es una tabla en HTML y cómo se estructura?
-Una tabla en HTML se estructura utilizando la etiqueta <table>, donde las filas se definen con <tr> y las columnas con <td>. La intersección de filas y columnas forma las celdas de la tabla.
¿Para qué sirve el atributo 'border' en la etiqueta <table>?
-El atributo 'border' se utiliza para definir el grosor de las líneas que delimitan la tabla. Un valor común es 'border=1', lo que crea un borde de un pixel alrededor de la tabla.
¿Qué función cumple la etiqueta <style> en la creación de tablas?
-La etiqueta <style> permite aplicar estilos CSS a los elementos de la tabla, como el color de fondo, el tamaño de la fuente, el color del texto, y el tipo de fuente.
¿Cómo se puede modificar el color de fondo de una celda en una tabla?
-El color de fondo de una celda se puede modificar utilizando el atributo 'style' con la propiedad 'background-color'. Por ejemplo, 'style="background-color: #f0f0f0;"'.
¿Qué es el efecto de marquesina y cómo se aplica en HTML?
-El efecto de marquesina permite hacer que el texto se desplace horizontalmente en la página. Se aplica utilizando la etiqueta <marquee> alrededor del texto que se desea mover.
¿Cómo se pueden insertar imágenes dentro de una tabla en HTML?
-Las imágenes se insertan dentro de una tabla utilizando la etiqueta <img> dentro de las celdas (<td>) de la tabla. Se pueden ajustar las dimensiones de la imagen con los atributos 'width' y 'height'.
¿Qué significa que las imágenes tengan 'movimiento' dentro de una tabla?
-El 'movimiento' de las imágenes se refiere a la capacidad de hacer que las imágenes se desplacen o animen dentro de la tabla, como moverlas de izquierda a derecha o de arriba hacia abajo.
¿Cómo se puede cambiar el tamaño de la fuente en una tabla?
-El tamaño de la fuente se puede cambiar usando la propiedad CSS 'font-size'. Esto se puede aplicar a la tabla en general o a celdas específicas mediante la etiqueta <style>.
¿Es necesario aplicar los mismos estilos en todas las filas de una tabla?
-No es necesario. Se pueden aplicar diferentes estilos a cada fila o celda según lo que se desee resaltar. Cada celda puede tener su propio conjunto de estilos individuales.
¿Qué ventajas tiene usar tablas para organizar datos en HTML?
-Las tablas son una excelente manera de organizar datos de manera clara y estructurada. Permiten presentar la información en filas y columnas, facilitando su lectura y análisis.
Outlines

此内容仅限付费用户访问。 请升级后访问。
立即升级Mindmap

此内容仅限付费用户访问。 请升级后访问。
立即升级Keywords

此内容仅限付费用户访问。 请升级后访问。
立即升级Highlights

此内容仅限付费用户访问。 请升级后访问。
立即升级Transcripts

此内容仅限付费用户访问。 请升级后访问。
立即升级5.0 / 5 (0 votes)