Operators (Part 2) - JavaScript Course #08
Summary
TLDRThis JavaScript tutorial introduces essential programming concepts such as the ternary operator, comparison operators, and the importance of practice. Through clear examples, the instructor demonstrates how to use the ternary operator for conditional assignments and explains boolean comparisons. The tutorial emphasizes hands-on learning, urging users to practice these concepts to master JavaScript. The video concludes with a preview of the next class, where the instructor will guide viewers in integrating JavaScript with HTML and CSS, exploring the Document Object Model (DOM).
Takeaways
- 😀 Ternary operator allows for concise conditional statements: `condition ? value_if_true : value_if_false`.
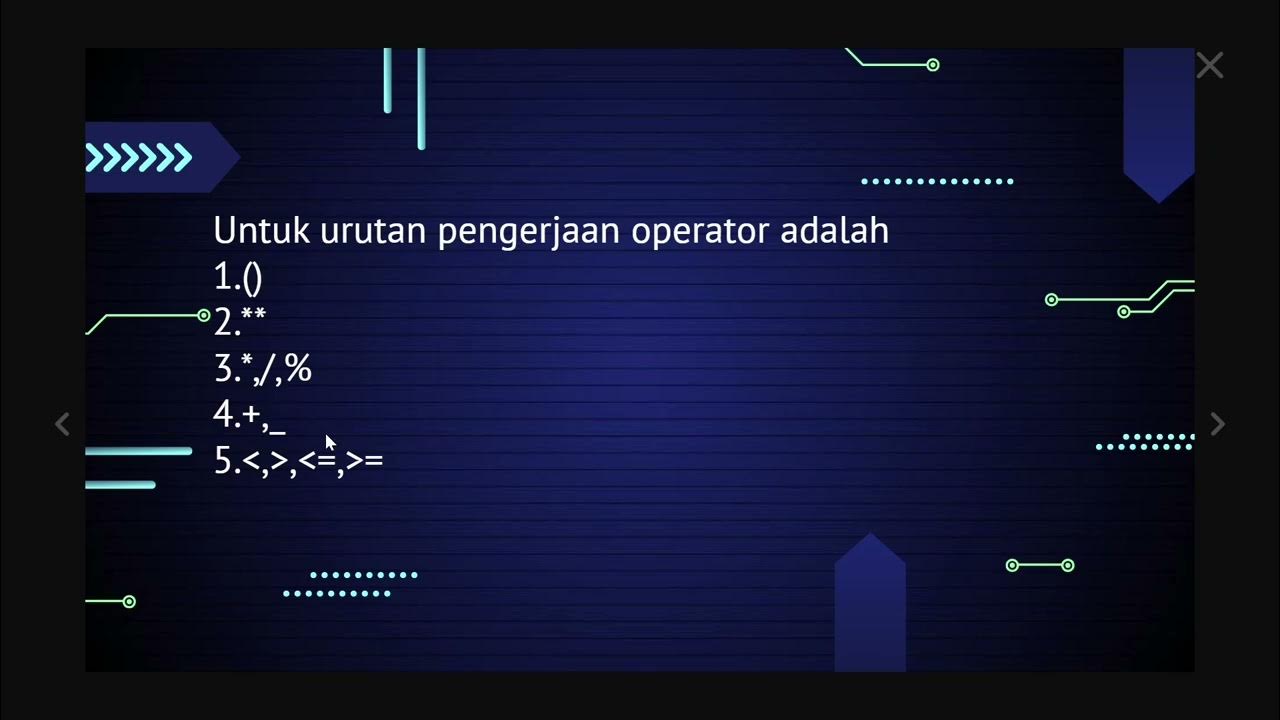
- 😀 The modulo operator (`%`) checks if a number is divisible by another number and is evaluated before the ternary operator.
- 😀 Practice is crucial for understanding programming concepts. Just reading or watching tutorials is not enough.
- 😀 JavaScript evaluates arithmetic operations like `%` first before evaluating the ternary operator in a statement.
- 😀 The ternary operator can be used to assign values conditionally based on the result of an expression.
- 😀 The use of variables in JavaScript, like `x = 8` and `res = 5`, helps demonstrate how values are assigned and manipulated.
- 😀 Debugging and testing code by printing variable values to the console (`x`, `res`, etc.) is essential for understanding behavior.
- 😀 The speaker emphasizes the importance of performing hands-on practice to reinforce JavaScript learning.
- 😀 The next lesson will introduce the DOM (Document Object Model) and its integration with JavaScript, HTML, and CSS.
- 😀 The course will provide guidance on installing helpful tools in Visual Studio Code and Google Chrome for JavaScript development.
- 😀 Understanding and applying basic JavaScript concepts, like the ternary operator and arithmetic operators, is essential for building more complex projects.
Q & A
What is the purpose of the ternary operator in JavaScript?
-The ternary operator is a shorthand for an 'if-else' statement. It evaluates a condition and returns one value if the condition is true, and another value if the condition is false.
How does the ternary operator work in the given example: `var res = x % 2 == 0 ? 5 : 9;`?
-In this example, the ternary operator checks if `x % 2 == 0` (whether `x` is even). If true, `res` is assigned the value `5`; otherwise, `res` is assigned `9`. Since `x` is 8 (an even number), `res` gets the value 5.
What does the modulus operator (`%`) do in the expression `x % 2 == 0`?
-The modulus operator (`%`) calculates the remainder of the division of `x` by `2`. If the remainder is 0, the number is even; otherwise, it is odd.
Why does the output display 'undefined' when `res` is printed after the ternary operation?
-In JavaScript, if a variable is assigned a value but not explicitly logged or returned, it may show as 'undefined' when printed to the console, because the operation does not have a return value by default. To view the result, you need to log or return the variable.
What does the condition `age <= 18 ? 'BIGGER' : 'SMALLER'` do?
-This ternary operation checks if `age` is less than or equal to 18. If true, it assigns 'BIGGER' to the variable `r`, and if false, it assigns 'SMALLER'. In the example, since `age` is 19, the result will be 'BIGGER'.
What advice does the instructor give for mastering JavaScript concepts?
-The instructor emphasizes the importance of practice. They explain that simply hearing an explanation is not enough to truly understand JavaScript; consistent practice is required to solidify the concepts.
What is the next topic to be covered in the upcoming class?
-The upcoming class will focus on the Document Object Model (DOM), which is how JavaScript interacts with HTML and CSS to manipulate web pages dynamically.
What does DOM stand for, and what will be learned about it?
-DOM stands for Document Object Model. In the next class, students will learn how to use JavaScript to interact with and manipulate the HTML and CSS of a webpage.
What tools will the instructor guide students to install for better coding experience?
-The instructor will guide students through installing additional tools in Visual Studio Code and Google Chrome to enhance their JavaScript coding experience and support their development process.
How does the instructor suggest students improve their coding skills?
-The instructor suggests that students practice coding on their own, regularly applying the knowledge they've learned to gain deeper understanding. They stress that real learning comes from hands-on practice, not just theoretical explanations.
Outlines

此内容仅限付费用户访问。 请升级后访问。
立即升级Mindmap

此内容仅限付费用户访问。 请升级后访问。
立即升级Keywords

此内容仅限付费用户访问。 请升级后访问。
立即升级Highlights

此内容仅限付费用户访问。 请升级后访问。
立即升级Transcripts

此内容仅限付费用户访问。 请升级后访问。
立即升级浏览更多相关视频

C_13 Operators in C - Part 1 | Unary , Binary and Ternary Operators in C | C programming Tutorials

JavaScript ARITHMETIC OPERATORS in 8 minutes! ➕

Operators (Part1) - JavaScript Course #07

ALGORITMA dan PEMROGRAMAN || OPERATOR

Learn JavaScript Programming Basics: Logical Operators in JavaScript

C_10 Operators in C Language | C Programming Tutorials
5.0 / 5 (0 votes)
