08 Prototyping
Summary
TLDRThis script discusses prototyping, starting with its definition and moving on to types and computer prototyping. It uses architecture as an analogy to explain the prototyping process, from sketch to detailed prototype. Key terms like sketch, wireframe, and mockup are defined, and the benefits of prototyping are highlighted, such as quick feedback and easy changes. The script also differentiates between horizontal and vertical prototypes and discusses the use of paper prototypes, emphasizing their interactivity and low cost. Techniques for testing paper prototypes and the importance of computer prototypes for early design iterations are also covered.
Takeaways
- 📐 Prototyping begins with sketching a rough design (like an architectural blueprint) before moving to a detailed model and then the final product.
- 📝 Wireframes represent the structure and functions of a design, but lack visual details.
- 🎨 Mockups include more detailed visual elements, like colors and images, resembling the final product.
- 🚀 Prototypes simulate the final product, using real data and allowing for testing before full development.
- ⏱️ Sketching and wireframing are quick, but as prototypes become more detailed, they take longer to build but offer higher fidelity.
- 🔄 Prototypes enable faster feedback, easier design comparison, and flexibility in making changes.
- 🔧 Low-fidelity prototypes (like paper models) are simple and quick, while high-fidelity prototypes closely resemble the final product.
- 📊 Horizontal prototypes test wide features with limited depth, while vertical prototypes focus on deep functionality for specific parts.
- 📄 Paper prototypes are effective in early design stages, allowing for quick adjustments without needing technical skills.
- 💻 Computer prototypes offer a higher level of visual and functional fidelity, often using tools like Balsamiq or Photoshop.
Q & A
What is the main purpose of prototyping as discussed in the script?
-Prototyping helps to visualize and evaluate designs quickly before full implementation. It allows for rapid testing, feedback collection, and easier design adjustments.
Why do architects create blueprints before building a structure, and how does this relate to prototyping?
-Architects create blueprints to visualize the final design and plan each step of construction. Similarly, prototyping helps designers visualize the product and refine its functionality before development.
What are the key stages mentioned for prototyping in the script?
-The key stages are sketching, wireframing, mockups, and then prototyping, which gradually becomes more detailed and closer to the final product.
What is the difference between a wireframe and a mockup?
-A wireframe outlines the structure and basic functions without much detail, while a mockup adds more visual detail, including colors and design elements.
What is a low-fidelity prototype, and why would someone use it?
-A low-fidelity prototype is a simple, inexpensive version of a design with fewer details. It’s used to quickly test ideas and gather feedback without investing much time or resources.
What are the advantages of using a prototype over directly implementing a final product?
-Prototyping allows for faster feedback, easier changes, and cost-effective testing. It helps avoid major design flaws that might occur if jumping straight into development.
What is the difference between horizontal and vertical prototyping?
-Horizontal prototyping focuses on a wide range of features without depth, while vertical prototyping delves deeply into specific features or functionality.
When would you choose horizontal prototyping over vertical prototyping?
-Horizontal prototyping is ideal for testing general functionality and layout, while vertical prototyping is better for in-depth testing of specific features or processes.
What role does a paper prototype play in early design stages?
-A paper prototype allows designers to quickly sketch and test ideas. It’s useful for initial user testing and evaluating the basic structure and flow of the design.
Why is it important to make a paper prototype larger than the actual screen size?
-Making the paper prototype larger helps testers simulate interactions more accurately, especially when using fingers instead of a cursor.
Outlines

此内容仅限付费用户访问。 请升级后访问。
立即升级Mindmap

此内容仅限付费用户访问。 请升级后访问。
立即升级Keywords

此内容仅限付费用户访问。 请升级后访问。
立即升级Highlights

此内容仅限付费用户访问。 请升级后访问。
立即升级Transcripts

此内容仅限付费用户访问。 请升级后访问。
立即升级浏览更多相关视频

PKK SMK Kelas XI Bab Pembuatan Prototype - Materi Prototype

''Design Process In Human Computer interaction'' Human Computer Interface Lecture 04 By Mr Amit Kuma

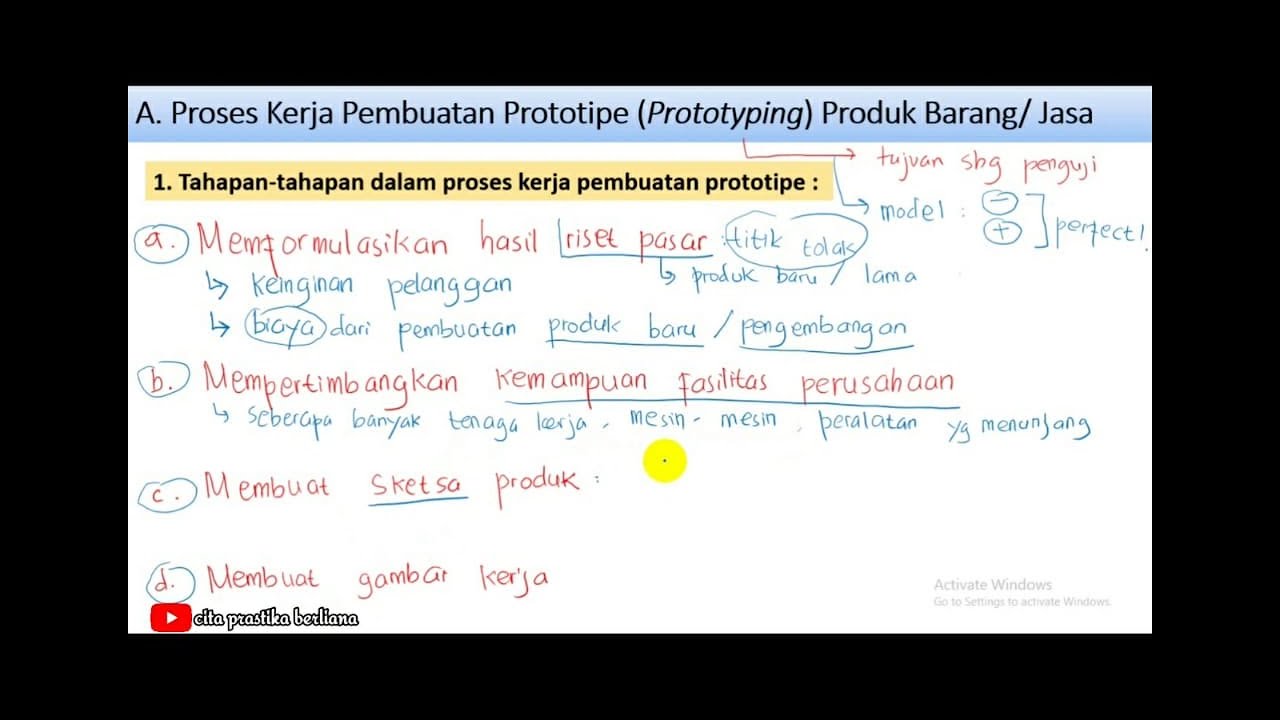
[part 4] PKK XI Proses Kerja Pembuatan Prototipe Produk Barang dan Jasa

Prototyping and Model Making - Students of Product Design Episode 5

Design Thinking And Agile | Design Thinking vs Agile | Design Thinking Course | Simplilearn

The Ultimate UX Design Process | Step by Step Guide From Research to Prototype & Beyond
5.0 / 5 (0 votes)
