Flutter 1: Tạo khung sườn project và lớp model
Summary
TLDRThis video guides users through creating a music app using Flutter. It covers the essential steps, including setting up the project, configuring the interface, and handling both Android and iOS platforms. The video demonstrates how to structure the project with a focus on organizing files into separate packages for data and UI, and emphasizes building a music player interface with song information like ID, title, album, artist, and duration. The tutorial also explains the creation of song classes, handling JSON data, and provides tips for running the app on multiple platforms.
Takeaways
- 👋 The app being created is a music player with a light and dark mode interface.
- 📜 The main interface includes a list of songs, and users can play, shuffle, and repeat tracks.
- 📥 Resources like songs and images are fetched from the internet and loaded into the app.
- 🎶 Each song includes elements like ID, title, album name, artist, image, and duration.
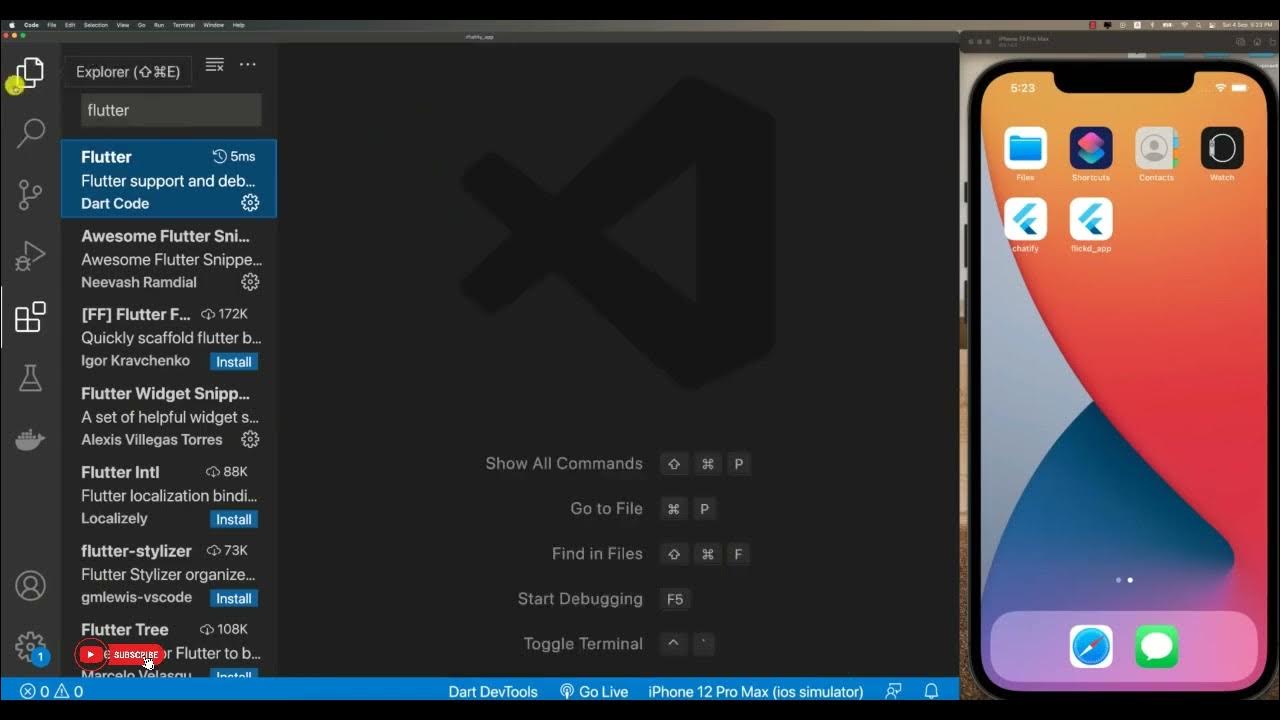
- 🛠️ The project is built using Android Studio and Flutter, requiring the Flutter plugin for development.
- 📂 The project is organized into three main folders: Android, iOS, and lib, where the main code resides.
- 💡 The script explains how to remove default code and start from scratch with Flutter, introducing classes like 'Stateful' and 'Stateless' widgets.
- 📝 Data models are created for handling songs using Dart classes with properties for each song attribute.
- 🔄 A factory constructor 'fromJson' is used to initialize song objects from JSON data.
- ⚙️ The project follows a Model-View-ViewModel (MVVM) pattern, organizing the app into 'data' and 'UI' layers.
Q & A
What is the primary purpose of the app described in the video?
-The primary purpose of the app described in the video is to create a music player app with features such as a song list, playing music, next song, shuffle, repeat, and switching between light and dark modes.
What key components are included in each song in the app?
-Each song includes components such as an ID, title, album name, artist, image, and duration in seconds. These components are fetched from an online resource or can be loaded locally.
What framework and tools are used to build this app?
-The app is built using Flutter, and the development environment used is Android Studio with Flutter plugins.
What is the difference between a Stateful and Stateless widget in Flutter, according to the video?
-A Stateless widget in Flutter represents parts of the UI that do not change, such as a static image. A Stateful widget is used when the UI can change dynamically, like a button that changes color when clicked.
How does the script recommend organizing the project structure?
-The project is divided into two main parts: 'data' and 'ui.' The 'data' part includes models, repositories, and resources, while the 'ui' part contains different screens such as Home, Discovery, Settings, User, and Now Playing.
What are the steps involved in creating a new Flutter project?
-To create a new Flutter project, the user needs to open Android Studio, ensure that the Flutter plugin is installed, create a new project, choose a project name, and specify the platforms (Android and iOS). Then, the initial code in the main.dart file is removed, and the new code structure is created.
How does the app retrieve song data, and how is it processed?
-The app retrieves song data from a JSON file hosted online. The data is processed by creating a model class 'Song' that extracts relevant information such as ID, title, album, artist, song URL, image, and duration.
What does the video suggest doing to handle dynamic updates in the app?
-For handling dynamic updates, the video suggests using a Stateful widget, especially for UI components that change state, like a button that changes color or a stock graph that updates continuously.
How does the app switch between different UI modes?
-The app can switch between light and dark modes, and all UI components adjust to the chosen mode dynamically.
What is the Factory constructor's role in the 'Song' class?
-The Factory constructor in the 'Song' class creates a 'Song' object from JSON data, allowing the app to map the song details from the online resource to the app’s data model.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

Creating Flutter Project

Creating Admin App in Flutter with Firebase Auth and Firestore (Your App Idea 1)

🔥📱 Flutter x Firebase CRUD Masterclass • Create / Read / Update / Delete

Flutter Tutorial for Beginners #22 - Starting the World Time App

😽 MENURUTKU CUBIT/BLOC ITU POWERFUL LOH❗️❗️, KALAU TAU CARA PAKAINYA 😆

Run Apps di Emulator | Tutorial Flutter 5
5.0 / 5 (0 votes)