NEW React 19 Changes Are Amazing!
Summary
TLDRこのビデオでは、Reactのバージョン19で追加される主な7つの機能について説明しています。コンパイラの追加、アクションとフックの利用、クライアントとサーバーの区別、ドキュメントメタデータ、サスペンスの改善、ウェブコンポーネントのサポート改善、useフックの追加などが含まれます。ビデオの内容を正確に要約することで、視聴者の関心を引きつけています。
Takeaways
- 😀 React 19 adds a compiler for improved performance and simpler code
- 👍 Actions provide an easier way to handle forms and submissions
- 🔥 useServer and useClient directives enable distinguishing between client/server code
- 📑 Document metadata can be added directly in components
- ⚙️ Suspense waits for styles, scripts etc to load before rendering page
- 🔌 Web components will work much better in React 19
- 😎 Forward refs are no longer needed thanks to automatic ref passing
- 🎣 The new use hook replaces react.lazy for code splitting
- 📚 A free course covers all the new React hooks
- 🙌 Fewer hooks needed thanks to the new compiler
Q & A
What is the biggest change coming in React 19?
-The biggest change is that React is adding a compiler, which will automatically take care of memorization that previously required hooks like useMemo and useCallback.
How will the new React compiler make applications faster?
-The compiler will automatically find more instances where memorization should be used compared to what developers would manually add, resulting in faster applications.
What is the benefit of using actions instead of onSubmit in forms?
-Actions provide built-in ways to handle form submission, error states, loading, and data that previously required custom code in onSubmit handlers.
How can the useOptimistic hook improve UX when submitting data?
-useOptimistic allows showing optimistic updates to the UI, like liking a post, before getting a response from the server to improve perceived performance.
How does the new document metadata feature work?
-You can put title, meta, and link tags anywhere in a component and React will automatically move them to the correct head location.
What Suspense improvements are coming in React 19?
-Suspense will now wait for styles, scripts, and links to finish loading before rendering a page to prevent layout shifting.
Will web components work better in React 19?
-Yes, React 19 will have improved web component capabilities and make them easier to implement.
Will Forward Ref still be required in React 19?
-No, the ref prop will automatically be passed to all components, eliminating the need for Forward Ref.
What does the new use hook allow?
-The use hook enables asynchronous loading of code and data along with running logic like context providers.
Where can I learn more about the new React hooks?
-The author offers a free course that covers all React hooks, including the newest ones in React 19.
Outlines

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードMindmap

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードKeywords

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードHighlights

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードTranscripts

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレード関連動画をさらに表示

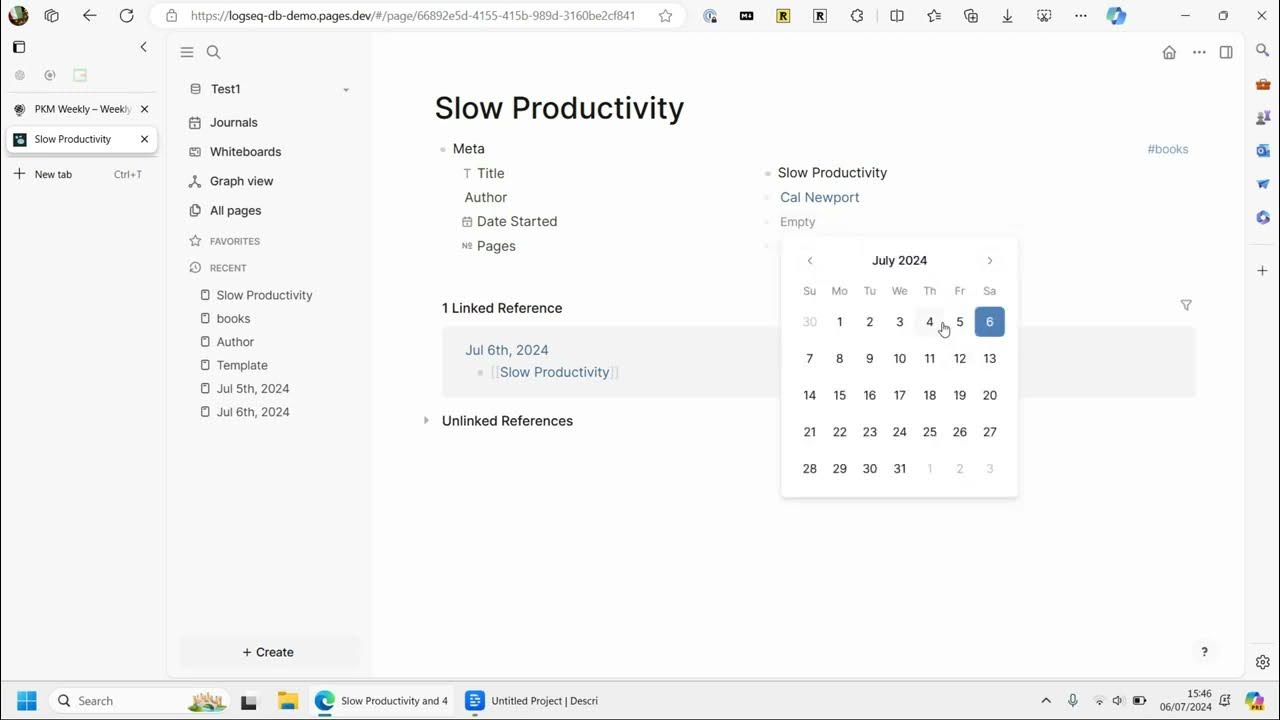
Logseq Database DB Version - Play Around

【ChatGPT無料ユーザー必見!】今すぐ試せる!新モデルGPT-4oで、誰でもすぐに使える3つの新機能を徹底解説!

ChatGPT Tips and Tricks - Part 3: Timestamps and counters

Next js 15 is Here… New Changes Again?!

今すぐ24H2にアップデート Windows 11 大型Updateを強制的に適用する

Nothing OS 2.5.5 for Nothing Phone (1) - ChatGPT & AI-Powered Algorithm integration & More

The Moto G Power (2024) does not have Ready For Smart Connect
5.0 / 5 (0 votes)