Top 6 Tools to Turn Code into Beautiful Diagrams
Summary
TLDRThe video showcases 6 tools to convert code into architecture diagrams to help developers document systems. It covers Python & Go libraries, a JS diagramming tool to avoid documentation rot, a powerful UML diagram creator, ASCII art diagram editors, and a mind mapping tool that renders Markdown as diagrams.
Takeaways
- 🛠️ コードからアーキテクチャ図を生成するツールが6つ紹介されています。
- 🐍 DiagramsはPythonライブラリで、クラウドシステムのアーキテクチャをコードで描画できます。
- 🔄 「図をコードとして」アプローチは、ドキュメントとシステム実装を橋渡しします。
- ☁️ DiagramsはAWS、Azure、GCP、Kubernetesなど、主要なプロバイダーやスタックをサポートしています。
- 🔵 Go言語を好む人には、Go-Diagramsがあります。これはPythonバージョンと同じアイデアです。
- 📊 Mermaidは、テキストを使って図や可視化を作成できるJavaScriptライブラリです。
- 🌱 PlantUMLは、シーケンス図やアーキテクチャ図、ネットワークトポロジーなど多くの図を生成できるDSLを提供します。
- 📝 ASCII図エディタは、視覚的またはテキストで図を描き、それをASCIIアートとしてレンダリングします。
- 🌐 asciiflowとMonodrawは、テキストベースの図を簡単に作成できるASCII図エディタの例です。
- 🧠 Markmapは、Markdownドキュメントから派生したマインドマップを作成・可視化します。
Q & A
Diagramsライブラリはどのプログラミング言語で書かれていますか?
-DiagramsライブラリはPythonで書かれています。
Diagramsを使用する主な利点は何ですか?
-Diagramsの主な利点は、新しい設計の迅速なプロトタイピングと、バージョン管理システムでの図の変更追跡が容易になる「コードとしての図」アプローチです。
Go-Diagramsはどのようなユーザーに適していますか?
-Go-Diagramsは、Go言語を好んで使用するユーザーに適しています。
Mermaidライブラリが解決しようとしている問題は何ですか?
-Mermaidは、開発に追いつくための文書作成を助け、時間がかかりがちですぐに古くなってしまう図や文書の問題、「ドキュメントの腐敗」を解決しようとしています。
PlantUMLがサポートする図の種類を挙げてください。
-PlantUMLは、シーケンス図、アーキテクチャ図、ネットワークトポロジー、ガントチャート、さらにはASCIIアートなど、多くの図の種類を生成することができます。
ASCII図エディターの主な利点は何ですか?
-ASCII図エディターの主な利点は、プレーンテキストのパワーとシンプルさを活用し、どこにでも埋め込むことができるプレーンテキスト形式で図を簡単に作成できることです。
Markmapはどのようなドキュメントからマインドマップを作成しますか?
-MarkmapはMarkdownドキュメントからマインドマップを作成します。
Mermaidライブエディターの使用によって、どのようなユーザーが恩恵を受けますか?
-Mermaidライブエディターは、プログラミングスキルがないユーザーでも詳細なビジュアルを作成できるため、非プログラマーも恩恵を受けます。
ASCII図エディターの例を2つ挙げてください。
-ASCII図エディターの例には、ウェブベースのasciiflowとMac専用のMonodrawがあります。
System Design Newsletterはどれくらいの読者数を持っていますか?
-System Design Newsletterは500,000人の読者を持っています。
Outlines

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードMindmap

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードKeywords

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードHighlights

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードTranscripts

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレード関連動画をさらに表示

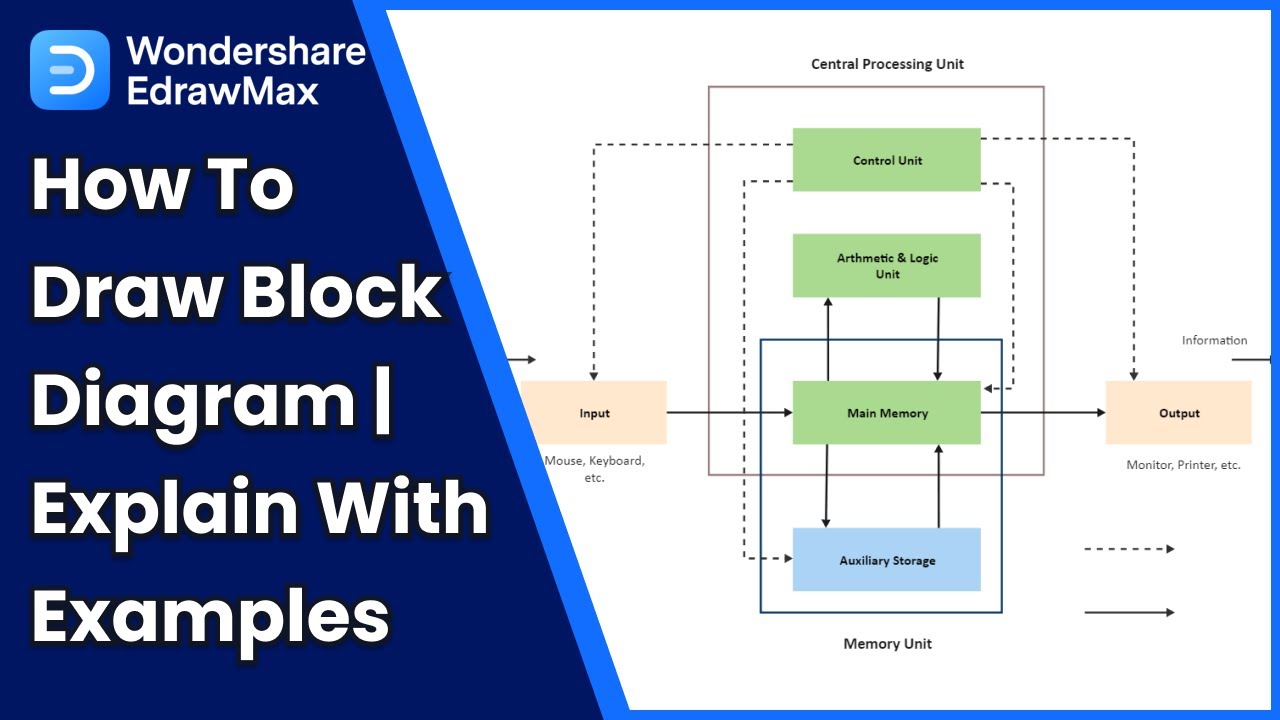
How to Draw Block Diagram | Explain with Examples

How do computers read code?

VS Code Agent Mode Just Changed Everything

Visualising software architecture with the C4 model - Simon Brown, Agile on the Beach 2019

What Is System Composer?

Architecture Diagrams Crash Course - 6 Types of Diagrams You Should Be Using
5.0 / 5 (0 votes)