Mengenal Lingkungan Kerja Scratch | User Interface dan Fungsi Menu | Materi Informatika Kelas 8
Summary
TLDRThis video introduces the user interface of Scratch, a visual programming application. It covers its two versions: online and offline, and explains the layout of the Scratch window, including the menu bar, tabs (code, costume, sound), and script area. The script area is where users drag and arrange code blocks to create projects. It also highlights the functions of the stage, sprites, backdrops, and the paint editor for customization. The video aims to familiarize users with the essential features and tools in Scratch to help them get started with their programming projects.
Takeaways
- 😀 Scratch is a visual programming application with both online and offline versions.
- 😀 The offline version can be downloaded from scratch.mit.edu, while the online version requires no installation.
- 😀 The Scratch window is divided into several sections, including the menu bar, code tab, costume tab, and sound tab.
- 😀 The menu bar contains options for file management, language selection, and tutorials. Key file options include creating new projects, loading existing ones, and saving projects.
- 😀 The code tab, also called the blocks palette, contains draggable blocks of code for creating scripts.
- 😀 Code blocks are organized into groups, which can be accessed quickly by clicking on the respective buttons on the left of the blocks palette.
- 😀 The costume tab is used to edit the appearance of sprites, allowing adjustments like resizing, coloring, and redrawing.
- 😀 The sound tab lets users add sound effects to their projects, enhancing interactivity and realism, such as adding sounds for explosions or character actions.
- 😀 The script area is where blocks of code are placed to create the project's logic, and the 'Go' button is used to execute the code.
- 😀 The 'Stop' button halts the execution of the code, providing control over the project's flow.
- 😀 The stage area shows the running project, displaying the backdrop and sprite interactions during execution. The stage can be customized using a paint editor for backdrops and sprites.
Q & A
What is Scratch and how is it used?
-Scratch is a visual programming application that allows users to create interactive projects, games, and animations using a drag-and-drop interface. It is available in both online and offline versions.
What are the two versions of Scratch available to users?
-Scratch is available in two versions: the online version, which can be accessed directly from a web browser, and the offline version, which can be downloaded and installed on a computer.
What are the main components of the Scratch window?
-The Scratch window is divided into several parts: the menu bar, the code blocks (Code Tab), the costume editor (Costume Tab), the sound editor (Sound Tab), the script area, the stage, and the sprite management section.
What is the function of the 'Code Tab' in Scratch?
-The 'Code Tab' contains the coding blocks that users drag and place in the script area to create the behavior of their project. These blocks are categorized for easy access.
How can users interact with the 'Costume Tab'?
-The 'Costume Tab' allows users to edit and customize the appearance of sprites. It includes features for resizing, coloring, redrawing, and making other adjustments to the sprite's visual elements.
What does the 'Sound Tab' allow users to do in Scratch?
-The 'Sound Tab' allows users to add sound effects to their projects. It enables the incorporation of various sounds for different actions, enhancing the interactivity and realism of projects, such as in games.
What is the 'Script Area' used for in Scratch?
-The 'Script Area' is where users drag and drop code blocks to create scripts. This area is crucial for defining the logic and sequence of actions in the project.
What are the 'Go' and 'Stop' buttons in Scratch?
-The 'Go' button (represented by a green flag) is used to start executing the code in the script area, while the 'Stop' button (represented by a red octagon) is used to halt the execution of the code.
What is the 'Stage' in Scratch and what does it display?
-The 'Stage' is the area where the project is visually displayed. It shows the backdrop, sprite movements, and interactions, serving as the main area where users can see how their project runs in real-time.
What is the purpose of the 'Sprite Paint' feature in Scratch?
-The 'Sprite Paint' feature allows users to manage and add new sprites to their project. It provides a tool to draw or modify sprite images, and each sprite is represented by an icon in the sprite list.
Outlines

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードMindmap

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードKeywords

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードHighlights

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードTranscripts

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレード関連動画をさらに表示

Membuat Animasi Scratch || Informatika Kelas 8

Mengenal Scratch - Algoritma dan Pemrograman | Informatika 7 - Pelajar Hebat

Belajar VB.NET - Dasar Visual Studio 2010

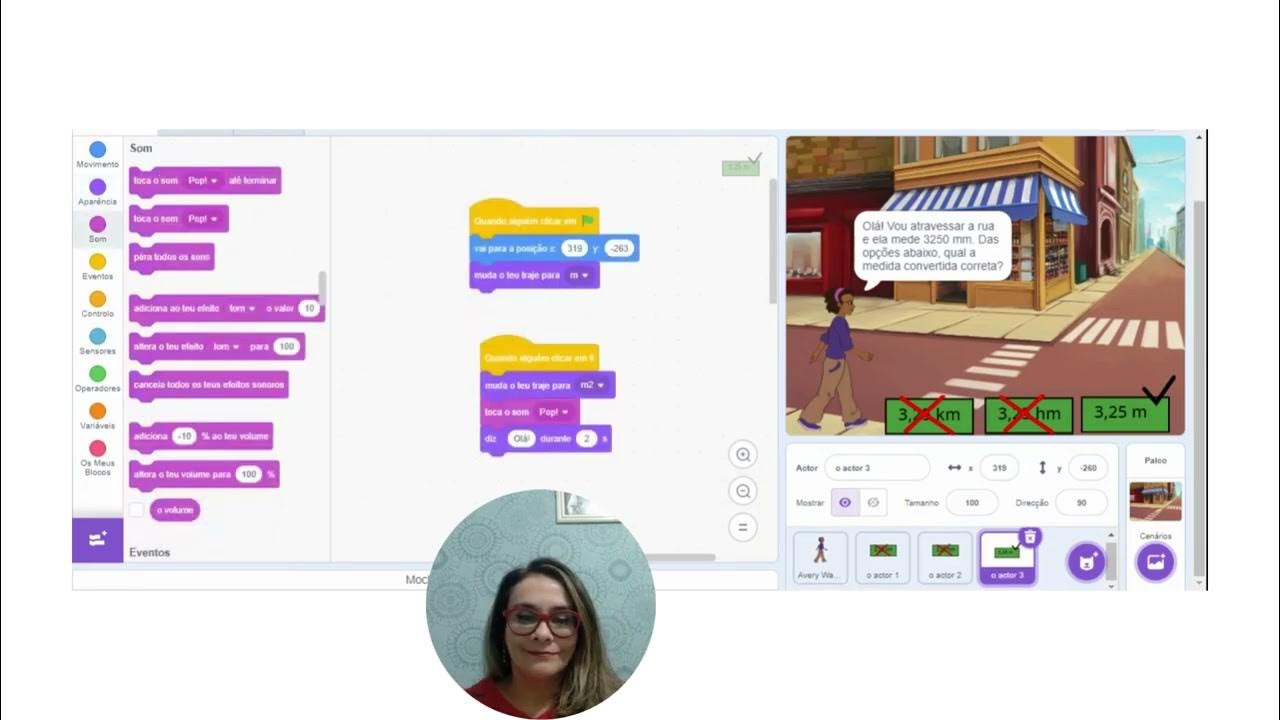
Exercício de matemática sobre unidade de medida elaborado na plataforma Scratch

Pengenalan Scratch & Membuat Projek Sederhana #1

Pengenalan Aplikasi Scratch || Mengenal Tampilan Scratch
5.0 / 5 (0 votes)
