Visual Studio Code 2022 | Web Dev Setup | Top Extensions, Themes, Settings, Tips & Tricks
Summary
TLDRThis video tutorial offers a beginner's guide to setting up Visual Studio Code (VS Code) for web development. It covers installation, customization, and usage of features like extensions, themes, and keyboard shortcuts. The tutorial also introduces VS Code's powerful built-in tools like Emmet for HTML and CSS shorthand, IntelliSense for code suggestions, and the terminal for command-line operations. Viewers are directed to additional resources for learning web development languages and VS Code proficiency.
Takeaways
- 💻 **Choose a Code Editor**: The first step to becoming a web developer is selecting a code editor, with Visual Studio Code (VS Code) being recommended for its community support and customization options.
- 🔗 **Download and Install VS Code**: VS Code is a free, open-source, and cross-platform editor available for Windows, Linux, and macOS, which can be downloaded from code.visualstudio.com.
- 🛠️ **Customize VS Code**: After installation, customize VS Code by integrating it fully into your operating system and adjusting settings like font size and tab size for better readability and coding experience.
- 🗂️ **Understand the Interface**: Familiarize yourself with the VS Code interface, including the sidebar for project files, search functionality, source control integration, and extensions.
- 🔍 **Utilize the Command Palette**: Use the Command Palette (Ctrl+Shift+P or F1) to quickly access and execute commands without navigating through menus.
- ⌨️ **Master Keyboard Shortcuts**: Enhance productivity by learning and using keyboard shortcuts for common actions instead of relying on the mouse.
- 🎨 **Select a Theme**: Personalize your coding environment by choosing from various themes available in VS Code, including dark and light options.
- 📚 **Extensions for Enhanced Productivity**: Install essential extensions like Live Server for real-time previews, Prettier for code formatting, and Auto Rename Tag for HTML editing convenience.
- 📁 **Project Management**: Learn to open and manage project folders in VS Code, create necessary file structures, and switch between files efficiently.
- 💡 **Embrace Built-in Features**: Leverage VS Code's built-in features like Emmet for HTML and CSS shorthand, IntelliSense for code suggestions, and multi-cursor editing for faster coding.
- 🖥️ **Terminal Usage**: Overcome any fear of the terminal by learning its basics in VS Code, as it's essential for tasks like file management, running Node.js scripts, and using Git for version control.
Q & A
What is the first step to becoming a web developer according to the script?
-The first step to becoming a web developer is to pick a code editor.
Which code editor is recommended in the script for web development?
-The script recommends Visual Studio Code (VS Code) as the code editor for web development.
What are some of the features of Visual Studio Code mentioned in the script?
-VS Code is described as free, open source, cross-platform, with great community support, tons of extensions, fully customizable, lightweight, and fast.
How can one get started with VS Code as per the script?
-To get started with VS Code, one needs to download and install it from code.visualstudio.com, and then select additional tasks during installation for full integration.
What is the purpose of the sidebar in VS Code?
-The sidebar in VS Code contains the explorer for project files, search functionality, source control with Git integration, run and debug options, and the extensions panel.
What keyboard shortcuts are recommended for navigating VS Code?
-The script suggests remembering keyboard shortcuts like Ctrl+Shift+P or F1 for the command palette, Ctrl+K Ctrl+S for keyboard shortcuts, and Ctrl+Comma for settings.
What are some settings changes recommended for new users in the script?
-The script recommends increasing the font size for readability, adjusting the tab size, enabling bracket pair colorization, and turning on word wrap.
How can one change the theme in VS Code as per the script?
-To change the theme in VS Code, one can go to the manage cog, select themes or color theme, and use the up and down arrows to cycle through themes or search for additional themes.
What is the benefit of using the 'Live Server' extension mentioned in the script?
-The 'Live Server' extension is beneficial as it sets up a local web server to view changes in real time without having to reload the page.
How does the 'Prettier' extension help in web development?
-The 'Prettier' extension helps to keep the code formatted and uniform, making the code 'pretty' and easier to read.
What is the functionality of the 'Emmet' feature in VS Code?
-The 'Emmet' feature in VS Code allows for shorthand coding, enabling users to write HTML and CSS more quickly by expanding abbreviations into full code.
How can one open a project folder in VS Code?
-One can open a project folder in VS Code by right-clicking on a folder and selecting 'Open with VS Code' or by using the 'File' menu and choosing 'Open Folder'.
What is the significance of the 'IntelliSense' feature in VS Code?
-IntelliSense provides context-aware suggestions to help with coding, offering properties, methods, and functions available for the object being coded, speeding up the development process.
Outlines

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantMindmap

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantKeywords

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantHighlights

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantTranscripts

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantVoir Plus de Vidéos Connexes

How to Setup Visual Studio Code for Web Development | HTML, CSS, and JavaScript

Como usar o VS CODE para programar? Guia COMPLETO e RÁPIDO!

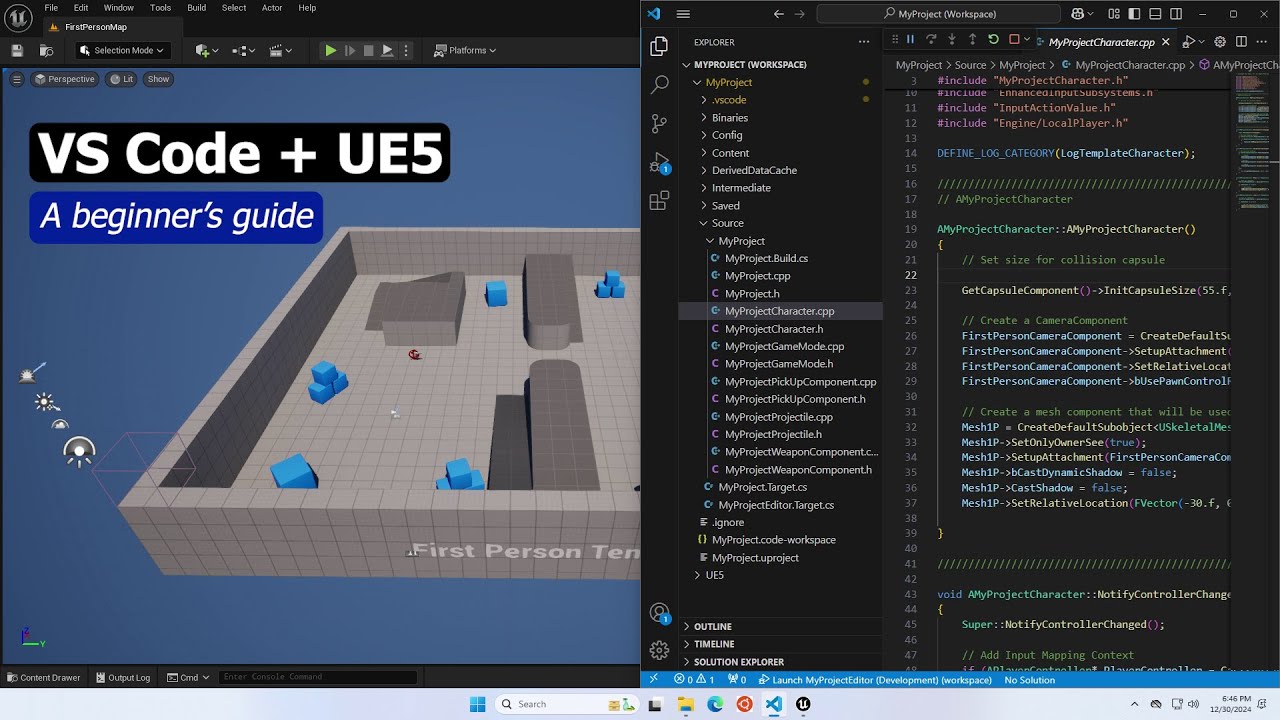
Setting up VS Code for Unreal Engine as fast as possible

How to set up Visual Studio Code for Executing and Debugging C Programs | Tutorial

Belajar Python [Dasar] - 02b - Installasi Python dan VS Code di MacOS

#nodejs Build Complete E-Commerce Web #api - Tools and Environment
5.0 / 5 (0 votes)
