Why use REM Typography in Webflow
Summary
TLDRThis tutorial delves into the intricacies of typography units in web design, contrasting pixels, 'ems', and 'rems'. Pixels are absolute, but 'ems' and 'rems' offer scalability and responsiveness, with 'ems' compounding based on parent elements and 'rems' scaling relative to the root element. The video introduces methods like 'Wizardry' for fluid typography and Finnsuite's fluid design tool, emphasizing the importance of 'rems' for accessibility and responsive design. It concludes with practical advice on converting pixel measurements to 'rems' using Webflow's built-in calculator.
Takeaways
- 😀 Pixels are absolute units in web design, meaning they have a fixed size regardless of the viewport or parent elements.
- 🔍 The 'm' unit is derived from print design, where it represented the width of the capital letter M. On the web, 'm' values are relative to the font size of their parent element, compounding with changes in the parent's size.
- 🔄 'ms' compound, which means that changes in the parent element's font size will affect all child elements that use 'm' units, making it difficult to maintain consistent sizing.
- 📏 'rem' units are relative to the root HTML element, making them independent of direct parent sizes, which simplifies design and improves accessibility.
- 🌐 Using 'rem' units allows for better accessibility, as users can change their browser's font size settings, affecting the entire page layout without needing to alter 'px' or 'm' values.
- 🛠️ The 'wizardry' method by Timothy is introduced as a way to scale typography and design elements based on the viewport width, using 'm' units to maintain proportional design across different screen sizes.
- 💧 The 'fluid responsive' method by Finnsuite is a new approach that allows for fluid scaling of design elements without the need for custom coding, by adjusting breakpoints and using a provided code snippet.
- 🔄 When using 'm' units, changing the body's font size to one viewport width (vw) can create a responsive design that scales with the screen size.
- 📐 The 'fin suite' method maintains accessibility by allowing users to zoom in and out, even when design elements are set to scale with the viewport.
- 📝 Webflow provides a built-in feature to convert pixel values to 'rem' units, simplifying the process and reducing the need for manual calculations.
- 🚀 The presenter recommends using 'rem' units more frequently for better user accessibility and design control, suggesting a shift away from traditional 'px' units.
Q & A
What is the main topic of the video?
-The main topic of the video is typography in Webflow, specifically discussing CSS units like pixels, ems, and rems, and how they differ from one another.
Why are pixels considered absolute units in CSS?
-Pixels are considered absolute units because they have a fixed size that does not change based on other elements in the design or the viewport size.
What is the historical significance of 'ems' in typography?
-Historically, 'ems' were used in print to represent the width of the capital letter 'M'. However, on the web, they are defined differently and are relative to the font size of their parent element.
How do 'ems' compound in CSS?
-Ems compound by multiplying the size by the font size of their parent element. This compounding effect can be seen when the parent's font size is changed, affecting all child elements that use ems.
What is the main advantage of using 'rems' over 'ems'?
-The main advantage of using 'rems' is that they are based on the root element's font size, not the direct parent's. This makes them more predictable and less prone to the compounding effect seen with ems.
Why are 'rems' beneficial for user accessibility?
-Rems are beneficial for user accessibility because they allow users to change the browser's default font size, which scales all elements using rems accordingly, without affecting elements using pixels or ems.
What is the 'Wizardry' method mentioned in the video?
-The 'Wizardry' method is a design approach that uses viewport units (vw) to scale typography and layout elements proportionally to the screen size, providing a fluid and responsive design.
What is the difference between the 'Wizardry' method and the 'Fluid Responsive' method by Finnsuite?
-The 'Fluid Responsive' method by Finnsuite allows for fluid and scalable designs by using custom breakpoints and a tool that generates code to make elements based on rems scalable with the viewport, without requiring manual calculations.
How can Webflow be used as a calculator to convert pixels to rems?
-Webflow can be used as a calculator by dividing the pixel value by the default font size (usually 16 pixels) and then appending 'rem' to the result, allowing for easy conversion without a separate calculator.
What is the presenter's recommendation for using typography units in web design?
-The presenter recommends using rems more and more in web design, moving away from pixels for better user accessibility and responsive design.
Outlines

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraMindmap

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraKeywords

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraHighlights

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraTranscripts

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraVer Más Videos Relacionados

Part 3 - Cara Buat Halaman Website (SEO / Wordpress)

CSS Units & Sizes Tutorial for Beginners

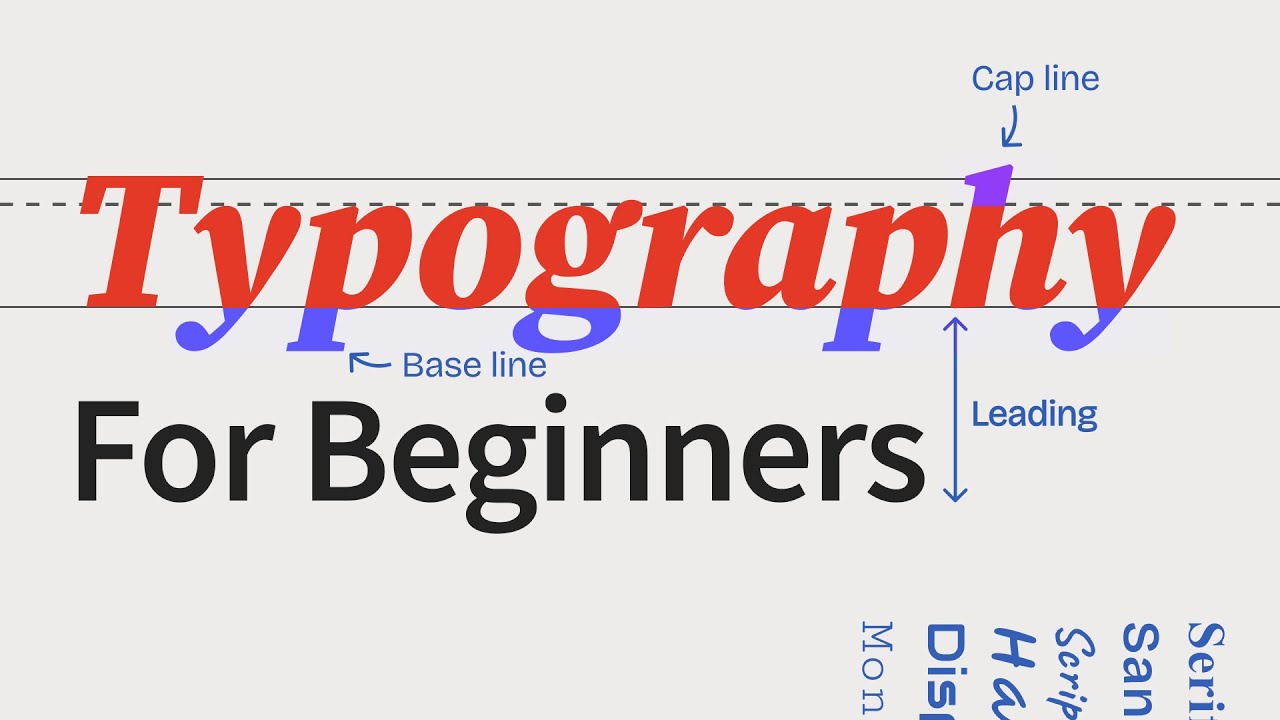
The ULTIMATE Guide To Typography For Beginners

A CSS Unit Deep Dive - Learn CSS Units & When To Use Them

Primeiros passos em Tipografia - @Curso em Vídeo HTML5 e CSS3

Framework APAC: Office hours: Design systems, AMA
5.0 / 5 (0 votes)
