Implementa gráficos muy rápido con Chart Js y Javascript
Summary
TLDREste tutorial práctico y sencillo enseña cómo implementar gráficos utilizando Chart.js, una librería de JavaScript. Comienzamos con la instalación a través de CDN, luego creamos la estructura HTML básica con un título y un canvas para el gráfico. A continuación, añadimos estilos CSS para una agradable presentación y escribimos el código JavaScript necesario para capturar el contenedor y configurar el gráfico. Aprendemos a crear gráficos de barras y cómo cambiar fácilmente el tipo a gráficos de línea. El resultado es un gráfico interactivo que muestra información detallada al hacer hover. El video termina con la esperanza de que los espectadores puedan aplicar estas habilidades en sus proyectos.
Takeaways
- 😀 Tutorial sobre cómo implementar gráficos utilizando la librería JavaScript Chart.js.
- 📚 Se dirige a la página de Chart.js para comenzar y accede a la documentación para instalar y configurar gráficos.
- 🛠 Selecciona la opción de CDN para instalar Chart.js y utiliza una URL específica para incluir la librería en el proyecto.
- 📝 Se inicia con la estructura HTML básica y se agrega un título y una sección con la clase 'content'.
- 🎨 Se establece un lienzo (canvas) con un ancho y alto de 300 px para el gráfico.
- 🔗 Se incluye el enlace de CDN para Chart.js antes de cerrar la etiqueta body para utilizar la librería.
- 🖌️ Se agregan estilos CSS para el body, h1, y la clase 'content', asegurando una presentación agradable.
- 📊 Se captura el contenedor canvas utilizando JavaScript y se definen constantes para los datos del gráfico.
- 📈 Se crea una instancia de un gráfico de barras utilizando Chart.js y se configura con datos y colores específicos.
- 🔧 Se muestra cómo cambiar fácilmente el tipo de gráfico de barras a línea simplemente modificando el 'type' en el código.
- 👀 Al hacer hover sobre los elementos del gráfico, se muestra información detallada de cada uno.
Q & A
¿Qué es Chart.js y para qué se utiliza?
-Chart.js es una librería de JavaScript que se utiliza para crear gráficos y visualizaciones de datos de manera sencilla y práctica.
¿Dónde puedo encontrar la documentación de Chart.js?
-La documentación de Chart.js se encuentra en su página web, chartjs.org, donde puedes encontrar información desde la instalación hasta la configuración de distintos gráficos.
¿Qué opciones de instalación de Chart.js se mencionan en el tutorial?
-En el tutorial se menciona la opción de instalar Chart.js utilizando CDN (Content Delivery Network), lo cual es una forma rápida y sencilla de incluir la librería en un proyecto.
¿Cómo se inicia la estructura HTML en el tutorial?
-Se inicia la estructura HTML creando la estructura básica y cambiando el título de la página. Luego, dentro de la etiqueta body, se agrega una sección con la clase 'content', un título h1 y una etiqueta canvas con un id específico.
¿Cuáles son las dimensiones que se asignan al canvas en el tutorial?
-En el tutorial, se le asignan un ancho (width) y un alto (height) de 300 unidades al canvas, utilizando el atributo 'style'.
¿Qué es CDN y cómo se relaciona con la instalación de Chart.js?
-CDN significa Content Delivery Network, es una red de servidores distribuidos que se utilizan para ofrecer contenido de manera rápida y eficiente. En el contexto del tutorial, se utiliza un CDN para incluir Chart.js en el proyecto sin necesidad de descargar la librería.
¿Qué estilos se aplican a la etiqueta body en el tutorial?
-Se aplican varios estilos a la etiqueta body, incluyendo cambiar la fuente, establecer un alto del 100% de la pantalla, utilizar 'display flex' para el alineado y 'justify-content' para el centrado vertical.
¿Cómo se configura el gráfico en Chart.js según el tutorial?
-Para configurar el gráfico en Chart.js, se crea un objeto de la clase Chart, proporcionando dos parámetros: el contexto (el contenedor canvas) y la configuración de los gráficos, que incluye el tipo de gráfico, los datos y otros ajustes como colores y bordes.
¿Qué tipo de gráfico se crea primero en el tutorial?
-El primer tipo de gráfico creado en el tutorial es un gráfico de barras, utilizando los datos de nombres y edades como ejemplo.
¿Cómo se cambia el tipo de gráfico en el tutorial?
-Para cambiar el tipo de gráfico, se modifica el valor del atributo 'type' en el objeto de configuración de Chart.js, por ejemplo, cambiando de 'bar' a 'line' para crear un gráfico de línea.
¿Qué se puede hacer al hacer hover sobre los elementos del gráfico?
-Al hacer hover sobre los elementos del gráfico, se muestra información adicional relacionada con cada elemento, como se configura en la opción de configuración de los datos.
Outlines

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraMindmap

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraKeywords

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraHighlights

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraTranscripts

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraVer Más Videos Relacionados

8. Programación en C++ || Expresiones || Ejercicio Intercambio de valores entre 2 variables

💡 Usar un POTENCIÓMETRO para Controlar un LED con Arduino 【 2021 】 - Capítulo #14🔋

HISTOGRAMA Y POLÍGONO DE FRECUENCIAS - Construcción e INTERPRETACIÓN

Pensamiento matemático. Progresión 9. Calcular coeficiente de correlación en Excel

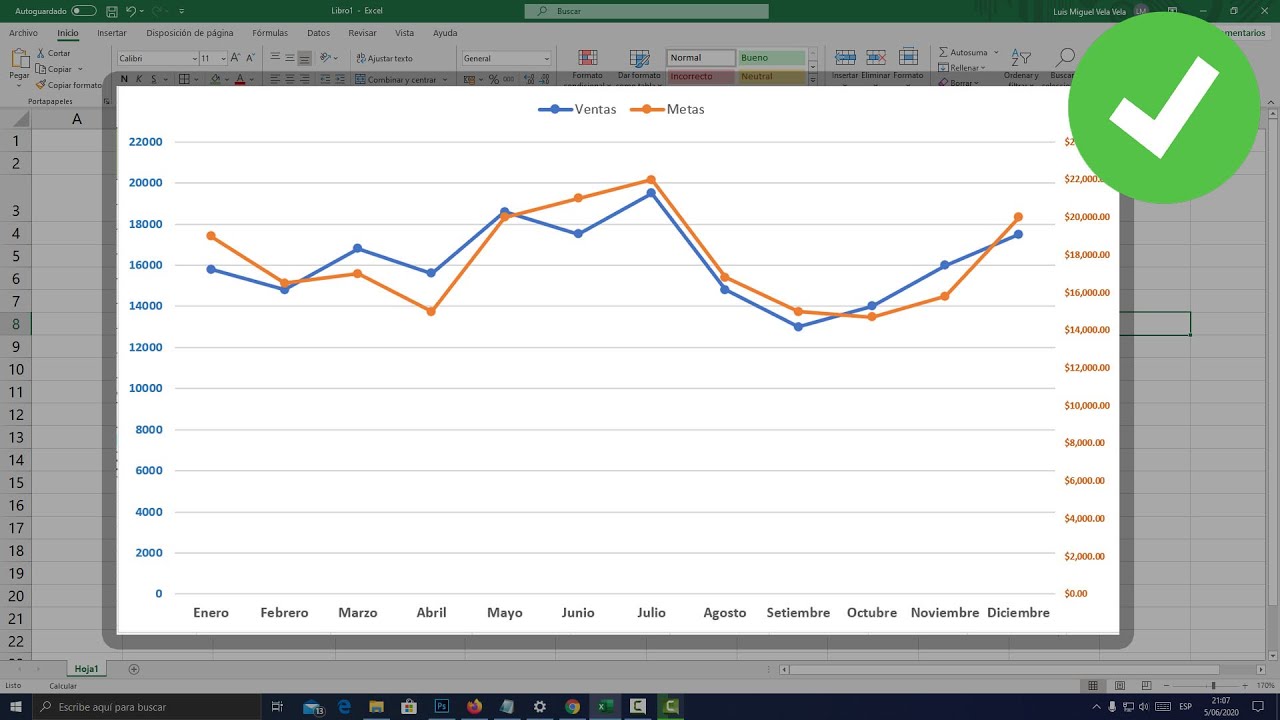
Como hacer un gráfico de doble eje en Excel

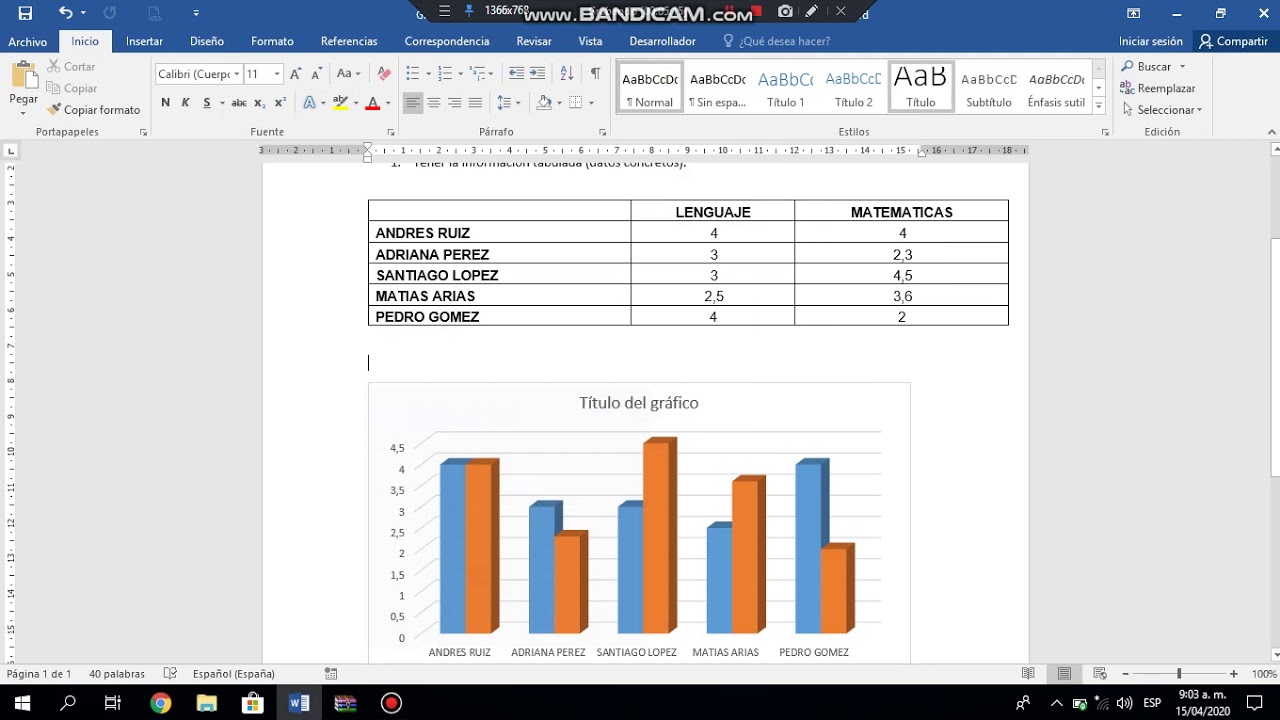
Como crear una gráfica estadística en Word.
5.0 / 5 (0 votes)