Autenticação com NextJS e Next Auth
Summary
TLDRThis video guides viewers through implementing a secure user authentication system in Next.js using hashed passwords and the next-auth library. The process involves setting up a simple in-memory repository to store user data and validating credentials with a hash comparison. The presenter also demonstrates debugging techniques in VS Code and highlights common issues with authentication flow and Next.js documentation. Viewers can learn the details of configuring login systems and get insights into handling user sessions and error messages, with additional resources for further learning.
Takeaways
- 😀 The video explains the implementation of user authentication using hashed passwords in a Next.js application.
- 😀 The presenter demonstrates using the Bcrypt hashing library to securely store and compare passwords.
- 😀 A memory-based repository is used to simulate user data storage for testing purposes, rather than connecting to a database.
- 😀 The application attempts to find a user by email, and if no user is found, it returns a 'user not found' error.
- 😀 The process involves passing user credentials (email and password) to the handler, which checks the password against the hashed version.
- 😀 In the case of mismatched passwords, the system returns an error, otherwise, it grants access and redirects to the dashboard.
- 😀 The presenter uses VS Code’s Node.js debugger to troubleshoot and inspect issues related to the password comparison process.
- 😀 The code includes a check where, if the password matches the hash stored, the user is logged in and redirected correctly.
- 😀 Debugging involved working with Next.js’s dynamic routing and ensuring the redirect mechanism is properly set up.
- 😀 The video also highlights challenges with Next.js documentation on credentials authentication and redirection, which made the implementation tricky.
Q & A
What is the primary purpose of the BPT hashing mechanism in the code?
-The BPT hashing mechanism is used to securely store passwords by generating a hashed version of the password. This way, even if the password data is exposed, the actual password cannot be retrieved, improving security in authentication processes.
Why is the developer using an in-memory repository instead of a database?
-The in-memory repository is used for simplicity and testing purposes. It allows the developer to demonstrate the authentication process without needing a full database setup. In a real-world scenario, this would be replaced by database queries to retrieve user data.
How does the code compare passwords during the login process?
-The code compares the hashed version of the entered password with the stored hash using the BPT hashing mechanism. If the hashes match, the user is authenticated. If not, the login attempt is rejected.
What issue did the developer face with debugging in the Chrome browser, and how did they resolve it?
-The developer faced an issue where the debugger was not triggering on the client-side in the Chrome browser. They resolved this by switching to the VS Code debugger, selecting the Node.js environment to debug the server-side code properly.
What happens when the user enters incorrect login credentials?
-When incorrect credentials are entered, the code checks if the hashed password matches the stored hash. If there is no match, an error is returned indicating that the login attempt failed.
What does the application do if the user is not found in the memory repository?
-If the user is not found in the memory repository, the system returns a null response, indicating that the user does not exist. This is important for handling cases where the credentials entered are not associated with any existing user.
How does the developer test the login functionality in their code?
-The developer tests the login functionality by entering various credentials and monitoring the response. They also use debugging to check how the application processes the login request, ensuring that correct passwords allow login and incorrect ones are rejected.
What is the significance of using a redirect to the login page when accessing restricted areas?
-Redirecting the user to the login page when they attempt to access restricted areas (like the dashboard) ensures that users are authenticated before accessing sensitive data. It prevents unauthorized access and enforces proper authentication flow.
What did the developer explain about the difficulties with Next.js authentication documentation?
-The developer mentioned that the Next.js authentication documentation was lacking in details, particularly around handling credentials and page redirection, which caused some initial confusion. They provided their own solution and explained it step-by-step in the video.
How does the developer handle redirect issues during local development?
-During local development, the developer encountered issues with redirects because Next.js was constantly recompiling pages. This led to minor errors during redirects, which were addressed by ensuring the correct sequence of actions in the development environment.
Outlines

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenMindmap

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenKeywords

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenHighlights

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenTranscripts

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenWeitere ähnliche Videos ansehen

NestJs REST API with MongoDB #4 - Authentication, Login/Sign Up, assign JWT and more

#38 Spring Security | Validating JWT Token

[Legacy] Use Firebase for Auth in Wized

Video: Authenticate 2021: The Growing Use of Behavioral Biometrics in Authentication

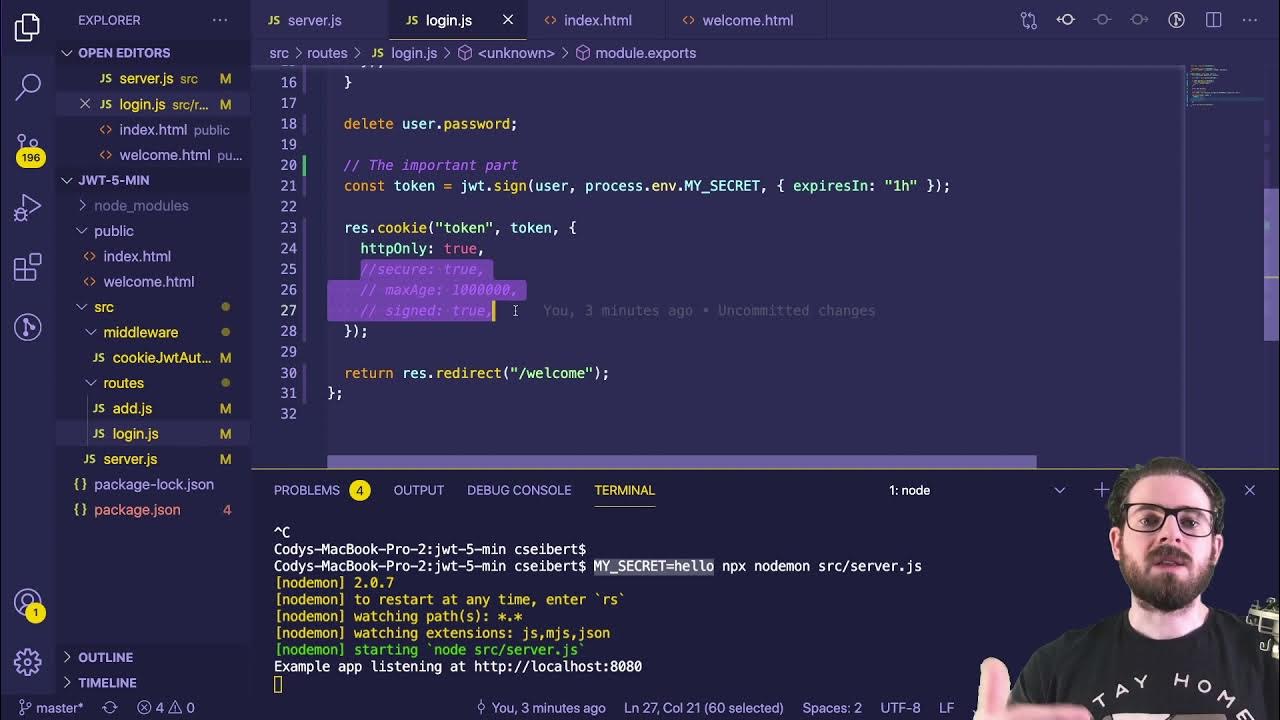
Learn JWT in 10 Minutes with Express, Node, and Cookie Parser

Ultimate Guide to Hardening Your SSH Server in 4 Steps: Make it Hack-Proof! 🔒
5.0 / 5 (0 votes)
