How to Make a Maze Game in Scratch | Tutorial
Summary
TLDRIn this engaging tutorial, Zia guides viewers through creating a maze game in Scratch. The process is divided into four steps: designing a maze with walls and an exit, programming a character to move using arrow keys, implementing collision detection to prevent movement through walls, and adding multiple levels to the game. By the end of the video, viewers will have the skills to design their own maze games, complete with interactive features and challenges, encouraging creativity and exploration in Scratch programming.
Takeaways
- 😀 Start by choosing a main character sprite in Scratch and adjust its size if needed.
- 😀 Create the maze backdrop using the rectangle tool to draw walls in your desired color.
- 😀 Designate an exit point in the maze with a different color for easy identification.
- 😀 Implement movement controls for your character using the 'move 10 steps' block for each arrow key.
- 😀 Adjust the character's rotation settings to prevent awkward movement when changing directions.
- 😀 Use the 'touching color' block to prevent the character from passing through walls in the maze.
- 😀 Enclose the collision detection in a forever loop to continuously check for wall contact.
- 😀 Duplicate the initial backdrop to create additional levels for the game.
- 😀 Use the 'if touching color' block to transition the character to the next level when it reaches the exit.
- 😀 Regularly test your game and make adjustments to ensure smooth gameplay and user experience.
Q & A
What is the main objective of the video?
-The main objective of the video is to teach viewers how to create a maze game in Scratch.
How many steps are outlined in the tutorial?
-The tutorial is broken down into four main steps.
What are the four steps to create a maze game?
-The four steps are: creating a maze, making a character that can walk around, preventing the character from walking through walls, and adding multiple levels.
What tool does Zia use to draw the maze?
-Zia uses the rectangle tool to draw the walls of the maze.
How does Zia suggest choosing a character Sprite?
-Zia suggests hovering over 'Choose a Sprite' and selecting any character desired, mentioning that you can adjust the size if it's too big.
What issue arises with the character's movement?
-Initially, the character can walk through the walls, making the maze too easy.
How does Zia prevent the character from moving through walls?
-Zia uses the 'touching color' block to detect if the character is touching the wall color and makes it move backward when it collides with the wall.
What feature does Zia add to enhance gameplay with multiple levels?
-Zia demonstrates how to duplicate the first backdrop to create a new maze layout and sets up a way for the character to transition to the next level when it touches the exit.
What code blocks are used for character movement?
-Zia uses 'move 10 steps' and sets directional blocks based on arrow key presses for character movement.
What happens when the character touches the exit?
-When the character touches the exit, it goes back to its starting position and transitions to the next backdrop, which contains the next maze.
Outlines

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenMindmap

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenKeywords

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenHighlights

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenTranscripts

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenWeitere ähnliche Videos ansehen

Part1 Maze Runner: Pengenalan dan Persiapan Gim

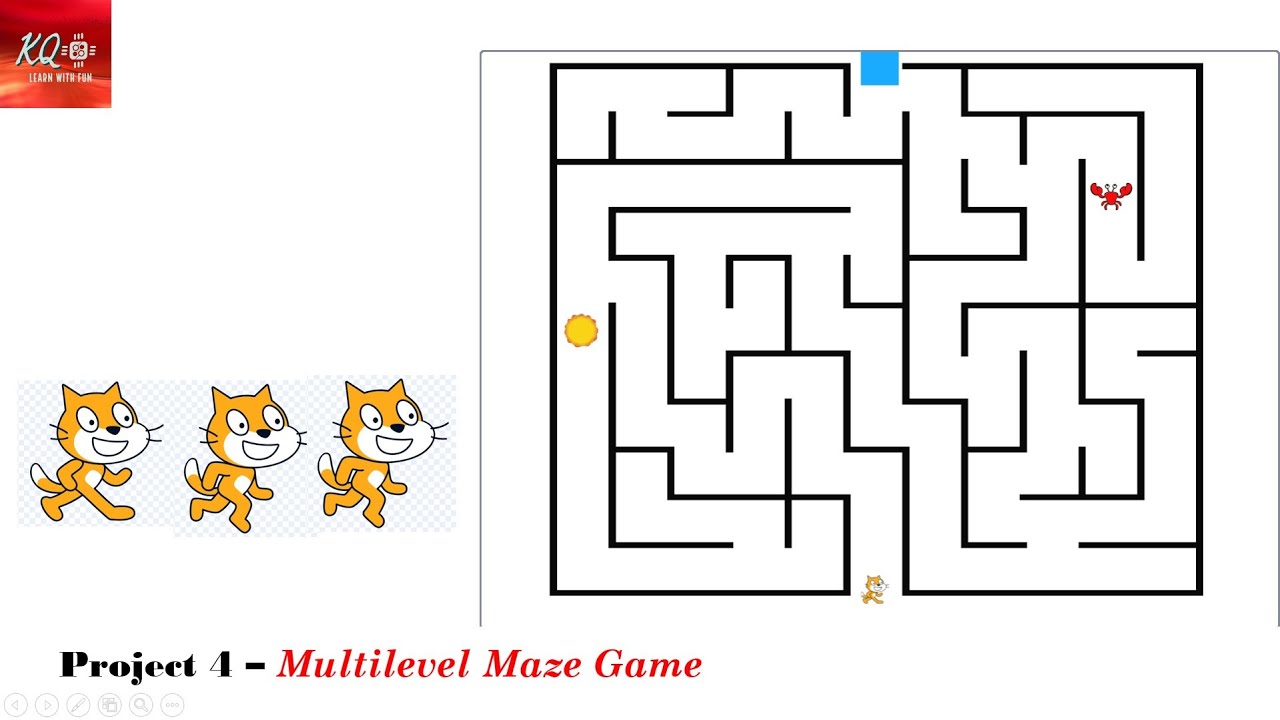
Project 4 - Multi-level Maze Game In Scratch | maze | scratch | knowledgequotient | scratchgame |

MAZE GAME - PART 2| ANDROID APP DEVELOPMENT | MIT APP INVENTOR

Simple Maze Generation | Scratch Tutorial

GAMPANG BANGET! Cara buat game matematika di SCRATCH | Tutorial Scratch Bahasa Indonesia

How to Make Collectible Items in Scratch | Tutorial
5.0 / 5 (0 votes)
