【Tailwindcss入門】利用者急上昇中のCSSフレームワークのTailwindcssで簡単なウェブサイトを作ってみよう
Summary
TLDRDieses Videotutorial führt durch die Erstellung einer einfachen und responsiven Website mit der CSS-Framework Tailwind CSS. Es veranschaulicht, wie man schnell und ohne separate CSS-Dateien eine Web-Präsentation mit Navigationsleiste, zentralen Abschnitten und Bildern erstellt. Der Fokus liegt auf Tailwinds praktischen Klassen und deren Anwendung für schnelles Designing. Zusätzlich werden Customisierungsmöglichkeiten und die Verwendung von IntelliSense für eine effizientere Entwicklung diskutiert.
Takeaways
- 😀 Tailwind CSS ist ein CSS-Framework, das es ermöglicht, schnell und einfach Websites zu erstellen, ohne HTML-Dateien zu verlassen.
- 📚 Die Verwendung von Tailwind CSS kann die Entwicklungsgeschwindigkeit erhöhen und das Erstellen von responsiven Websites vereinfachen.
- 🛠️ Das Tutorial zeigt, wie man eine einfache Website mit Navigationsleiste, zentralem Bereich, Titel und Bild mit Tailwind CSS erstellt.
- 💻 Voraussetzung für das Tutorial ist, dass Node.js und npm installiert sind, um Tailwind CSS und seine Abhängigkeiten zu verwalten.
- 📝 Die Schritte zum Einrichten von Tailwind CSS beinhalten das Initialisieren eines npm-Projekts und das Installieren von Tailwind CSS über die Kommandozeile.
- 🔧 Tailwind CSS bietet eine Konfigurationsdatei (tailwind.config.js) zur Anpassung von Designs und Erweiterung der CSS-Bibliothek.
- 🎨 Die Erweiterung von Visual Studio Code für Tailwind CSS verbessert die IntelliSense-Funktion und erleichtert die Codierung.
- 🌐 Responsive Design wird mit Tailwind CSS erreicht, indem man Klassen wie 'mx-auto' verwendet, um Inhalte zentriert darzustellen, und Breakpoints wie 'sm', 'md', 'lg' für verschiedene Bildschirmgrößen.
- 🔗 Die Tutorial-Skriptanleitung zeigt, wie man Links, Buttons und Bilder in eine Website integriert und wie man die Interaktivität durch Hover-Effekte verbessert.
- 🖼️ Hintergrundbilder können in Tailwind CSS durch die Konfigurationsdatei definiert und in HTML mit entsprechenden Klassen zugewiesen werden.
- 🔧 Abschließend wird gezeigt, wie man die Platzierung von Elementen auf der Seite anpasst, um ein ansprechendes und responsives Layout zu erstellen.
Q & A
Was ist das Hauptthema des Skripts?
-Das Hauptthema des Skripts ist die Einführung in Tailwind CSS, ein CSS-Framework, das verwendet wird, um eine einfache und schnelle Erstellung von Websites zu ermöglichen.
Was ist Tailwind CSS?
-Tailwind CSS ist ein Toolkit für CSS, das eine praktische Methode zur Erstellung von Websites bietet, indem es eine Vielzahl von vordefinierten Klassen verwendet, die direkt in den HTML-Code eingebettet werden können.
Wie wird Tailwind CSS in einem Projekt integriert?
-Tailwind CSS wird in einem Projekt über die Verwendung von npm (Node Package Manager) integriert, indem es installiert und dann in die HTML-Dateien eingebettet wird.
Welche Schritte sind erforderlich, um Tailwind CSS in einem neuen Projekt zu verwenden?
-Zunächst muss ein neues Verzeichnis für das Projekt erstellt werden. Dann wird Tailwind CSS mit npm installiert und die Konfigurationsdatei angepasst. Anschließend kann Tailwind CSS in der CSS-Datei des Projekts verwendet werden.
Was ist die Bedeutung von 'Responsive' im Kontext des Skripts?
-Responsive bezieht sich auf die Fähigkeit einer Website, sich an verschiedene Bildschirmgrößen und Geräte anzupassen, um eine optimale Benutzererfahrung zu gewährleisten.
Wie wird in Tailwind CSS die Größe von Elementen gesteuert?
-In Tailwind CSS werden die Größen von Elementen durch die Verwendung von Klassen gesteuert, die die gewünschten Eigenschaften wie Schriftgröße, Padding usw. direkt anwenden.
Was sind einige der Vorteile von Tailwind CSS?
-Tailwind CSS bietet Vorteile wie schnelle Entwicklungszeiten, eine klare und konsistente Stylesheet-Struktur, sowie die Flexibilität, Designs ohne Schreiben von CSS-Code direkt in der HTML zu erstellen.
Welche Rolle spielt die 'config.js'-Datei in Tailwind CSS?
-Die 'config.js'-Datei in Tailwind CSS wird verwendet, um das Verhalten von Tailwind CSS anzupassen, z.B. indem benutzerdefinierte Designs und Theme-Einstellungen konfiguriert werden.
Welche Tools oder Erweiterungen werden in dem Skript für die Entwicklung mit Tailwind CSS empfohlen?
-Das Skript empfiehlt die Verwendung von Visual Studio Code und der Installation der Tailwind CSS-Erweiterung, um die Entwicklung zu erleichtern, indem es Autovervollständigung und schnellen Zugriff auf Dokumentation bietet.
Wie wird in Tailwind CSS die Interaktivität gesteuert, z.B. Hover-Effekte?
-In Tailwind CSS werden Interaktivitäts-Effekte wie Hover durch die Verwendung von speziellen Klassen gesteuert, die mit dem Präfix 'hover:' beginnen und den gewünschten Effekt anwenden, wenn der Mauszeiger über das Element fährt.
Was sind die Schritte, um ein Navigationsmenü mit Tailwind CSS zu erstellen?
-Um ein Navigationsmenü zu erstellen, wird in Tailwind CSS ein Container mit den entsprechenden Klassen für Layout und Design verwendet. Dann werden Links innerhalb dieses Containers mit den notwendigen Tailwind-Klassen für die gewünschten Stileingaben erstellt.
Outlines

此内容仅限付费用户访问。 请升级后访问。
立即升级Mindmap

此内容仅限付费用户访问。 请升级后访问。
立即升级Keywords

此内容仅限付费用户访问。 请升级后访问。
立即升级Highlights

此内容仅限付费用户访问。 请升级后访问。
立即升级Transcripts

此内容仅限付费用户访问。 请升级后访问。
立即升级浏览更多相关视频

#5.2 OOM - Bubblesort

5. Azure Infrastructure with Terraform - Creating a resource group

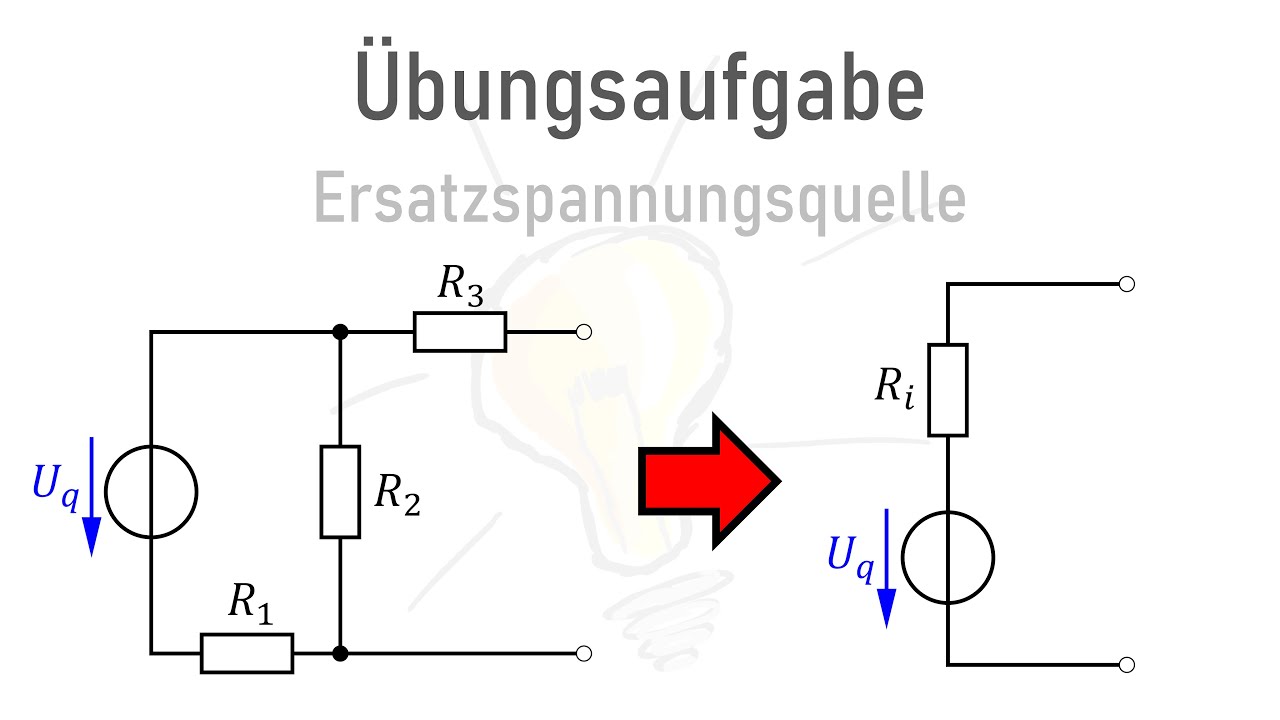
Übungsaufgabe Ersatzspannungsquelle

ACTIONS FÜR CUSTOM GPTS - Das umfassende Tutorial für Dein eigenes ChatGPT, das ALLES kann!

01 Wie erstelle ich einen Berichtshefteintrag mit Dateianhang

SYNAXON Managed Backup - Wo starte ich?

Sidechain Compression On Busses - What Is Sidechaining? - Logic Pro
5.0 / 5 (0 votes)
