FREE maps for any app - replace Google maps TODAY
Summary
TLDRThis video provides a comprehensive guide on utilizing Open Free Map and MapLibre to create custom mapping applications. It covers various approaches, including using vanilla JavaScript, Leaflet, React, Vue, and Svelte, emphasizing how to retrieve user locations and apply custom styles to maps. Viewers will learn to integrate these libraries seamlessly, leverage declarative components, and handle user interactions effectively. The tutorial also highlights the importance of proper attribution and offers resources for further exploration, making it an invaluable resource for developers looking to build free, interactive map solutions.
Takeaways
- 😀 MapLibre is a powerful tool for creating interactive maps with customizable styles using OpenStreetMap data.
- 🌍 User location can be detected through IP address approximation, allowing the map to center around the user's current location.
- 🎨 Custom map styles can be applied by linking to JSON files that define different visual themes, such as dark mode.
- 🗺️ Integration with Leaflet is straightforward; the Leaflet library can work with MapLibre to render vector tiles effectively.
- 🔗 Proper attribution is crucial when using OpenStreetMap data; ensure to include links to both OpenStreetMap and Open Free Map.
- 🚀 Front-end frameworks like React, Vue, and Svelte can utilize wrapper libraries for seamless integration with MapLibre.
- 📦 Declarative components allow developers to interact with the map in a more intuitive way, maintaining synchronization with framework states.
- 📍 Custom components can be created to show user-specific information, such as pop-ups indicating the user's location.
- ⚙️ The MapLibre API provides functionality to manage elements like pop-ups directly, especially when wrapper libraries encounter limitations.
- 🔍 Additional resources, such as the Awesome MapLibre GitHub repository, offer tools and libraries to enhance MapLibre projects.
Q & A
What is the purpose of using the free API mentioned in the video?
-The free API is used to approximate the user's location by converting their IP address into a geographical location, which is then displayed on a map.
Why is it necessary to run the examples on a local HTTP server?
-Running the examples on a local HTTP server is necessary because the JavaScript code requires a server environment to function correctly and access resources like map tiles.
What library is used to create and customize maps in the examples?
-MapLibre is the library used to create and customize maps in the examples, allowing for flexible styling and integration with other libraries.
How does the speaker suggest implementing dark mode for the maps?
-The speaker suggests implementing dark mode by loading a dark style JSON file when the application is in dark mode and a light style JSON file when in light mode.
What is the significance of the attribution to OpenStreetMap?
-Attribution to OpenStreetMap is important as it credits the data source used for the map tiles, and it's a requirement when using their data, ensuring proper acknowledgment of their contributions.
What challenges do developers face when integrating MapLibre with front-end frameworks?
-Developers face challenges related to direct DOM manipulation, as front-end frameworks like React and Vue use virtual DOMs, requiring specific compatibility layers to ensure synchronization between the frameworks and the map library.
Which library does the speaker recommend for React integration with MapLibre?
-The speaker recommends using `react-map-lib` for integrating MapLibre with React, as it provides declarative components and hooks that facilitate seamless interaction with the MapLibre functionality.
What approach does the speaker suggest for Vue users wanting to use MapLibre?
-For Vue users, the speaker suggests using the `mgl-vue` library, which offers declarative components that integrate MapLibre functionality into Vue applications.
What is the purpose of the Awesome MapLibre GitHub repository mentioned in the video?
-The Awesome MapLibre GitHub repository serves as a resource hub, providing various libraries, tools, and integrations related to MapLibre to assist developers in their projects.
How can developers support the maintainers of the Open Free Map service?
-Developers can support the maintainers of the Open Free Map service by sponsoring them on GitHub and contributing to their projects, especially if they are benefiting from using the service.
Outlines

此内容仅限付费用户访问。 请升级后访问。
立即升级Mindmap

此内容仅限付费用户访问。 请升级后访问。
立即升级Keywords

此内容仅限付费用户访问。 请升级后访问。
立即升级Highlights

此内容仅限付费用户访问。 请升级后访问。
立即升级Transcripts

此内容仅限付费用户访问。 请升级后访问。
立即升级浏览更多相关视频

Learn Ollama in 15 Minutes - Run LLM Models Locally for FREE

Membuat peta IUP menggunakan ArcMap - dengan data IUP MODI ESDM dan Titik Koordinat Dokumen IUP

Cara Mapping Lahan dengan Drone MANUAL tanpa aplikasi MAPPING

How to Build Custom AI Chatbots 🔥(No Code)

How to Learn 3 Weeks of Content in 22 Mins- Mindmap Method for HARD Subjects

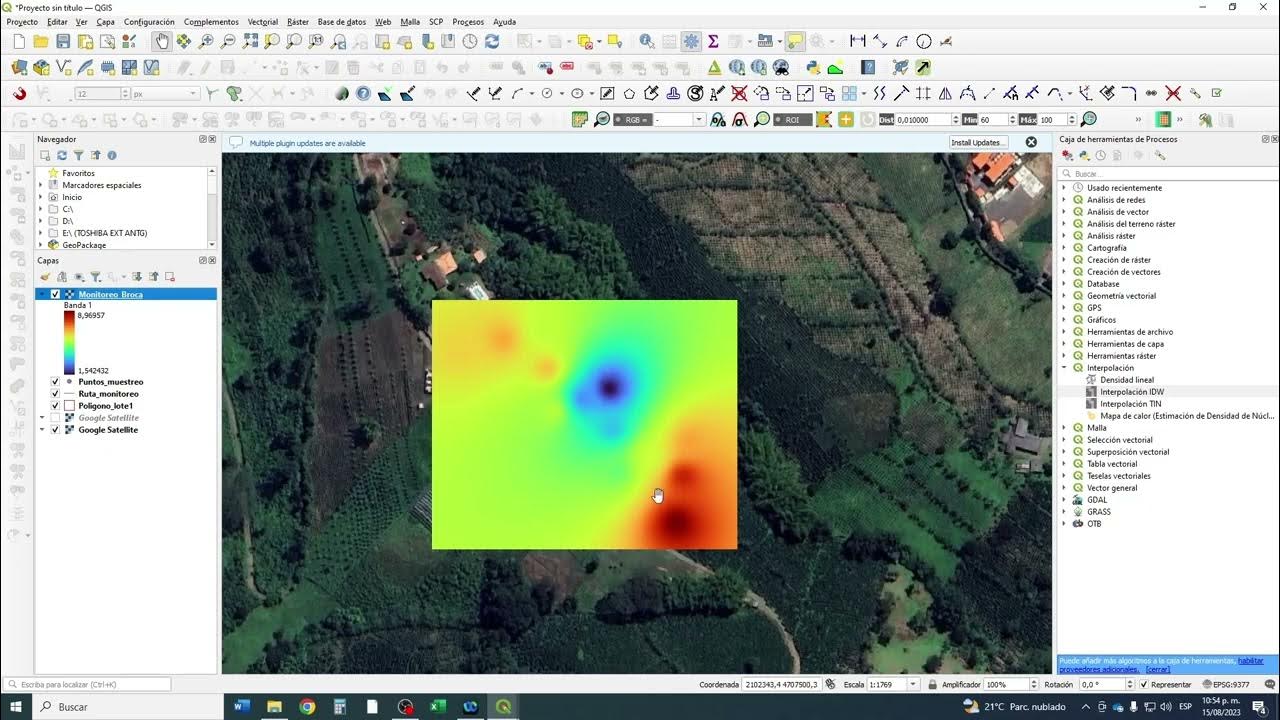
Monitoreo Cultivos con Qgis #4 #qgis
5.0 / 5 (0 votes)
