JavaScript Loops Explained | For Loop, While and Do-While Loop | JavaScript Tutorial | Edureka
Summary
TLDRIn this JavaScript tutorial, Shine Theny from Eddie Rica introduces various loop types including 'for', 'while', and 'do-while' loops, explaining their syntax and practical applications. The tutorial also covers 'for in' loops for object properties, along with the 'break' and 'continue' statements for controlling loop execution. Each loop type is illustrated with clear examples, demonstrating how to efficiently manage repetitive tasks in programming. Viewers are encouraged to like, comment, and subscribe for more educational content.
Takeaways
- 📚 The UGC NET exam is crucial for candidates seeking to pursue a career in academia and research.
- 📝 Understanding the exam pattern is essential for effective preparation.
- 📖 Candidates should familiarize themselves with the syllabus, including core subjects and topics.
- 🕒 Time management is key during both preparation and the actual exam.
- 💡 Utilizing the right study materials and resources can significantly enhance learning.
- 🔄 Regular revisions help reinforce knowledge and improve retention.
- 🔍 Practicing previous years' question papers can provide insights into the exam format.
- 👥 Joining study groups can encourage motivation and provide diverse perspectives.
- 🧘♂️ Stress management techniques should be employed to maintain focus and calm during preparation.
- 👍 Engagement with content creators and educators can provide additional insights and support.
Q & A
What is the primary purpose of loops in JavaScript?
-The primary purpose of loops in JavaScript is to execute a block of code repeatedly until a specified condition is met, allowing for efficient code management without redundancy.
What are the two main types of loops in JavaScript?
-The two main types of loops in JavaScript are entry control loops (like for and while loops) and exit control loops (like do-while loops).
How does a for loop differ from a while loop in JavaScript?
-A for loop is structured with initialization, condition, and increment/decrement parameters all in one line, making it concise. A while loop, on the other hand, only has a condition and requires manual initialization and incrementing of the variable within its block.
Can you explain the syntax of a for loop?
-The syntax of a for loop is as follows: `for (initialization; condition; increment/decrement) { // code to execute }`. This structure allows for setting a starting point, a condition for continuation, and an increment or decrement for iteration.
What is the role of the break statement in loops?
-The break statement is used to exit a loop immediately when a specified condition is met, allowing for control over the flow of execution within the loop.
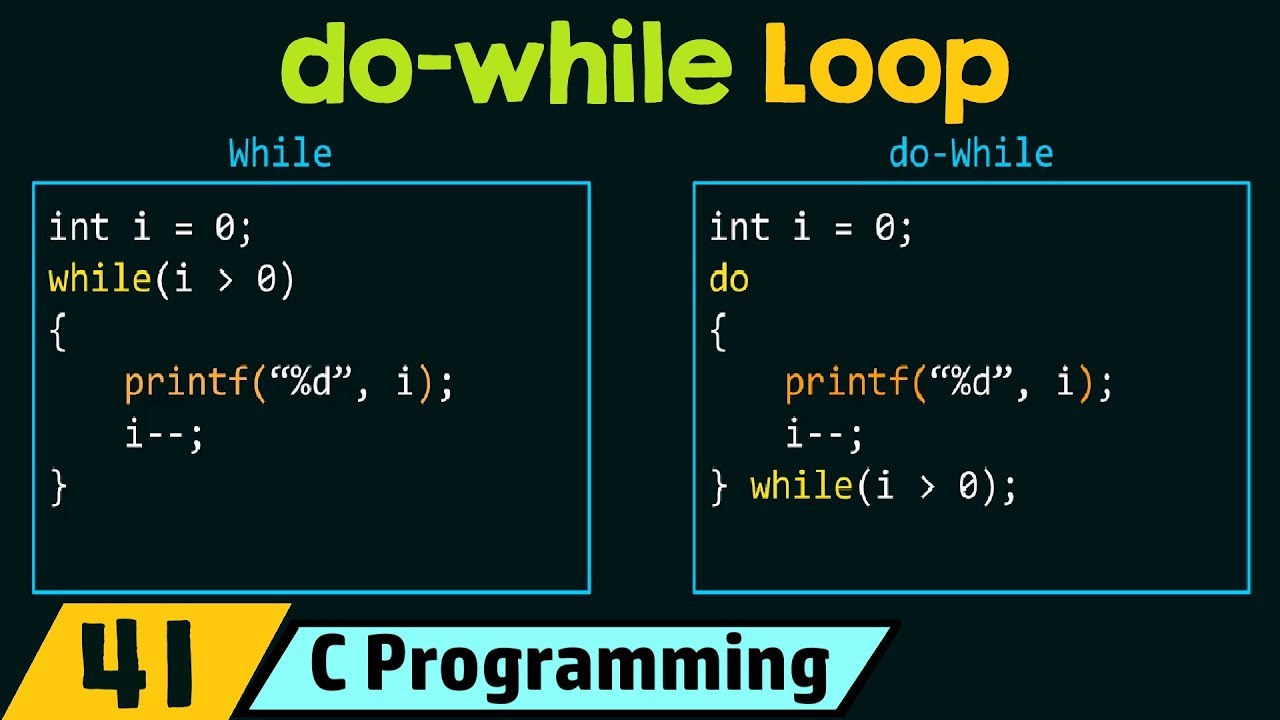
What distinguishes the do-while loop from the while loop?
-The do-while loop is an exit control loop, meaning it executes the code block at least once before checking the condition. In contrast, a while loop checks the condition before executing its code block.
How does the continue statement function in a loop?
-The continue statement skips the current iteration of a loop and continues with the next iteration if a specified condition is met, allowing other iterations to run without interruption.
What is the syntax for a for-in loop and what is its use?
-The syntax for a for-in loop is: `for (variable in object) { // code to execute }`. It is used to iterate over the properties of an object, executing the specified code for each property.
What will be the output of the following for loop: `for (let i = 0; i <= 5; i++) { if (i === 3) break; console.log(i); }`?
-The output will be `0, 1, 2` because the loop breaks when `i` equals `3`, preventing any further iterations.
What happens if the initial condition of a while loop is false?
-If the initial condition of a while loop is false, the code inside the loop will not execute at all, and control will pass to the next statement following the loop.
Outlines

此内容仅限付费用户访问。 请升级后访问。
立即升级Mindmap

此内容仅限付费用户访问。 请升级后访问。
立即升级Keywords

此内容仅限付费用户访问。 请升级后访问。
立即升级Highlights

此内容仅限付费用户访问。 请升级后访问。
立即升级Transcripts

此内容仅限付费用户访问。 请升级后访问。
立即升级5.0 / 5 (0 votes)