How To Make A 2D Endless Runner For Beginners - Easy Unity Tutorial
Summary
TLDRThis tutorial guides users through the process of creating a 2D endless runner game in Unity. It covers key steps such as implementing a scoring system, adding background music, and customizing particle effects. The video also explains how to configure player settings, build the game, and publish it on itch.io. By the end, users will have learned how to enhance their game with features like score tracking, audio, and visual effects, as well as how to share their creation online. The tutorial encourages users to explore additional features to further refine their game.
Takeaways
- 😀 Create a `ScoreManager` script to manage and display the player's score in Unity, updating the score every second if the player is alive.
- 😀 Use a `Text` UI element to display the player's score, converting the `score` float to an integer and then to a string for display purposes.
- 😀 Check if the player is still alive before updating the score, using `GameObject.FindGameObjectWithTag('Player')` to confirm.
- 😀 Add background music by creating a `BackgroundMusic` script that ensures only one instance of the music plays and persists across scenes.
- 😀 Use the `Awake()` method in the `BackgroundMusic` script to manage the singleton pattern and prevent duplicate music instances.
- 😀 Attach an AudioSource component to an empty GameObject to play background music continuously with the loop option enabled.
- 😀 Enhance game visuals by adding particle effects using Unity's Particle System, and modify settings such as color, speed, lifetime, and rotation for dynamic results.
- 😀 Make the particle effect come from a specific direction by adjusting the rotation and position of the Particle System in the scene.
- 😀 Use randomness in the particle system to create more dynamic and varied effects, adjusting properties like start speed, lifetime, and color.
- 😀 To build and publish your game on itch.io, ensure the canvas resolution is set to 1600x900, enable 'Run in Background', and adjust the publishing settings for browser play.
- 😀 After building the game, zip the output folder and upload it to itch.io, providing a game description, setting the game to public, and ensuring it runs in the browser.
Q & A
What is the purpose of the 'ScoreManager' script in this tutorial?
-The 'ScoreManager' script is used to track and display the player's score in the game. It increments the score by 1 every second and updates the UI text to show the score without decimals.
Why is the 'GameObject.FindGameObjectWithTag('Player')' check used in the 'ScoreManager' script?
-The check 'GameObject.FindGameObjectWithTag('Player')' is used to ensure that the score continues to increment only if the player is alive. If the player is not found (i.e., the player has died or been destroyed), the score will stop increasing.
What does the 'Awake' function in the 'BackgroundMusic' script accomplish?
-The 'Awake' function in the 'BackgroundMusic' script ensures that there is only one instance of background music playing at a time. If no other 'BackgroundMusic' instance exists, it keeps the current instance; otherwise, it destroys the new instance to avoid duplication.
Why is the 'loop' option enabled in the 'AudioSource' component for background music?
-Enabling the 'loop' option in the 'AudioSource' ensures that the background music keeps playing continuously without interruption, which is important for an immersive game experience.
What changes are made to the 'Particle System' to customize the visual effects?
-The 'Particle System' is customized by changing the shape to a cone, adjusting the start size, speed, and lifetime, and using random colors and speeds for variety. The particle system is also pre-warmed so that particles appear immediately when the game starts.
What is the purpose of the 'random between 2 constant' setting in the particle system?
-The 'random between 2 constant' setting adds variety to the particle effects, allowing the system to produce particles with different speeds, lifetimes, and colors, making the effects feel more dynamic and less repetitive.
Why is it important to position the particle system away from the player's view?
-Positioning the particle system away from the player's view ensures that the effects do not block or distract the player during gameplay. It helps maintain a clear view of the game environment while still adding visual flair.
What adjustments are made to the 'Player Settings' before building the game?
-In the 'Player Settings', the company name and product name are set, and the resolution is adjusted to 1600x900 pixels. The 'Run in Background' option is enabled to ensure the game continues running when not in focus. The compression format is disabled for the build.
How does the 'itch.io' upload process work after the game is built?
-After building the game, the user uploads the zipped folder containing the game files to 'itch.io'. The game is set to public visibility, with the option to play in the browser enabled. The width and height for the browser are set to 1600x900 pixels, and the fullscreen and scrollbar options are enabled.
What additional features are recommended for improving the game after following the tutorial?
-After completing the tutorial, it is recommended to add features like a main menu, sound toggle buttons, and other gameplay enhancements to improve the player experience and add depth to the game.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

3D ENDLESS RUNNER IN UNITY - COINS (Pt 4)

CREATE a Flappy Bird Game in Unity with CLEAN CODE Like a PRO!

Part1 Maze Runner: Pengenalan dan Persiapan Gim

Unity Endless Tutorial • 1 • Player Character [Tutorial][C#]

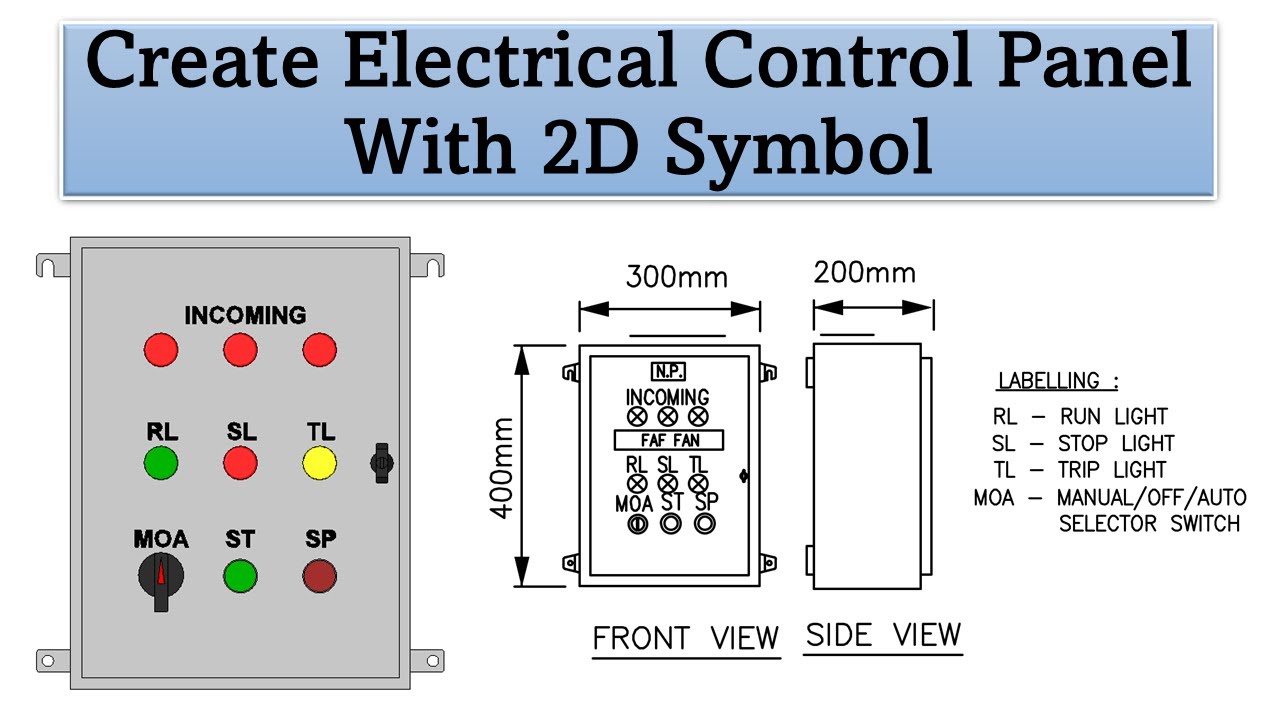
Create Electrical Control Panel Revit Family including 2D Symbol

Unity VFX Graph - Electricity Tutorial (Procedural Shader)
5.0 / 5 (0 votes)