PGPB Acara 9 Maps Activity
Summary
TLDRThis video demonstrates how to integrate an open-source map library into an Android app, focusing on creating interactive map features. It covers the essential setup, including Gradle configuration, necessary permissions, and user interface elements such as Floating Action Buttons for zoom and location access. The tutorial explains how to implement map functionality like adding markers, real-time location tracking, and compass rotation, along with Java code for handling zooming, location updates, and map interaction. Ideal for developers looking to enhance their apps with dynamic map features and location-based functionalities.
Takeaways
- 😀 The video demonstrates the integration of a map library into an Android application for dynamic map management and user interaction.
- 😀 The script explains how to utilize open-source libraries for vector maps to display data efficiently, with better performance compared to raster-based maps.
- 😀 It emphasizes the importance of understanding the basics of integrating a map library into Android for application development.
- 😀 The video covers adding interactive features to maps, such as markers, polygons, zooming, and location tracking.
- 😀 The process includes setting up the Gradle configuration, adding necessary libraries, and modifying Android permissions to access location and internet.
- 😀 A detailed explanation of the layout configuration is provided, including the use of Relative Layout, TextViews, and other UI elements to structure the app interface.
- 😀 The presenter demonstrates the customization of map functionalities, such as adding custom markers, adjusting zoom levels, and integrating compass features.
- 😀 The Java code implementation is shown, explaining the setup of different components like map views, location updates, and handling permissions for location services.
- 😀 Interactive features like the location button, zoom in/out buttons, and compass rotation are explained with respect to their functionality within the app.
- 😀 The script ends with a demonstration of the app running on an Android device, showcasing features like real-time location tracking, marker placement, and map rotation based on the device's orientation.
Q & A
What is the main focus of the tutorial described in the video?
-The tutorial focuses on demonstrating how to integrate interactive mapping features into an Android application using an open-source library, such as OpenStreetMap, with functionalities like location tracking, markers, zoom controls, and compass rotation.
What are the essential dependencies added to the project in the Gradle setup?
-In the Gradle setup, the tutorial mentions adding dependencies for the OpenStreetMap library and location services to enable map rendering and location tracking in the Android application.
Which permissions are required for this Android application to function correctly?
-The required permissions are 'ACCESS_FINE_LOCATION', 'ACCESS_COARSE_LOCATION', and 'INTERNET' to allow the app to access the user’s location and fetch map data from the internet.
How is the user interface structured in the tutorial?
-The user interface is structured using a RelativeLayout, containing a title, zoom buttons, a floating action button for location tracking, and a custom compass icon. The layout is designed to allow dynamic interaction with the map features.
What is the purpose of the custom compass in the app?
-The custom compass is used to indicate the orientation of the map. It rotates based on the map’s bearing, and the rotation is animated to reflect the map’s movement, offering a more interactive user experience.
How are markers added to the map in the application?
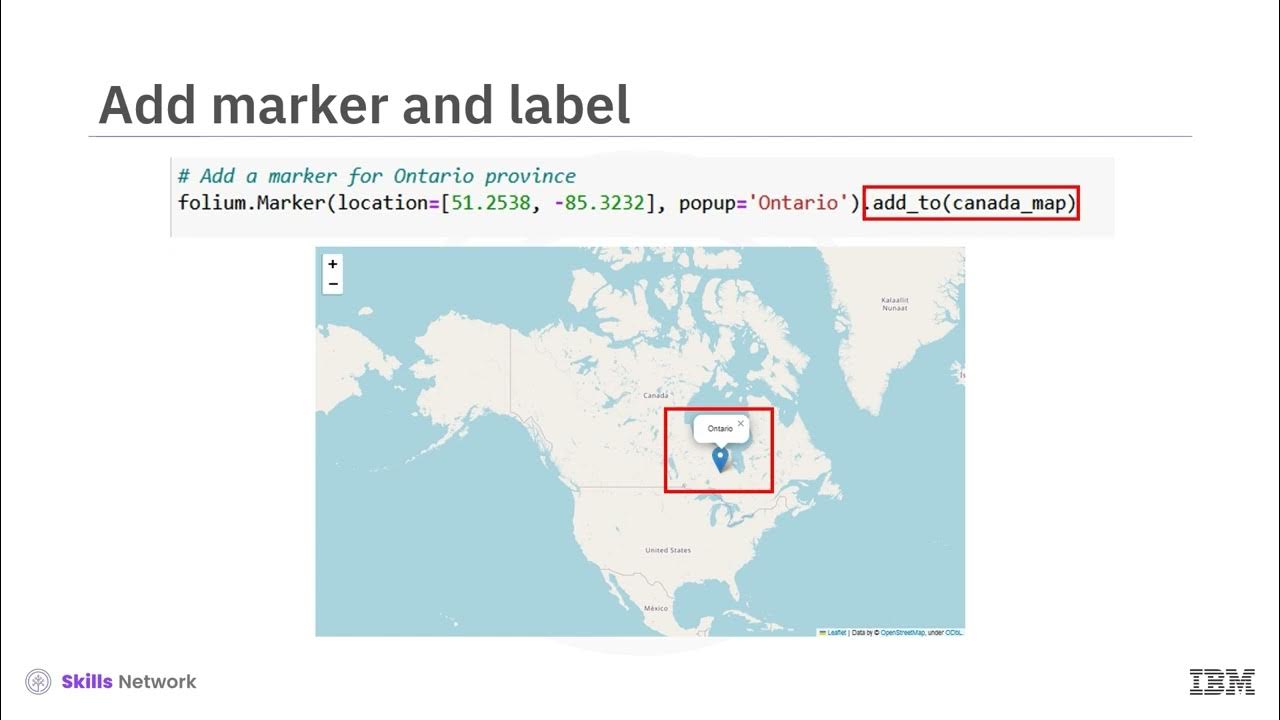
-Markers are added to the map by defining locations (latitude and longitude) and then using a feature collection to display multiple markers. Each marker represents a geographic location, and the map dynamically renders these markers.
What is the role of the zoom in and zoom out buttons?
-The zoom in and zoom out buttons control the zoom level of the map. The zoom in button increases the zoom level by 1, while the zoom out button decreases it, with smooth animation applied to enhance the user experience.
How does location tracking work in this Android application?
-Location tracking is handled by the Location Component, which tracks the user's real-time position. The app can toggle between location tracking on and off, and the user’s position is displayed dynamically on the map.
How does the map’s rotation feature work in the app?
-The map’s rotation is controlled by the phone’s sensors, so when the user rotates the phone, the map’s orientation changes accordingly. The custom compass icon also rotates to reflect the map’s bearing.
How does the app handle permission requests for location tracking?
-The app checks if the necessary location permissions are granted before accessing the user’s location. If permissions are denied, the app prompts the user to grant the permissions or handles the denial appropriately to ensure smooth functionality.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

SIG Web #5 - LeafletJS

React Native Image Crop Picker: Add Images from Camera & Gallery | React Native Tutorial 2025

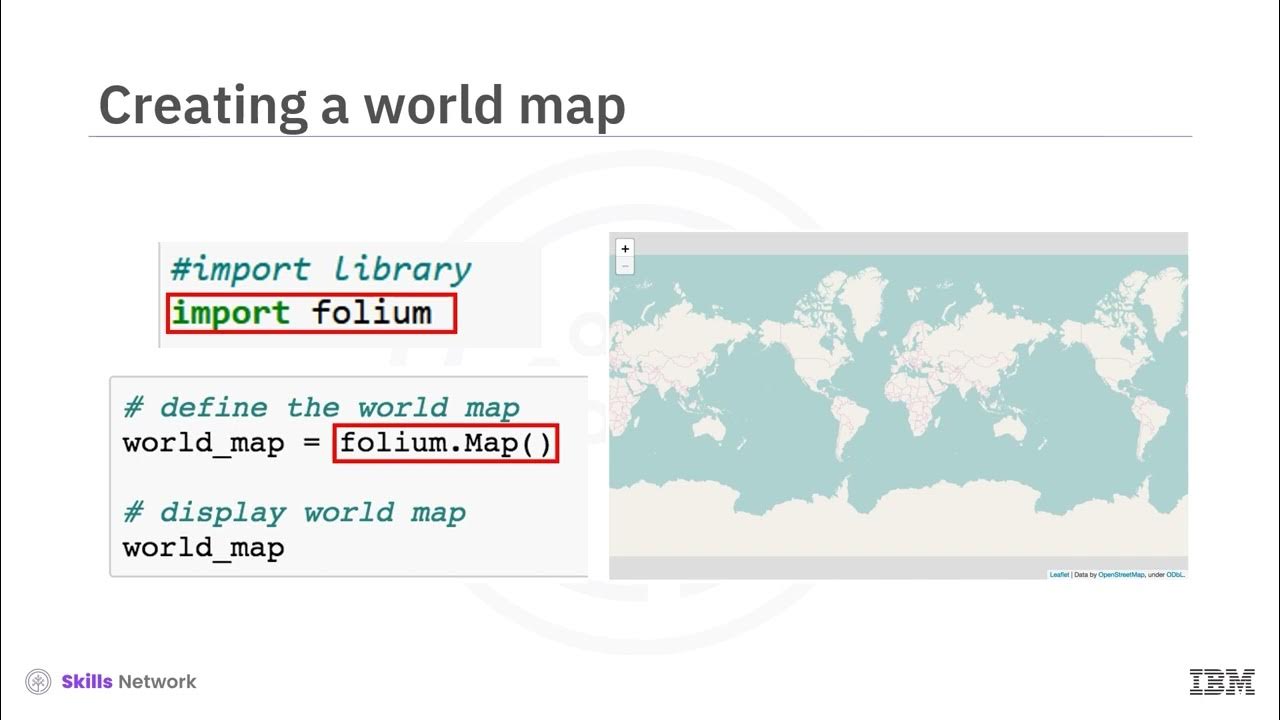
V2 Introduction to Folium V2

'OpenLayers: The Open Source Option of Adding Maps on Websites' by Krishna Lodha

V2 Maps with Markers

Mobile OS - iOS in Tamil | Android OS in Tamil | Introduction to Operating Systems in Tamil | CS3451
5.0 / 5 (0 votes)