Memahami Soal, Setting Database & Page Awal | UKK RPL 2024 - Aplikasi Perpustakaan Digital (Part 1)
Summary
TLDRIn this instructional video, viewers are guided through the steps to create a digital library application as part of a 2024 RPL competency exam. The tutorial outlines necessary tools like XAMPP, Chrome, and Visual Studio Code, followed by a structured approach to setting up a database using tables for users, books, categories, and borrowing history. Each section includes explanations for building relationships among tables and adding functionality, such as user roles and book ratings. The video also covers linking PHP code and a template, SB Admin, to streamline design and navigation setup for the digital library's interface.
Takeaways
- 💻 The video is about a tutorial for a competency test in 2024 for RPL (Software Engineering) students.
- 🛠️ Three main software tools are needed: XAMPP as a web server, Google Chrome as a browser, and Visual Studio Code as a text editor.
- 📚 The task is to develop a digital library application within 24 hours, following specific instructions.
- 👤 The application should have three user roles: admin, staff, and borrower, with features like login, logout, registration, and borrowing.
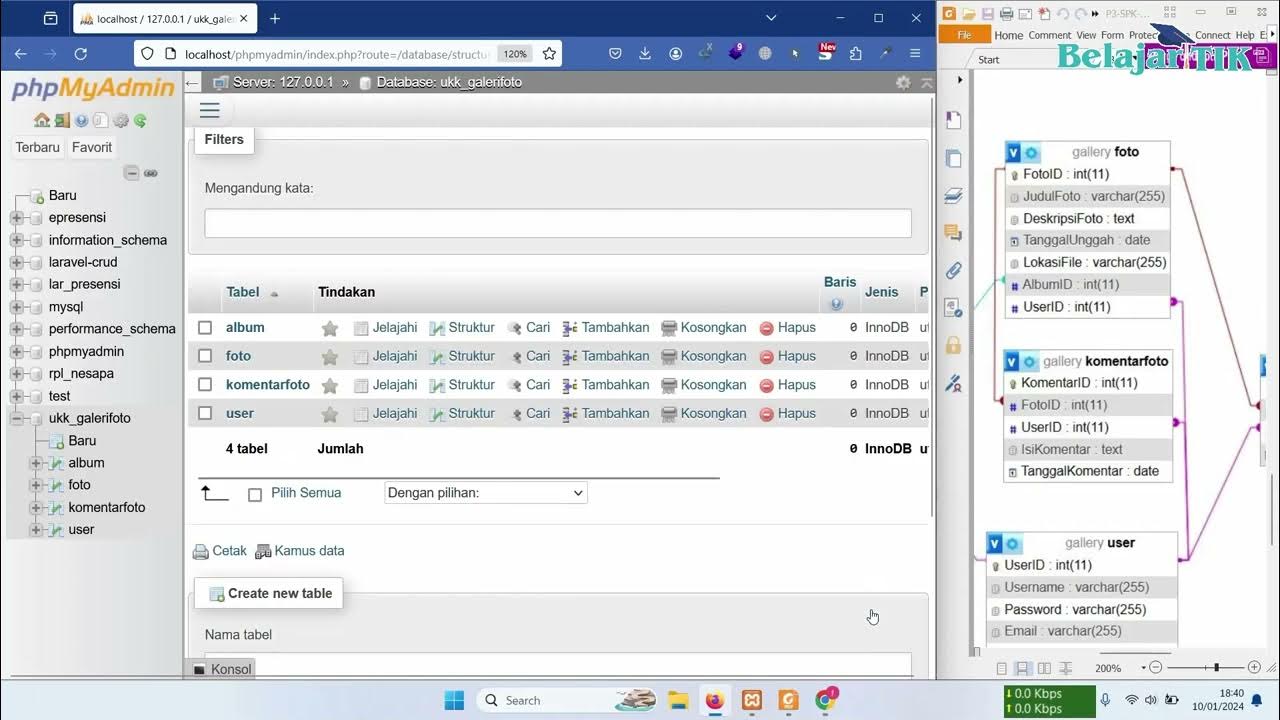
- 🗂️ The database design involves tables such as users, books, categories, borrowing records, and reviews.
- 🔧 Users are distinguished by roles (admin, staff, borrower) using an 'Enum' field in the database.
- 📁 Categories are created to classify books, with a one-to-many relationship between books and categories.
- 📝 A reviews feature allows users to give ratings and comments, with each review linked to a user and a book.
- 🔗 Foreign key relationships are created between tables (e.g., users with borrowings, books with categories).
- ⚙️ The tutorial includes modifying a template (SB Admin) and coding the features step-by-step in PHP using Visual Studio Code.
Q & A
What is the main purpose of the video transcript?
-The video transcript is intended to guide students through the process of creating a digital library application as part of a competency test for the 2024 RPL (Rekayasa Perangkat Lunak) major.
What software tools are needed for the project?
-The software tools needed for the project are XAMPP as a web server, Google Chrome as the web browser, and Visual Studio Code as the text editor.
What is the main task assigned in the competency test?
-The main task is to create a website with features like login/logout, user registration, inventory management, borrowing books, and generating reports, aimed at three types of users: admin, staff, and borrowers.
What are the essential database tables needed for the project?
-The essential database tables include user, book, category, and loan tables. Additional tables for reviews and ratings may also be created.
How does the video suggest structuring the 'user' table?
-The 'user' table includes columns for ID, username, password, email, full name, address, phone number, and user level (admin, staff, or borrower). The 'level' column uses the ENUM data type to differentiate between user types.
What is the importance of foreign keys in the database design?
-Foreign keys are used to establish relationships between different tables. For example, the 'book' table is linked to the 'category' table, and the 'loan' table is linked to both the 'user' and 'book' tables.
What template is being used for the front-end of the application?
-The template used is 'SB Admin,' a pre-built admin dashboard template that will be customized for the digital library application.
What steps are suggested for setting up the local server?
-The video suggests starting XAMPP, ensuring both Apache and MySQL are running, and accessing the database through phpMyAdmin at 'localhost/phpmyadmin' to set up the required tables.
What is the purpose of the 'review' table?
-The 'review' table allows users to leave feedback on books they have borrowed, including a textual review and a rating, which will be linked to both the 'user' and 'book' tables.
How does the video propose organizing the navigation menu?
-The navigation menu includes links to manage categories, books, loans, reviews, and a logout option. Icons from Font Awesome are used to represent each section.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

01 - Membuat Database UKK RPL Website Galeri Foto

1/12 - Bank Management System | Java Project | Introduction

02 - Membuat Halaman Login dan Register UKK RPL Website Galeri Foto

Pembahasan UKK MPLB tahun 2025 || Tugas Menangani Panggilan Telepon Kantor

Cara Membuat Perpustakaan Digital Gratis dengan SLIMS

[LETTER TEMPLATE] How To Write An APPLICATION LETTER Step by Step Guide | Writing Practices
5.0 / 5 (0 votes)