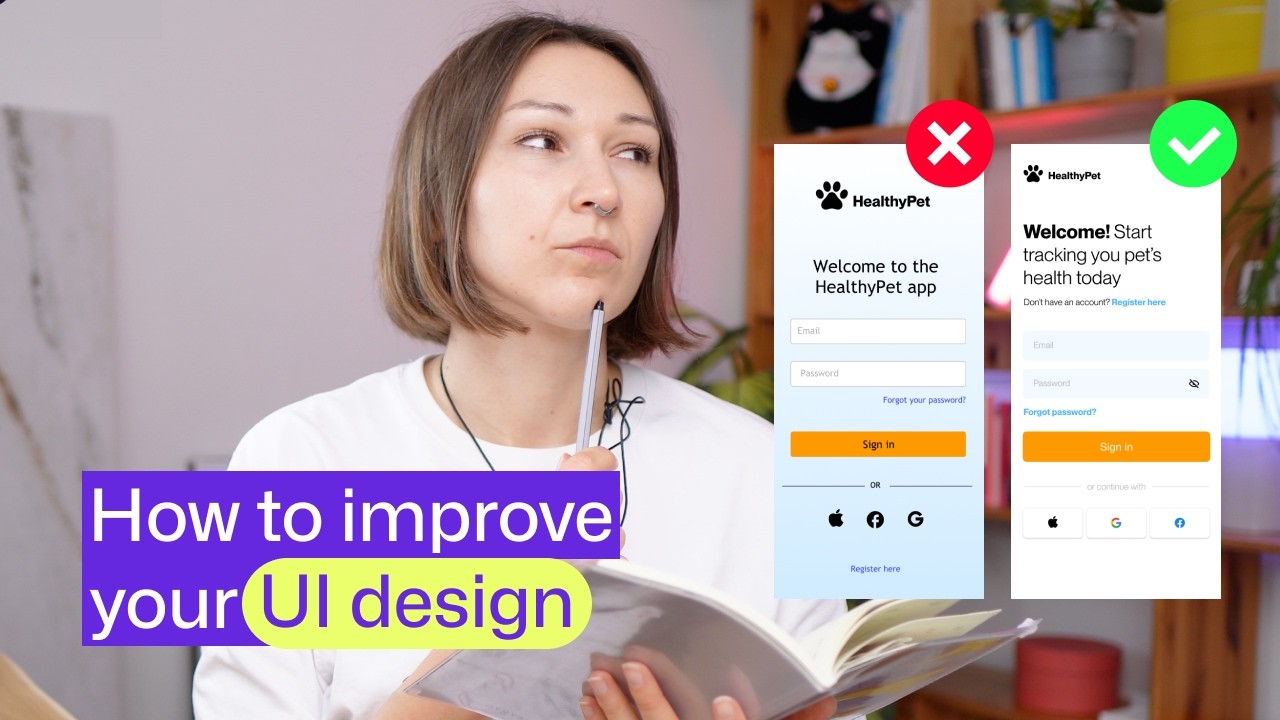
10 Rules of Good UI Design to Follow
Summary
TLDRThis video outlines ten essential rules for effective UI design in web projects. Key points include making everything accessible, maintaining consistency, ensuring clarity, providing feedback, using recognition over recall, considering user interaction, adhering to design standards, establishing an elemental hierarchy, keeping things simple, and ensuring users feel free and in control. These guidelines aim to enhance user experience and accessibility.
Takeaways
- 🔍 **Accessibility**: Ensure everything the user needs is readily accessible to prevent frustration and increase engagement.
- 🔄 **Consistency**: Maintain consistent menu placement and design elements across pages to provide a familiar user experience.
- 📊 **Clarity**: Design interfaces that are clear and straightforward to guide users without causing confusion.
- 🔔 **Feedback**: Provide immediate feedback for user actions to reassure them that their inputs have been recognized.
- 👀 **Recognition**: Use intuitive design elements like recognizable icons to help users navigate without needing to recall information.
- 🤔 **Interaction**: Design the UI to match natural user interactions to avoid confusion and enhance usability.
- 📏 **Design Standards**: Adhere to common design standards to make the UI intuitive and easy to understand for users.
- 📈 **Elemental Hierarchy**: Prioritize the most important functions and use white space effectively to guide users naturally.
- 🛠 **Simplicity**: Keep the design simple and focused on essential elements to reduce friction and enhance user experience.
- 🌐 **User Control**: Design the UI to give users a sense of freedom and control, allowing them to easily reverse actions if needed.
Q & A
What is the first rule of good UI design mentioned in the video?
-The first rule is to make everything the user needs readily accessible. This includes design tools, inventory, spreadsheets, etc., ensuring users can find what they want without leaving the software.
How does the video suggest maintaining consistency in UI design?
-Consistency is maintained by keeping the menu in the same place on every page, not rearranging menu items, and ensuring fonts and designs are consistent from page to page. The UI should also be appropriate for the platform, like different needs for desktop and mobile sites.
What does clarity mean in the context of UI design?
-Clarity in UI design means that users always know what to do and are not confused about the purpose of any site or page. It can be achieved by moving from one step to another on different pages, rather than having a long scrolling page.
Why is feedback important in UI design?
-Feedback is important because it lets users know that their action has been registered. This can be through loading icons, pop-ups indicating success, or other visual cues, which reduce frustration and confusion.
What does the video suggest for using recognition in UI design?
-The video suggests using recognizable icons and intuitive interfaces so that users can recognize elements of the site without having to recall information. This streamlines the interface and makes it more user-friendly.
How should UI designers consider user interaction?
-UI designers should consider how users will interact with the product by choosing one movement and sticking with it. For example, if a button is designed to be pushed, it should function as a button and not leave the user waiting for a response.
Why is it important to follow design standards in UI design?
-Following design standards is important because people are familiar with certain icons and placements, like the hamburger icon for mobile menus or the location of search bars. Deviating from these standards can make the design hard to use.
What role does elemental hierarchy play in UI design?
-Elemental hierarchy is important because it ensures that the most important functions are at the top of their respective pages, guiding users down the page organically. It also involves using white space to prevent clutter and keep the user focused on the page's purpose.
Why should UI designers keep things simple?
-UI designers should keep things simple to make the user experience as frictionless as possible. This means cutting out anything that's not absolutely necessary, like in the example of contact forms where one is much easier to fill out than the other.
How can UI design make users feel free and in control?
-UI design can make users feel free and in control by ensuring that actions needed are located near what they want to act on, and by providing features like cancel buttons or undo functions, which allow users to revert actions and feel that experimentation is okay.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade Now5.0 / 5 (0 votes)