Los CDNs NO SIRVEN..
Summary
TLDRThe script explores the challenges of using CDNs for dynamic websites, focusing on cache consistency and performance issues. It discusses how CDNs work well for static content, but struggle with dynamic sites that frequently update data, like e-commerce or real-time applications. The developer's attempts to manage cache, including using headers and client-side JavaScript, often lead to poor user experience and SEO performance. It highlights modern solutions like partial prerendering and server-side islands, which combine static and dynamic elements, offering better performance for dynamic sites in today's web environment.
Takeaways
- 😕 CDN is not effective for dynamic sites because cache management becomes inconsistent.
- 🚫 CDN cache control makes it hard to ensure data consistency, leading to slow cache clearing.
- 🧑💻 Developers try to manage CDN caching with headers like 'vary', but this still results in static behavior for dynamic data.
- 🌀 Using JavaScript to solve client-side issues often leads to slower page loads, layout shifts, and performance problems.
- 🚩 Dynamic sites, such as e-commerce or real-time apps like Airbnb, can't be easily cached with CDN due to constant data updates.
- ⚙️ Modern approaches like streaming and granular caching, rather than caching the entire page, are seen as better solutions.
- 🌐 Static sites or sites with little dynamic content can benefit from CDNs, making them faster and cheaper to serve.
- 💡 A hybrid approach (combining static and dynamic rendering) is becoming popular in frameworks like Next.js and Astro.
- 📊 Revalidating static content when needed and dynamically serving user-specific data (e.g., carts, recommendations) is essential for balancing performance and freshness.
- 🔥 CDNs can work, but the challenge lies in handling complex, dynamic elements in real-time applications, requiring smarter caching strategies.
Q & A
Why do CDNs not work well for dynamic sites?
-CDNs are optimized for delivering static content by caching and distributing it globally. However, when a site is dynamic, with frequent data changes or user-specific content, CDNs struggle to maintain consistency. Developers may need to constantly clear the cache, leading to delays and inconsistencies.
What issues arise when developers use CDNs with dynamic content?
-Developers often face cache invalidation problems, where users might see outdated data. Clearing the cache is slow and unreliable, which can cause users to receive inconsistent data, especially if they need real-time information like updates to their own actions or writings.
What is the role of cache control, and why is it problematic for dynamic content?
-Cache control helps manage how content is cached and updated across CDNs. For dynamic content, cache control can become a burden because it forces developers to manually clean or refresh the cache, which is inefficient and may lead to inconsistent data being served to users.
How does moving dynamic rendering to the client affect performance?
-Shifting rendering to the client can lead to performance degradation, causing issues like layout shifts, increased loading times (with spinners), and poor web vitals. This negatively impacts both user experience and SEO, as the site becomes slower and less responsive.
What is 'streaming' and 'granular caching,' and how do they help solve CDN-related problems?
-Streaming and granular caching involve sending only the necessary dynamic parts of a page to the client while keeping the static parts cached. This hybrid approach allows dynamic content to be updated more efficiently without having to clear the entire cache, thus improving both performance and consistency.
Why is ESI (Edge Side Includes) mentioned, and how does it work in this context?
-ESI is a technique that allows dynamic content to be embedded within otherwise static pages, enabling more granular cache control. It helps solve the problem of mixing static and dynamic content by allowing different cache rules for different parts of the page.
Why do CDNs work well for static sites but struggle with dynamic ones?
-CDNs excel at distributing static content, such as blog posts or marketing pages, because this content rarely changes. However, for dynamic sites, like e-commerce platforms or real-time applications, frequent data updates make caching much more complex and difficult to manage.
What are 'server islands' or 'partial prerendering,' and how do they benefit dynamic sites?
-Server islands and partial prerendering refer to strategies where only certain parts of a page are rendered dynamically while the rest is served statically. This allows developers to balance the performance benefits of static caching with the need for real-time updates for dynamic content.
How does Next.js's 'partial prerendering' feature address the challenges of dynamic content?
-Next.js's partial prerendering allows developers to mix static and dynamic content within the same page. Static sections of a page can be cached and served quickly, while dynamic parts (e.g., user-specific data) can be rendered on demand, improving both performance and user experience.
Why is the 'static versus dynamic' debate significant for developers today?
-As more websites incorporate dynamic features like personalized content or real-time updates, developers need to find the right balance between static and dynamic rendering. This debate is crucial because it impacts site performance, scalability, and the overall user experience.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowBrowse More Related Video

What Is Cached Data? Explore 3 Easy Ways to Clear It

Caching in distributed systems: A friendly introduction

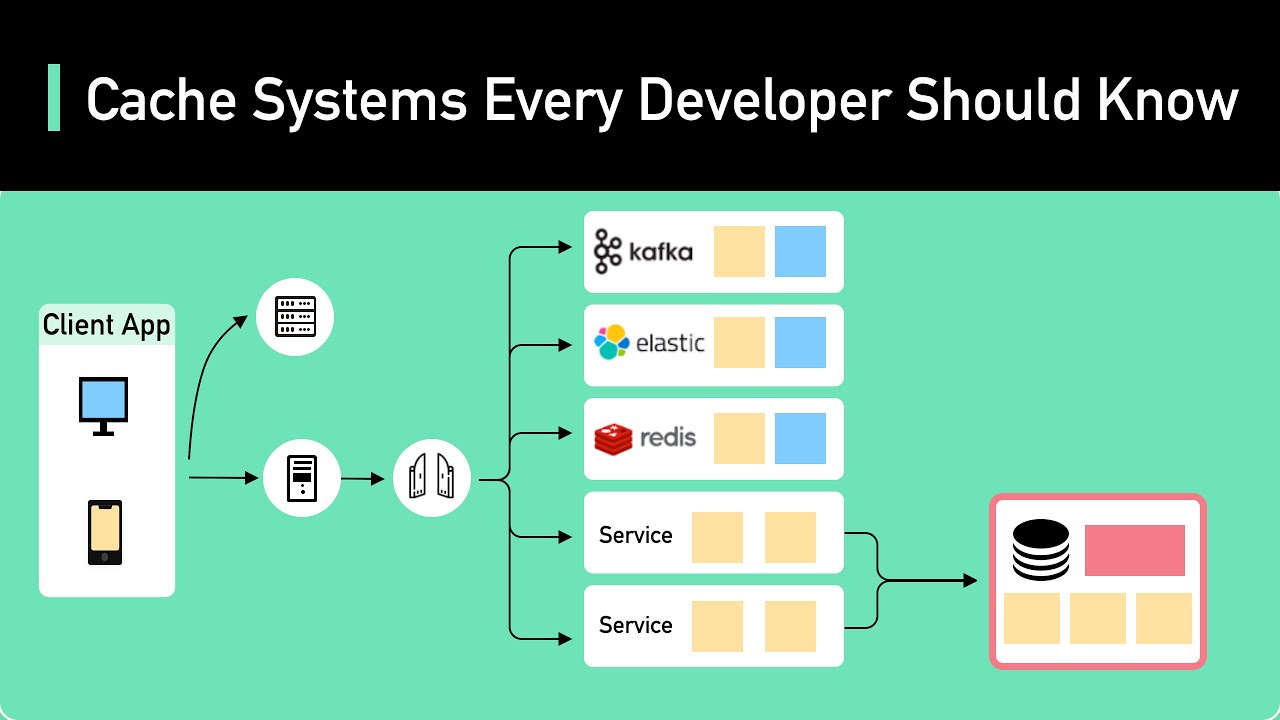
Cache Systems Every Developer Should Know

Lecture 29 : MEMORY HIERARCHY DESIGN (PART 2)

What is Content Delivery Network (CDN) | Content Delivery Network Explained | How CDN Works

I Was Surprised How Next.js Cached My Server Components
5.0 / 5 (0 votes)