React 19 Is Here - Are You Ready?
Summary
TLDRThe video script provides an insightful analysis of the latest updates from the React core team regarding React 19 and the React compiler. It delves into the exciting new features like the React compiler, actions, use optimistic, server actions, and more. The script highlights the team's efforts to optimize React's performance, streamline developer experience, and foster community involvement through React Canaries. With a blend of technical insights and enthusiasm, the script builds anticipation for the upcoming release of React 19 and the open-sourcing of the React compiler, promising a future filled with groundbreaking advancements in the world of React.
Takeaways
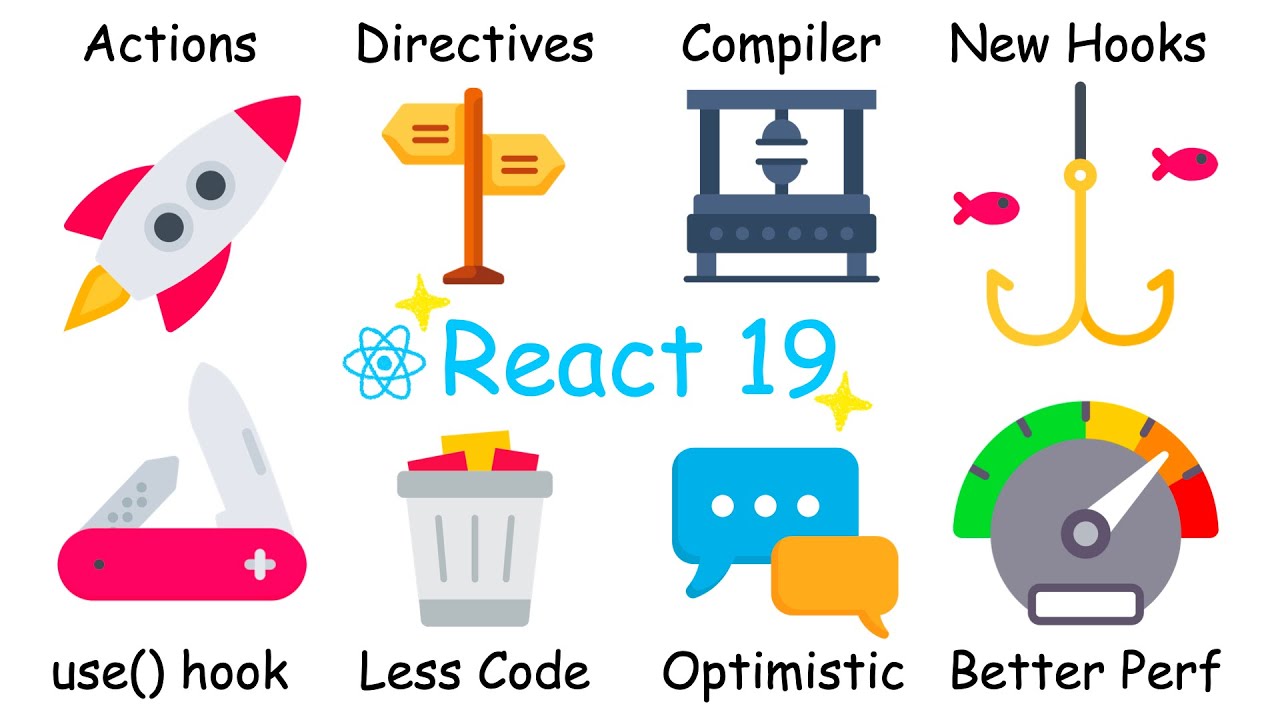
- 😮 React is introducing a new compiler that will automatically optimize rendering without the need for manual memoization techniques like useMemo and useCallback.
- 🔭 The React compiler aims to optimize code while respecting the rules of React and JavaScript, attempting to compile as much code as possible safely.
- 🚦 React is promoting the use of strict mode, ESLint, and consolidated documentation to help developers write code that adheres to React's rules for better optimization.
- 🌐 React is working on making their APIs consistent across client and server environments, with features like Actions that can handle data transfer in both contexts.
- 🎉 React Canaries allow developers to adopt new stable features earlier and provide feedback before final release, fostering community collaboration.
- 🔀 Server Actions, a new feature in the React Canary, provide a built-in way to manage data submission between the client and server.
- 🧠 React is introducing new hooks like useFormStatus, useFormState, and useOptimistic to work with Actions and manage form state and optimistic updates.
- 📄 React 19 will include support for rendering document metadata (title, meta, link tags) directly in components, simplifying the process.
- ⏳ React is integrating Suspense with resource loading (stylesheets, fonts, scripts) to prevent flashes of unstyled content during transitions.
- 🌐 React 19 will also include long-awaited support for Web Components, allowing better integration with third-party components.
Q & A
What is the main topic of the video script?
-The video script discusses upcoming changes and new features in React, such as the React compiler, actions, use of canaries for early feature adoption, and improvements planned for React 19.
What is the purpose of the React compiler?
-The React compiler is a new feature that aims to automatically render just the right parts of the UI when state changes, without requiring manual memoization techniques like useMemo and useCallback. It models the rules of JavaScript and React to optimize rendering.
What are actions in React, and how do they work?
-Actions allow you to pass functions to DOM elements like forms, managing the lifecycle of data submission. React provides hooks like useFormStatus and useFormState to access the state and response of form actions. Actions can be defined on the client or server side.
What are React canaries, and why are they being introduced?
-React canaries allow developers to adopt individual new stable features as soon as their design is close to final, before they are released in a stable version. This enables public development and community feedback on features before they are complete.
What are some of the new features introduced in the React canary?
-New features in the React canary include server components, asset loading, document metadata, actions for managing client-to-server data, and related hooks like useFormStatus and useFormState.
What is the difference between 'use server' and 'use client' directives?
-'use server' instructs the bundler to generate a post environment for server-side functions, while 'use client' instructs the bundler to generate a script tag for client-side code, similar to Astro's islands.
What is the purpose of the 'document metadata' feature?
-The document metadata feature provides built-in support for rendering title, meta, and link tags anywhere in the component tree, working across all environments, including client-side, SSR, and RSC.
What is the 'activity' feature (formerly called 'offscreen'), and what is its purpose?
-The 'activity' feature, formerly called 'offscreen,' aims to make certain parts of the app active or inactive, allowing them to run in the background without blocking the main React thread. It's still under research.
What major changes are expected in React 19?
-React 19 will be a major version release, including support for web components and other long-requested improvements that may introduce breaking changes.
What is the overall approach of the React team regarding new features and releases?
-The React team aims to provide a consistent programming model across all platforms and environments. They are also emphasizing public development and community feedback through canaries before finalizing and releasing new features.
Outlines

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowMindmap

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowKeywords

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowHighlights

This section is available to paid users only. Please upgrade to access this part.
Upgrade NowTranscripts

This section is available to paid users only. Please upgrade to access this part.
Upgrade Now5.0 / 5 (0 votes)