Diagrams.net Tutorial For Beginners - How To Use Draw.io
Summary
TLDRThis tutorial introduces diagrams.net, a free and open-source online diagramming tool, formerly known as draw.io. It covers the basics of using the platform, from starting a new diagram to selecting storage options and utilizing shape libraries. The guide explains how to create, edit, and arrange shapes, as well as export and share diagrams in various formats, including a unique URL for viewing without editing capabilities. The video is aimed at beginners, offering a straightforward approach to mastering diagrams.net.
Takeaways
- 🌐 Diagrams.net, formerly known as draw.io, is a free and open-source online diagramming application.
- 📈 It supports the creation of various diagrams such as flowcharts, wireframes, UML diagrams, organizational charts, and network diagrams.
- 📁 The tool offers a drag-and-drop interface and comes with a wide range of pre-built shapes and templates.
- 💻 Available as an online web app, offline desktop application, and browser extension for multiple browsers.
- ☁️ Can be integrated with cloud storage platforms like Google Drive, OneDrive, and Dropbox for easy storage and sharing.
- 👍 No need to create an account or register to start using diagrams.net.
- 📂 Users can choose where to save their diagrams, either on their device or on a cloud storage service.
- 📝 When starting a new diagram, users can select a template or start with a blank canvas.
- 🔍 Shape libraries are organized and can be expanded or collapsed, with a search bar available for quick shape finding.
- 🔄 Multiple methods to add shapes to the canvas, including direct addition, connection arrows, and dragging from the library.
- 🎨 Shapes can be easily moved, resized, rotated, and deleted to fit the user's diagram design.
- 🔗 The ability to export diagrams in various formats and share them as URLs for viewing without editing.
Q & A
What is diagrams.net and what was it formerly known as?
-Diagrams.net is a free and open source online diagramming application, formerly known as draw.io, which allows users to create various types of diagrams such as flowcharts, wireframes, UML diagrams, organizational charts, and network diagrams.
What are the key features of diagrams.net's interface?
-Diagrams.net offers a simple drag and drop interface for creating and editing diagrams, and it comes with a wide range of pre-built shapes and templates to choose from.
In what formats is diagrams.net available?
-Diagrams.net is available as an online web app, an offline desktop application, and a browser extension for Google Chrome, Firefox, Edge, and other browsers.
Can diagrams.net integrate with cloud storage platforms?
-Yes, diagrams.net can be integrated with various cloud storage platforms such as Google Drive, OneDrive, and Dropbox, allowing for easy storage and sharing of diagrams.
Is it necessary to create an account to start using diagrams.net?
-No, creating an account or going through a registration process is not required to start using diagrams.net. Users can begin creating diagrams right away.
How do you save a diagram file in diagrams.net?
-You can save your diagram file on your device or choose another location like Google Drive, OneDrive, Dropbox, GitHub, or GitLab to store your diagram file.
What options are available when creating a new diagram in diagrams.net?
-When creating a new diagram, you can either start with a specific template or a blank diagram. You also need to enter a file name for your flowchart.
How are shapes organized in diagrams.net?
-Shapes in diagrams.net are organized into various groups called shape libraries. Users can expand or collapse shape libraries in the left panel and access more libraries by clicking on the 'plus more shapes' button.
What are the different ways to add shapes to the drawing canvas in diagrams.net?
-Shapes can be added to the drawing canvas by clicking on a shape and adding it directly, double-clicking on an empty area on the canvas and selecting a shape, or dragging a shape from the library and placing it in a specific position.
How can you connect shapes to represent steps in a process in diagrams.net?
-You can hover over a shape to see four direction arrows, click on one of these shapes to add it and connect it to the original shape, or drag a shape from the library and hover over an existing shape until the arrows appear, then move and drop the new shape in the selected direction.
What are some editing options available for shapes in diagrams.net?
-Editing options include moving shapes to a new position, resizing them, rotating them around their center point, and deleting shapes. These can be done individually or by selecting multiple shapes to manipulate them as a group.
How can you export and share your diagram created in diagrams.net?
-You can export your diagram in various formats such as PNG, JPEG, SVG, PDF, and more. Additionally, you can export it as a URL, which encodes the entire diagram in a long URL that can be shared with others for viewing but not editing.
Outlines

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифMindmap

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифKeywords

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифHighlights

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифTranscripts

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифПосмотреть больше похожих видео

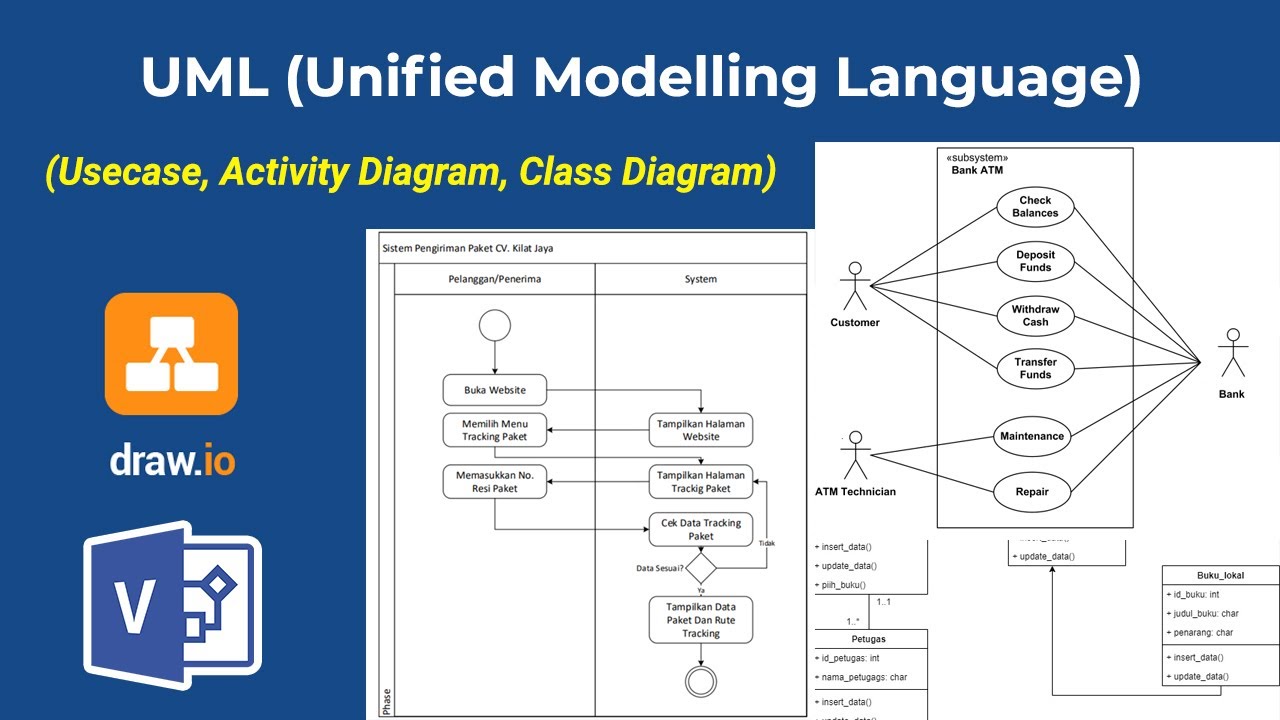
Apa itu UML? Beserta Pengertian dan Contohnya | Belajar UML & Perancangan Sistem

UML Class Diagram Tutorial

PLC: convertire lo schema elettrico funzionale in linguaggio di programmazione Ladder (Video 1.1)

How to Read Electrical Diagrams | Wiring Diagrams Explained | Control Panel Wiring Diagram

Component Diagram

UML class diagrams

How To Use LucidChart In 2025 | Tutorial For Beginners
5.0 / 5 (0 votes)
