CSS Course | Make a Glassmorphic SignUp Page using Basic CSS | Mini Project | Web Development 23
Summary
TLDRThis web development tutorial walks viewers through creating a professional sign-up page using HTML and CSS. It covers the basics of structuring the HTML with semantic elements and forms, then dives into CSS styling, including universal selectors, font imports, and responsive design techniques. The instructor demonstrates how to center elements, apply gradients, and create a glassmorphic effect with blur for a modern look. The course also touches on Emmet for efficient coding and concludes with layout adjustments and customization options for a personalized design.
Takeaways
- 🌐 The video is a web development tutorial focusing on creating a professional-looking sign-up page using HTML and CSS.
- 📝 The instructor demonstrates how to set up a basic HTML structure with semantic elements for a sign-up form, including a header, main content, and footer.
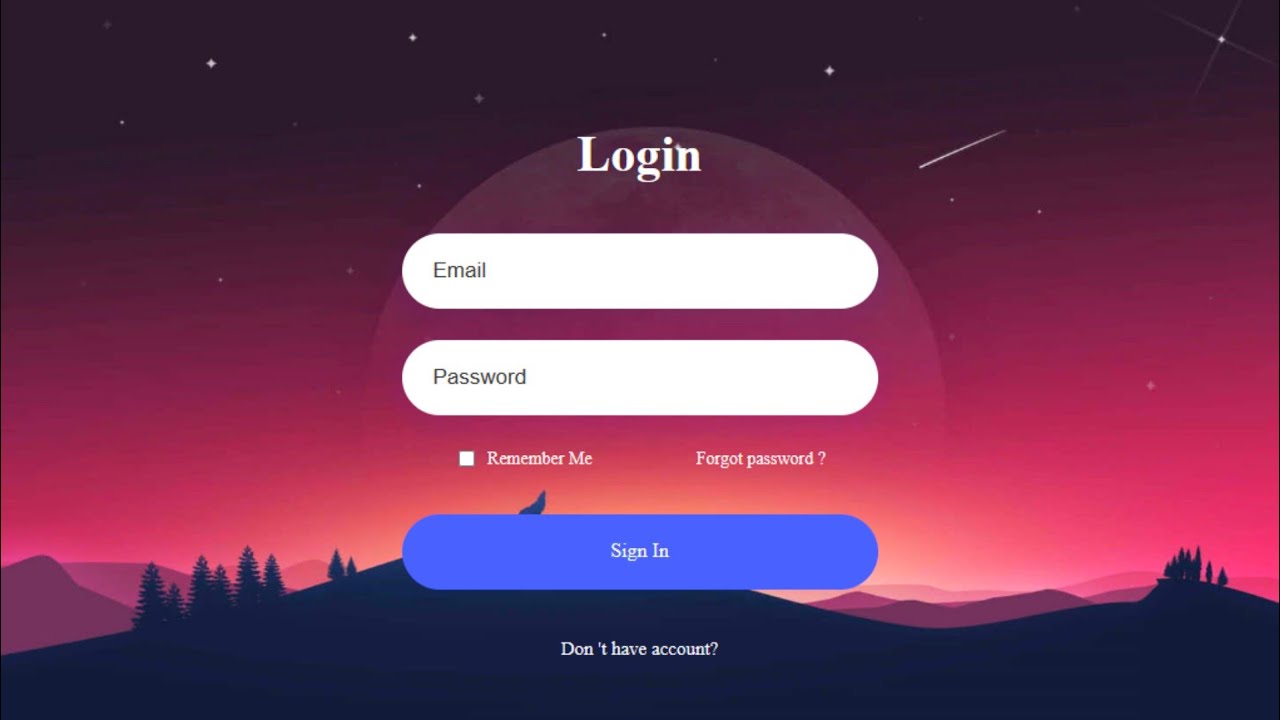
- 🎨 The 'glassmorphic' effect is introduced as a design technique to create a blurred background for the sign-up page, enhancing visual appeal.
- 📁 The process of linking an HTML file with a CSS stylesheet is shown, emphasizing the importance of proper file connections for styling.
- 💻 The use of Visual Studio Code as the development environment is highlighted, with the creation of necessary files like index.html and style.css.
- 🔠 The tutorial covers the use of Emmet abbreviations to quickly generate HTML structure, showcasing efficient coding practices.
- 🖌️ Detailed steps for styling the sign-up form are provided, including setting margins, padding, box-sizing, and font properties.
- 🌈 The instructor explains how to create a linear gradient background for the outer box of the sign-up page using CSS functions.
- 🔄 Techniques for centering elements both horizontally and vertically within their containers are discussed, using properties like margin, position, and transform.
- 🔲 The styling of form elements such as labels, inputs, and the submit button is covered, with attention to typography, spacing, and interactive states like hover effects.
- 🔄 The video also touches on responsive design, though it mentions that more work on responsiveness will be covered in future content.
- 🎭 Additional design elements like circles with gradient backgrounds and absolute positioning are added to enhance the page's aesthetics.
- 📐 The importance of the z-index property is noted to ensure that certain elements appear above others in the stacking context.
- ✨ The use of the backdrop filter for creating a subtle blur effect behind the sign-up form is introduced, contributing to the glassmorphic look.
- 🛠️ The video concludes by encouraging viewers to experiment with different CSS properties to customize and create unique effects on their web pages.
Q & A
What is the main topic of the video script?
-The main topic of the video script is creating a professional looking sign-up page using HTML and CSS, including the implementation of a glassmorphic effect.
What is the glassmorphic effect mentioned in the script?
-The glassmorphic effect is a visual styling technique that gives elements a semi-transparent, blurred background, resembling glass. It is achieved using CSS properties such as backdrop filter with blur.
How does the script suggest creating the HTML structure for the sign-up page?
-The script suggests creating the HTML structure using semantic elements like 'header' for the sign-up header, 'p' tags for paragraphs, and a 'form' element with 'input' fields for user data entry, all wrapped in 'div' elements with appropriate classes.
What is the purpose of using the 'required' attribute in the 'input' elements of the form?
-The 'required' attribute in the 'input' elements ensures that the fields must be filled out before the form can be submitted, making it a necessary step for form validation.
How is the 'style.css' file connected to the 'index.html' in the script?
-The 'style.css' file is connected to the 'index.html' by using a link element in the 'head' section of the HTML document with the 'stylesheet' type pointing to 'style.css'.
What is the Emmet abbreviation mentioned in the script, and what does it create?
-The Emmet abbreviation mentioned in the script is '.outerbox > .innerbox'. It creates an outer 'div' with the class 'outerbox' containing an inner 'div' with the class 'innerbox'.
What CSS property is used to center the 'innerbox' both horizontally and vertically within the 'outerbox'?
-The CSS properties used to center the 'innerbox' are 'margin: auto' for horizontal centering and 'position: relative; top: 50%; transform: translateY(-50%);' for vertical centering.
How does the script describe the process of styling the form inputs?
-The script describes styling the form inputs by setting their width to 100%, adding padding, defining borders with a border radius, and specifying font sizes to ensure they are visually consistent and functional.
What technique is used to create the gradient background for the 'outerbox'?
-The technique used to create the gradient background for the 'outerbox' involves using the 'linear-gradient' CSS function with direction and color stops, such as from bottom right to top left with a color transition.
How is the footer content structured in the HTML and styled in the CSS according to the script?
-The footer content is structured using a 'div' with the class 'sign-up-footer' containing a 'p' tag with text and an 'a' tag for the 'log in' link. In CSS, it is styled with centered text alignment and specific color values for readability and aesthetics.
What is the purpose of adding circles with a gradient background in the design, and how are they positioned?
-The purpose of adding circles with a gradient background is to enhance the visual appeal of the page with a glassmorphic effect. They are positioned using absolute positioning with specific top and left or bottom and right values to place them on either side of the 'outerbox'.
How does the script suggest improving the responsiveness of the sign-up page design?
-The script does not explicitly detail how to improve responsiveness, but it implies that further adjustments and media queries would be needed to ensure the design looks good on different screen sizes, which will be covered in a future video.
What is the final touch suggested in the script to enhance the glassmorphic effect?
-The final touch suggested in the script to enhance the glassmorphic effect is to use the 'backdrop-filter' property with a blur radius to create a blurred background for the 'innerbox', giving it a more realistic glass-like appearance.
Outlines

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифMindmap

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифKeywords

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифHighlights

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифTranscripts

Этот раздел доступен только подписчикам платных тарифов. Пожалуйста, перейдите на платный тариф для доступа.
Перейти на платный тарифПосмотреть больше похожих видео

#1 Apa itu JavaScript?

How to Create a Website Login and Register Form with HTML and CSS

HTML & CSS Crash Course Tutorial #1 - Introduction

Heading, Paragraphs and Links | Sigma Web Development Course - Tutorial #4

HTML Tutorial For Beginners | Learn HTML In 30 Minutes | Designing A Web Page Using HTML | Edureka

Introduction to Web Technologies | Web Technologies - EmiratesSkills
5.0 / 5 (0 votes)
