Flutter | Clean Architecture | Dashboard Feature
Summary
TLDRIn this tutorial, the speaker walks through the process of building a Flutter dashboard with a button navigation bar using `Cubit` for state management and `freezed` for code generation. The video covers creating a `DashboardState` class, implementing a `DashboardController` to manage the page index, and wiring up the UI with a `BlocBuilder` to listen for state changes. The speaker demonstrates how to set up a bottom navigation bar, update the selected page index reactively, and provides insights on using `flutter_bloc`, `freezed`, and managing build contexts effectively in Flutter applications.
Takeaways
- 😀 Use of `Freezed` package simplifies immutability in Flutter, reducing boilerplate code for state classes.
- 😀 Bloc pattern (`Cubit`) is used to manage the dashboard's page index state and provide responsive updates.
- 😀 The `DashboardState` class holds the `pageIndex` and uses `@Default(0)` for initializing the page index to 0.
- 😀 A `DashboardController` class, which extends `Cubit`, is responsible for updating the `pageIndex` based on user interactions.
- 😀 Flutter's `BlocBuilder` widget listens for state changes and rebuilds the UI accordingly when the page index is updated.
- 😀 The `ButtonNavigationWidget` manages the navigation bar, which dynamically updates when the page index state changes.
- 😀 `BlocBuilder` provides an efficient way to separate business logic from UI components, ensuring a responsive and maintainable app.
- 😀 Proper context handling is crucial when using `Cubit`/`Bloc` in Flutter, especially when dealing with provider not found exceptions.
- 😀 The `setPageIndex` function within `DashboardController` emits a new state with an updated page index when called.
- 😀 Navigation destinations (like 'Home' and 'Settings') in the UI are dynamically linked to the page index state, ensuring a consistent user experience.
Q & A
What is the main objective of the script provided?
-The main objective of the script is to demonstrate how to create a Flutter-based dashboard with state management using the Bloc pattern, focusing on setting up state, controllers, navigation, and updating the UI dynamically.
How is the state managed in this Flutter dashboard?
-The state is managed using the `Cubit` class from the `flutter_bloc` package, which helps to manage state changes reactively. The state includes a `pageIndex` property to track the currently selected page in the dashboard.
What is the role of the `@freezed` annotation in this script?
-The `@freezed` annotation is used to generate immutable data classes with built-in methods for copying and equality comparison. It simplifies state management by automatically generating methods like `copyWith` for state updates.
What are the key components of the `DashboardState` class?
-The key components of the `DashboardState` class are a single property `pageIndex` of type `int` that tracks the current page index. The default value of this index is set to 0, and the class is immutable, with the `freezed` annotation generating the necessary boilerplate code.
What does the `DashboardController` class do?
-The `DashboardController` class extends `Cubit<DashboardState>` and is responsible for managing and updating the state of the dashboard, specifically the `pageIndex`. It exposes methods like `setPageIndex()` to modify the state.
Why is the `BlocProvider` used in this script?
-The `BlocProvider` is used to inject the `DashboardController` into the widget tree, making the controller available to child widgets. It ensures that the state and controller are accessible throughout the UI and helps in managing the state lifecycle.
How is the `pageIndex` value passed to the UI?
-The `pageIndex` value is passed to the UI via the `BlocBuilder` widget, which listens for state changes. The `pageIndex` is extracted from the state and used to update the selected index in the bottom navigation bar.
How does the bottom navigation bar work in this setup?
-The bottom navigation bar is built using the `NavigationBar` widget from Material 3. It listens for user interactions and updates the `pageIndex` by calling the `setPageIndex()` method in the `DashboardController`. The selected index is passed from the controller to the navigation bar.
What is the purpose of the `onItemSelected` function in the script?
-The `onItemSelected` function is triggered when a user selects a navigation item in the bottom navigation bar. It updates the `pageIndex` in the state and triggers a UI update via the `BlocBuilder` to reflect the new selection.
How is navigation between different pages handled in the script?
-Navigation is handled by updating the `pageIndex` in the state, which is then reflected in the UI. While the script doesn't include a full navigation setup with routes (such as using `GoRouter`), the foundation is laid for such navigation once that setup is completed.
Outlines

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードMindmap

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードKeywords

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードHighlights

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードTranscripts

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレード関連動画をさらに表示

😽 MENURUTKU CUBIT/BLOC ITU POWERFUL LOH❗️❗️, KALAU TAU CARA PAKAINYA 😆

PGPB Acara 7 Bottom Navigation View dan Fragment

How make SWIPE LEVEL MENU in Unity?

Flutter Tutorial for Beginners #23 - Maps & Routing

How to convert Figma Design into Flutter Code | DhiWise.com

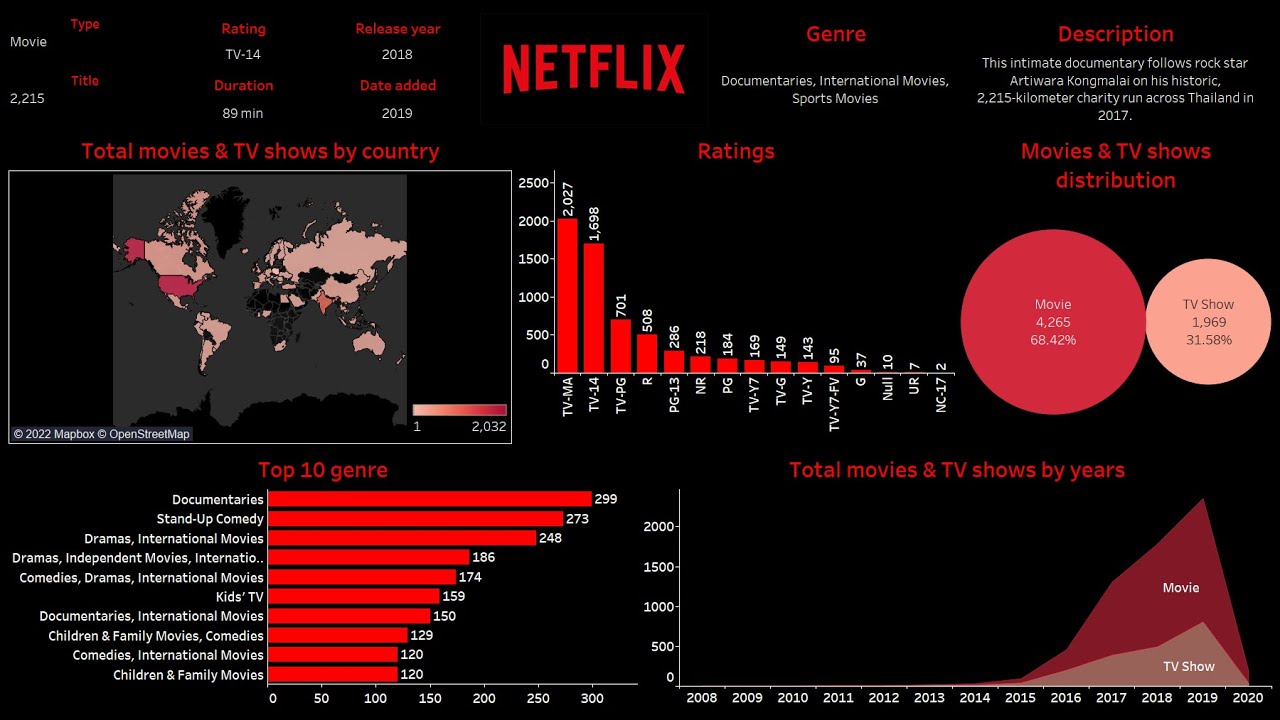
Create Netflix dashboard with Tableau in 30 minutes
5.0 / 5 (0 votes)
