20 Essential VS Code Extensions In 2024
Summary
TLDRVisual Studio Code es uno de los editores de texto más populares para desarrolladores web, y en este video se presentan extensiones esenciales para 2024. La lista incluye herramientas como Prettier para formateo de código, GitHub Copilot como asistente de programación AI, y Live Server para actualizaciones en tiempo real. También se destacan extensiones para manejar historial de git, correr fragmentos de código, y facilitar la escritura de documentación. La selección está diseñada para mejorar la productividad de los desarrolladores sin centrarse en lenguajes o frameworks específicos, fomentando así una experiencia de codificación más eficiente.
Takeaways
- 😀 Visual Studio Code es uno de los editores de texto más populares entre los desarrolladores web, especialmente por su amplia gama de extensiones.
- 💡 Este video presenta una lista de extensiones esenciales para 2024 que son principalmente agnósticas en cuanto a lenguaje, aunque algunas están más orientadas al front-end.
- 🛠️ Prettier es un formateador de código que ayuda a mantener la consistencia y limpieza del código, y se puede configurar según las preferencias del usuario.
- 🤖 GitHub Copilot es un asistente de programación basado en inteligencia artificial que sugiere código y ayuda a acelerar el proceso de escritura de código.
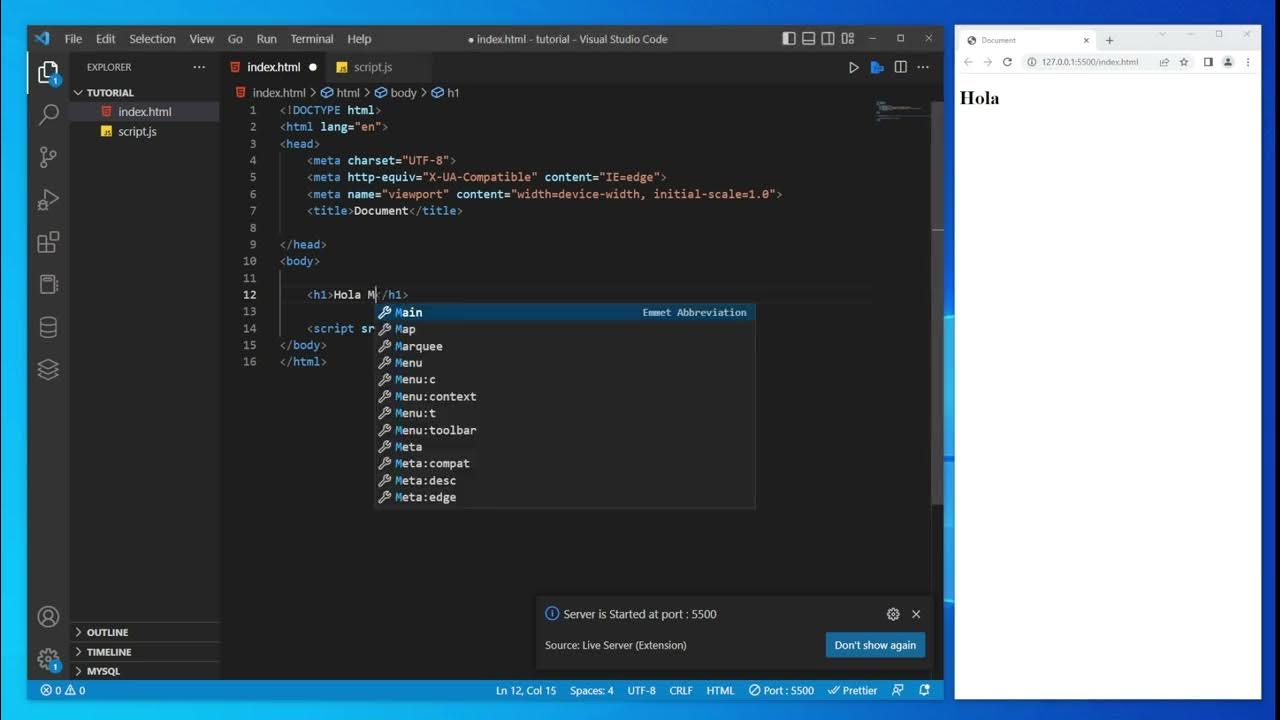
- 🔄 Live Server es una extensión imprescindible para el desarrollo web que refresca automáticamente el navegador al realizar cambios en el código.
- 🔍 Multiple Cursors Case Preserve permite cambiar múltiples instancias de texto mientras se preserva la capitalización original, lo que mejora la eficiencia.
- 📜 Git History y Git Lens son herramientas útiles para rastrear la historia de los archivos y ver los cambios realizados por diferentes colaboradores en un proyecto.
- 🚀 Code Runner permite ejecutar fragmentos de código en varios lenguajes sin necesidad de configurar un proyecto completo, facilitando la prueba rápida de ideas.
- 📖 Enhanced Markdown Preview proporciona una vista previa en vivo del markdown mientras se escribe, mejorando la documentación y la presentación de textos.
- 📝 Document es una extensión que genera comentarios de JSDoc automáticamente, lo que facilita la documentación del código JavaScript.
Q & A
¿Cuál es el principal beneficio de Visual Studio Code para los desarrolladores web?
-El principal beneficio de Visual Studio Code es la gran cantidad y calidad de extensiones disponibles que ayudan a aumentar la productividad.
¿Qué hace la extensión Prettier?
-Prettier es un formateador de código que asegura que el código sea consistente y limpio, permitiendo configuraciones personalizadas para formatear automáticamente el código al guardarlo.
¿Cómo ayuda GitHub Copilot a los desarrolladores?
-GitHub Copilot es un asistente de programación impulsado por IA que sugiere fragmentos de código y funciones completas, mejorando así la velocidad de escritura de código y facilitando el aprendizaje de nuevas técnicas.
¿Qué funcionalidad ofrece el Live Server?
-Live Server es un servidor de desarrollo local que refresca automáticamente el navegador cuando se realizan cambios en el código, permitiendo ver las actualizaciones en tiempo real.
¿Para qué se utiliza la extensión 'Multiple Cursor Case Preserve'?
-Esta extensión se utiliza para preservar el estilo de mayúsculas y minúsculas al seleccionar y cambiar texto en múltiples instancias, facilitando el trabajo con variables y nombres de funciones.
¿Qué hace la extensión Code Runner?
-Code Runner permite ejecutar fragmentos de código en varios lenguajes directamente en la terminal o en la ventana de salida sin necesidad de configurar un proyecto completo.
¿Cómo ayuda la extensión Document This?
-Document This genera comentarios JS doc para funciones de JavaScript, lo que ayuda a mantener la documentación del código y a aprender a escribir estos comentarios correctamente.
¿Qué función tiene la extensión Postman en Visual Studio Code?
-La extensión Postman permite probar APIs directamente desde Visual Studio Code, facilitando el envío de solicitudes y la visualización de respuestas sin salir del editor.
¿Qué ventajas ofrece la extensión Code Spell Checker?
-Code Spell Checker destaca los errores ortográficos en el código y es altamente configurable, lo que ayuda a los desarrolladores a evitar distracciones por errores de escritura.
¿Qué es la extensión Quokka y cómo se utiliza?
-Quokka es una extensión que permite ejecutar código JavaScript y ver los resultados directamente en el editor, facilitando el aprendizaje y la prueba de código de manera eficiente.
Outlines

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードMindmap

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードKeywords

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードHighlights

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードTranscripts

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレード関連動画をさらに表示

[JavaScript] 2.1 Qué necesitamos para programar en JS?

✅ ¿CUÁL es la DIFERENCIA entre un IDE y un EDITOR de CODIGO? ✅

1.2 Herramientas

como CONFIGURAR VISUAL STUDIO CODE para PYTHON (2025) 🚀

CONFIGURAR Visual Studio Code para HTML y JAVASCRIPT 🚀

Las 8 mejores extensiones para potenciar tu experiencia en Visual Studio Code
5.0 / 5 (0 votes)
