CARA MENGGUNAKAN NVIVO : INPUT DATA, CODING, DAN VISUALISASI DATA KUALITATIF
Summary
TLDRIn this tutorial, Dinanda Wicahyani explains how to use MVP for data input, coding, and data visualization. The process starts with importing various types of files, including videos, PDFs, and Word documents. She then demonstrates how to organize files into categories and create code using notes. The tutorial also covers coding qualitative data, including images, and highlights methods to visualize data using project maps and associations for easier understanding. The presentation concludes with tips on enhancing the clarity of data visualization for better readability.
Takeaways
- 📁 The video explains how to use the MVP software to input data effectively.
- 🖱️ To input data, users must click on the 'File' option in the top left corner and choose the data they want to import, such as images or videos.
- 📑 Users can import a wide range of file types, including Word, audio, video, and Excel files into the platform.
- 🗂️ It's helpful to organize files into folders such as 'images,' 'videos,' and 'materials' to make them easier to find later.
- 📝 The second task discussed is coding, where users create codes and link them to specific files, such as categorizing students based on disabilities like 'tunagrahita' (intellectual disability).
- 🔗 The video highlights how to connect files to relevant categories, making it easier to analyze and navigate the data.
- 📊 Users are also shown how to code different materials (e.g., images) by right-clicking and assigning codes within the system.
- 🖼️ The process of dragging and dropping images into the platform and coding them is explained in detail, showing how to manage visual data.
- 🧠 The speaker discusses how to visualize qualitative data using mind maps, project maps, and concept maps within the software.
- ✅ The final takeaway encourages users to adjust visual representations for better readability and concludes the presentation with a polite closing.
Q & A
What is the first task mentioned in the video?
-The first task is to input data into the system by importing a file, such as video, audio, Word documents, or Excel files.
How can a user import a file into the system as shown in the video?
-The user should click 'File' in the upper left corner, select the desired file (e.g., Word, video, etc.), and then import it into the system.
What is suggested to help organize files for quicker access?
-It is suggested to group similar files by creating folders for different types of content such as images, documents, and videos, making it easier to locate them later.
What does the user need to do after importing the file?
-After importing the file, the user can edit it if necessary and proceed to organize it within appropriate categories or folders.
What is the second task described in the video?
-The second task is coding, where the user needs to assign codes to the data and classify different elements for better understanding.
How is the coding process started in the system?
-To start coding, the user should click 'Node' in the system, right-click to create a new node, name it, and then associate it with the corresponding data or file.
How are references managed during the coding process?
-References are created when coding multiple elements, and the system tracks how many references are made to each file or data point. The number of references depends on the amount of information coded from different sources.
What example is given for coding in the video?
-An example provided is coding for a student with intellectual disabilities (Tunagrahita). The user selects a file, creates a node for 'Tunagrahita', and associates related data and references.
How does the system handle images during the coding process?
-To code images, the user selects the image, drags it into the system, and can edit or add details such as inserting rows and annotating the image.
What feature is used to visualize qualitative data as explained in the video?
-The 'Project Map' feature is used to visualize qualitative data, allowing users to create visual associations between different nodes, data points, or concepts.
Outlines

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードMindmap

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードKeywords

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードHighlights

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレードTranscripts

このセクションは有料ユーザー限定です。 アクセスするには、アップグレードをお願いします。
今すぐアップグレード関連動画をさらに表示

Java 08 - Latihan Input (Membuat Program Sederhana dengan Java) - Tutorial Java Netbeans Indonesia

Tutorial-5: Understanding Data Types in DataFlow Simulation

Visualisasi Jaringan Sosial dengan Menggunakan Software GEPHI.

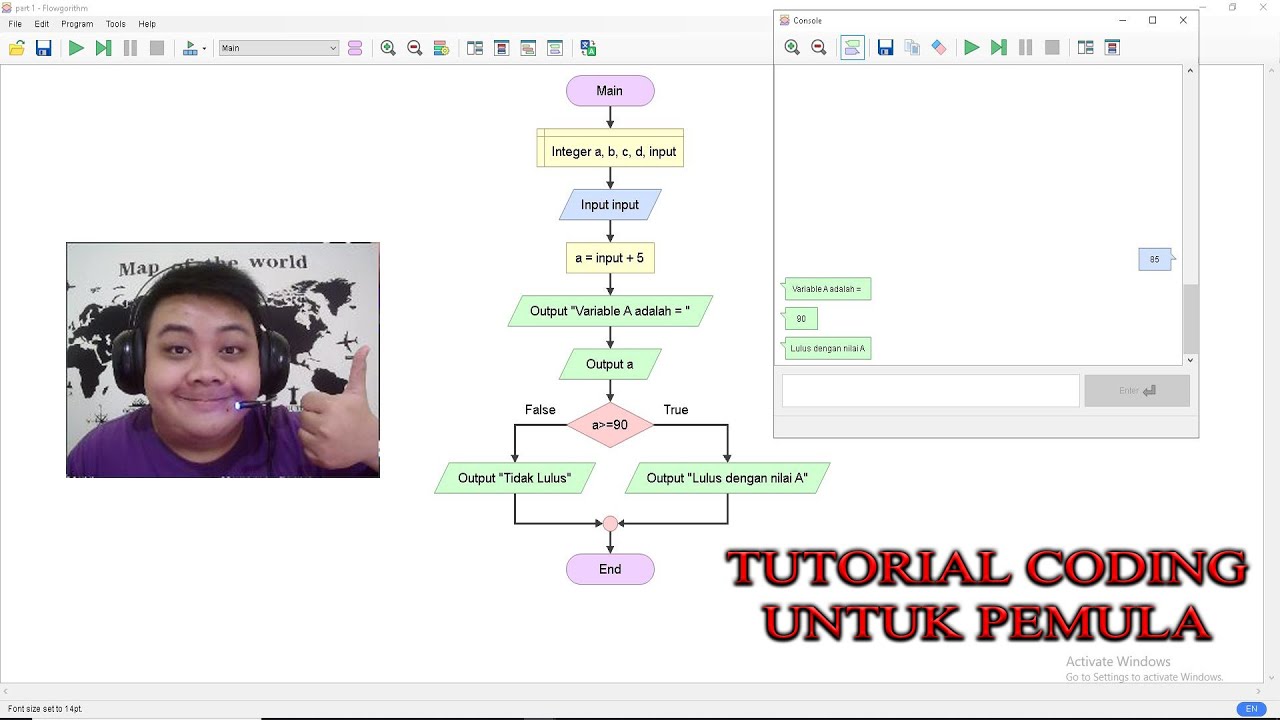
TUTORIAL CODING UNTUK PEMULA MENGGUNAKAN FLOWGORITHM - PART 1

Analisis Data | Informatika Kelas X

Lec 15: Input and Output in C++ | C++ Tutorials for Beginners
5.0 / 5 (0 votes)
