CONFIGURAR Visual Studio Code para HTML y JAVASCRIPT 🚀
Summary
TLDREn este tutorial, se muestra cómo configurar Visual Studio Code para el desarrollo con HTML y JavaScript. Se abordan la creación de un proyecto, la instalación de extensiones esenciales como 'Server' para previsualización en tiempo real, 'Prettier' para formatear el código y 'Bracket Pair Colorizer' para facilitar la edición. Además, se recomiendan extensiones como 'Tag' para renombrar etiquetas y 'Code Runner' para ejecutar JavaScript directamente en VS Code. El objetivo es mejorar la productividad y facilitar el trabajo con estas tecnologías.
Takeaways
- 😀 Se inicia el tutorial con una introducción sobre cómo configurar Visual Studio Code para trabajar con HTML y JavaScript.
- 🔧 Se crea una carpeta llamada 'tutorial' y se abre en el editor Visual Studio Code.
- 📂 Se crea un archivo HTML para demostrar la instalación de extensiones en Visual Studio Code.
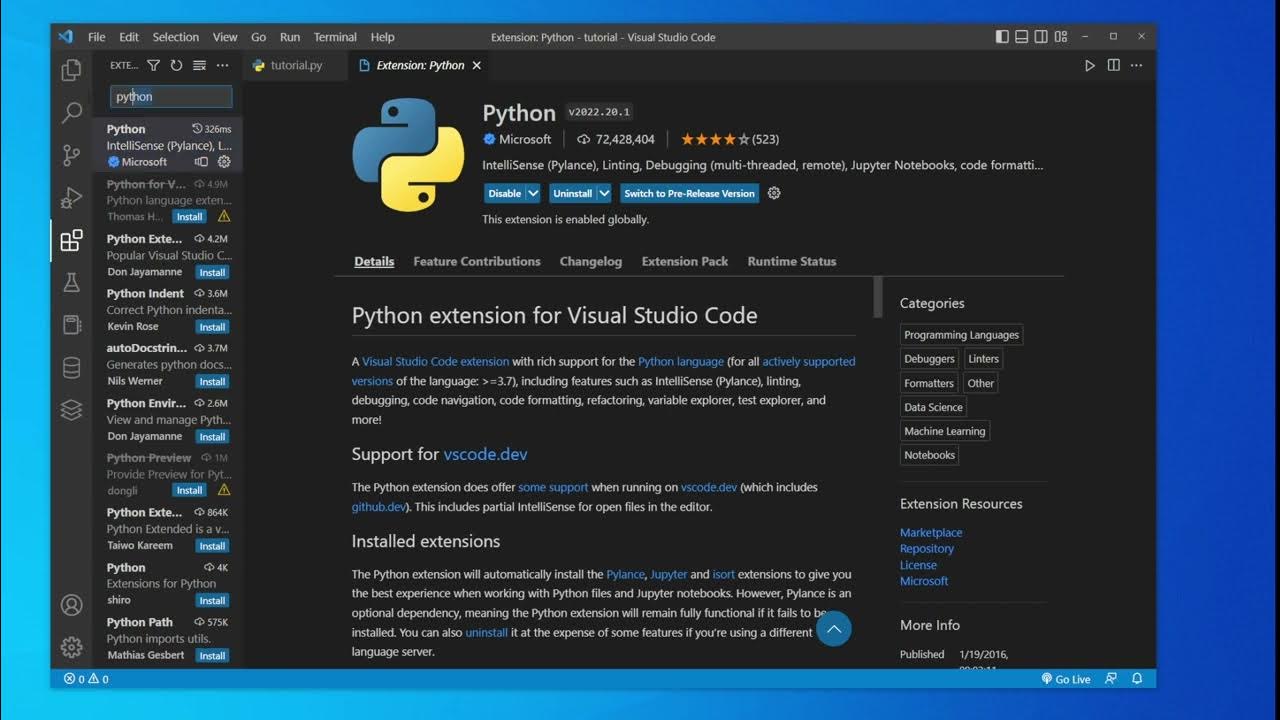
- 🛠️ Se menciona la extensión de autocompletado para HTML y JavaScript que se activa automáticamente al instalarla.
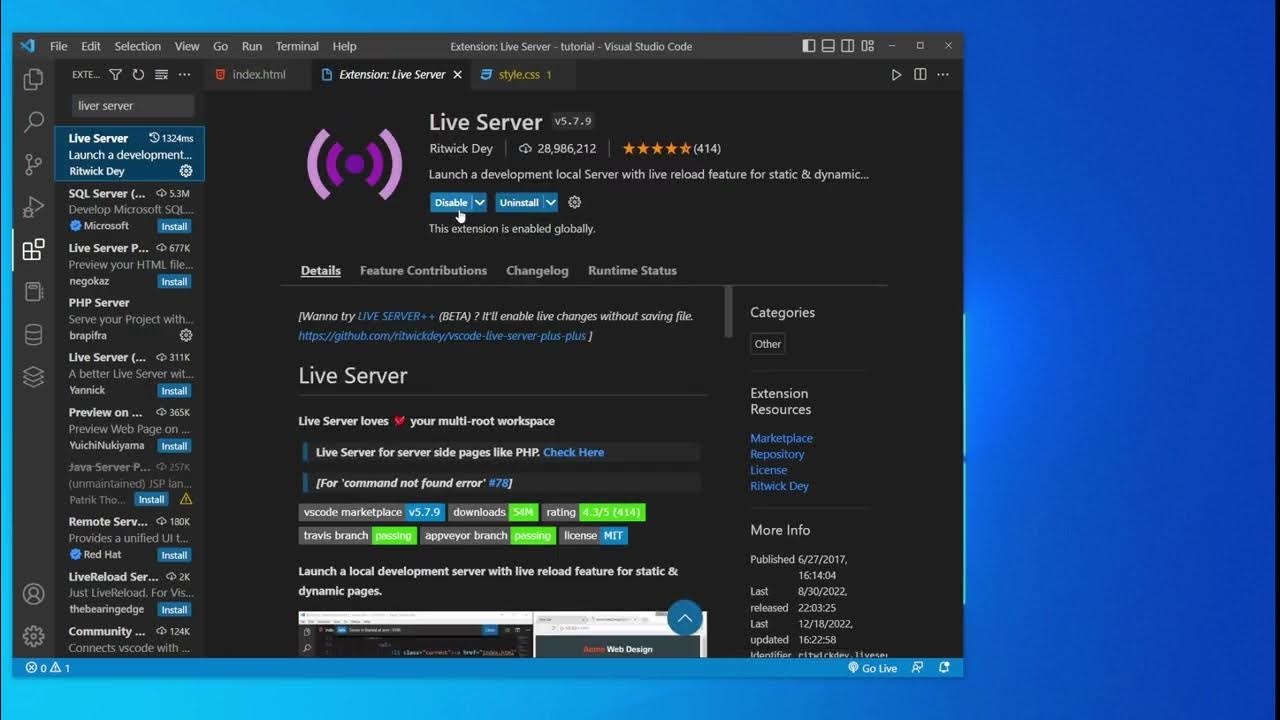
- 🌐 Se instala la extensión 'Server' para ver los cambios en tiempo real mientras se escribe el código.
- 🔗 Se explica cómo vincular un archivo JavaScript al archivo HTML utilizando el atributo 'src' en la etiqueta 'script'.
- 📝 Se recomienda la extensión 'Prettier' para formatear el código de manera automática y se muestra cómo activarla.
- 🔧 Se muestra cómo configurar la extensión 'Prettier' para que se active cada vez que se guarda el documento.
- 🏷️ Se instala la extensión 'Tag' para facilitar la renombrado de etiquetas HTML y se muestra su funcionamiento.
- 🌈 Se sugiere la extensión 'Brackets Colorizer' para diferenciar las llaves de código en JavaScript mediante colores.
- ✂️ Se recomienda la extensión 'Code Snippets' para mejorar el autocompletado y sugerir código en JavaScript.
- 💻 Se menciona la extensión 'Code Runner' para ejecutar directamente JavaScript en Visual Studio Code.
Q & A
¿Qué tutorial están viendo los usuarios?
-Los usuarios están viendo un tutorial sobre cómo configurar Visual Studio Code para trabajar con HTML y JavaScript.
¿Qué extensiones se recomiendan instalar en Visual Studio Code según el tutorial?
-El tutorial recomienda instalar extensiones como 'Server', 'Prettier', 'Tag', 'Brackets Colorizer', 'Code Snippets' y 'Code Runner'.
¿Cuál es la función de la extensión 'Server' en Visual Studio Code?
-La extensión 'Server' permite ver los cambios en tiempo real cada vez que se guarda el código con el comando 'Control S'.
¿Cómo se instala una extensión en Visual Studio Code según el tutorial?
-Para instalar una extensión, se debe hacer clic en 'Install' y esperar unos segundos hasta que el botón cambie a 'Disable', lo que indica que la extensión ya está instalada.
¿Cómo se activa la extensión 'Server' para un archivo HTML?
-Para activar la extensión 'Server', se hace clic derecho en el archivo HTML y se selecciona la opción 'Open with Live Server'.
¿Qué hace la extensión 'Prettier' en Visual Studio Code?
-La extensión 'Prettier' se utiliza para formatear el código automáticamente, facilitando la lectura y la mantenibilidad del mismo.
¿Cómo se puede formatear el código automáticamente después de guardarlo en Visual Studio Code?
-Para formatear el código automáticamente después de guardar, se puede activar la opción 'Format on Save' en los ajustes del editor de texto.
¿Qué es lo que hace la extensión 'Brackets Colorizer' y cómo ayuda en la programación?
-La extensión 'Brackets Colorizer' ayuda a diferenciar los pares de llaves y otros símbolos similares mediante el uso de colores, lo que mejora la legibilidad del código.
¿Cuál es la utilidad de la extensión 'Code Snippets' para JavaScript en Visual Studio Code?
-La extensión 'Code Snippets' ofrece autocompletado y sugerencias de código, lo que acelera el proceso de programación y reduce errores tipográficos.
¿Cómo se puede ejecutar JavaScript directamente en Visual Studio Code con la extensión 'Code Runner'?
-Con la extensión 'Code Runner', se puede ejecutar JavaScript directamente en el editor haciendo clic en el botón 'Run Code' y viendo el resultado en la consola.
¿Qué significa cuando el botón de una extensión dice 'Disable' después de la instalación?
-El botón 'Disable' indica que la extensión ya ha sido instalada correctamente y está activa en Visual Studio Code.
Outlines

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantMindmap

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantKeywords

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantHighlights

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantTranscripts

Cette section est réservée aux utilisateurs payants. Améliorez votre compte pour accéder à cette section.
Améliorer maintenantVoir Plus de Vidéos Connexes

como CONFIGURAR VISUAL STUDIO CODE para PYTHON (2025) 🚀

CONFIGURAR Visual Studio Code para HTML y CSS 🚀

🚀 Debes Descargar JavaScript? Todo lo que Necesitas Instalar para Programar con JavaScript

Que es Markdown y porque apenderlo: Aprende Markdown DESDE CERO y en 10 minutos

como CREAR un PROYECTO HTML en VISUAL STUDIO CODE (2023) 🚀

Flet Curso: 5 Crear un Ambiente Virtual como Proyecto para las Librerías y Recursos del Curso
5.0 / 5 (0 votes)
