1.5 - Active-HDL™ (v13.1) Basics: FSM Editor
Summary
TLDRIn this tutorial, Chantel guides viewers through the FSM editor, demonstrating how to create a finite state machine using an intuitive visual interface. She covers the process of setting up a project, defining ports, creating and editing states, and managing transitions and actions. The tutorial emphasizes generating HDL code and testing the FSM with a test bench. Users learn to establish relationships between multiple machines and observe state transitions during simulation, providing a comprehensive understanding of FSM design and implementation.
Takeaways
- 😀 The FSM editor allows users to create graphical models of finite state machines (FSMs) and automatically generate HDL code.
- 🔧 Users can start by adding a new file and choosing to create a state diagram from scratch or using a wizard.
- 📊 The wizard enables customization of ports, including setting directions and sizes for input and output ports.
- 🔄 Users can easily add states, transitions, and conditions to their FSM through intuitive dragging and dropping.
- ⚙️ Transition actions, entry, and exit actions can be added to enhance the FSM's functionality.
- ⏳ Delay states can be included, and their durations can be customized as needed.
- 🔁 The editor allows for the addition of hierarchical states, reducing complexity in larger FSM designs.
- 📈 Multiple machines can be created within the same editor space, facilitating interaction between them.
- 📝 HDL code generation settings can be adjusted before finalizing the code output.
- 🚀 A test bench can be generated to simulate the FSM, allowing for various testing strategies.
Q & A
What is the purpose of the FSM editor discussed in the tutorial?
-The FSM editor is designed to allow users to create graphical models of finite state machines (FSMs) and automatically generate HDL code from those models.
How can users start creating a state diagram in the FSM editor?
-Users can start by clicking on 'Add New File' and either create a state diagram from scratch or use the state diagram wizard.
What ports are mentioned in the script and how can they be configured?
-The ports mentioned include an output port labeled 'Z' and a clock port. Users can change the port direction and size through the configuration settings.
What steps are involved in adding states and transitions to the FSM?
-Users can add states by clicking and dragging within the editor, then add transitions by selecting conditions. The tutorial also mentions copying and pasting conditions for repeated use.
What is a hierarchical state and how does it benefit the FSM design?
-A hierarchical state acts as a junction within an FSM and helps reduce complexity by allowing users to group states, making the overall design cleaner and easier to manage.
How do you create a secondary machine in the FSM editor?
-To create a secondary machine, users need to resize the first machine to make room and then click on 'FSM New Machine' to add a new machine space.
What is the purpose of the 'link' feature in the FSM editor?
-The 'link' feature allows transitions to states that exist in different hierarchies, facilitating more complex FSM designs by connecting various states.
What options are available for generating HDL code from the FSM?
-Users can access code generation settings to modify options such as the design unit name, header, and enable FSM coverage, and then generate HDL code.
How can users test their FSM after generating HDL code?
-Users can generate a test bench from the FSM, selecting various testing strategies, and execute the macro to initialize the simulation and observe waveforms.
What visual cues are provided during the FSM simulation in the tutorial?
-During the simulation, the current state is highlighted in yellow, the previous state in dark yellow, and the next state in dark green, helping users track transitions visually.
Outlines

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraMindmap

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraKeywords

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraHighlights

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraTranscripts

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraVer Más Videos Relacionados

Finite State Machines in Godot 4 in Under 10 Minutes

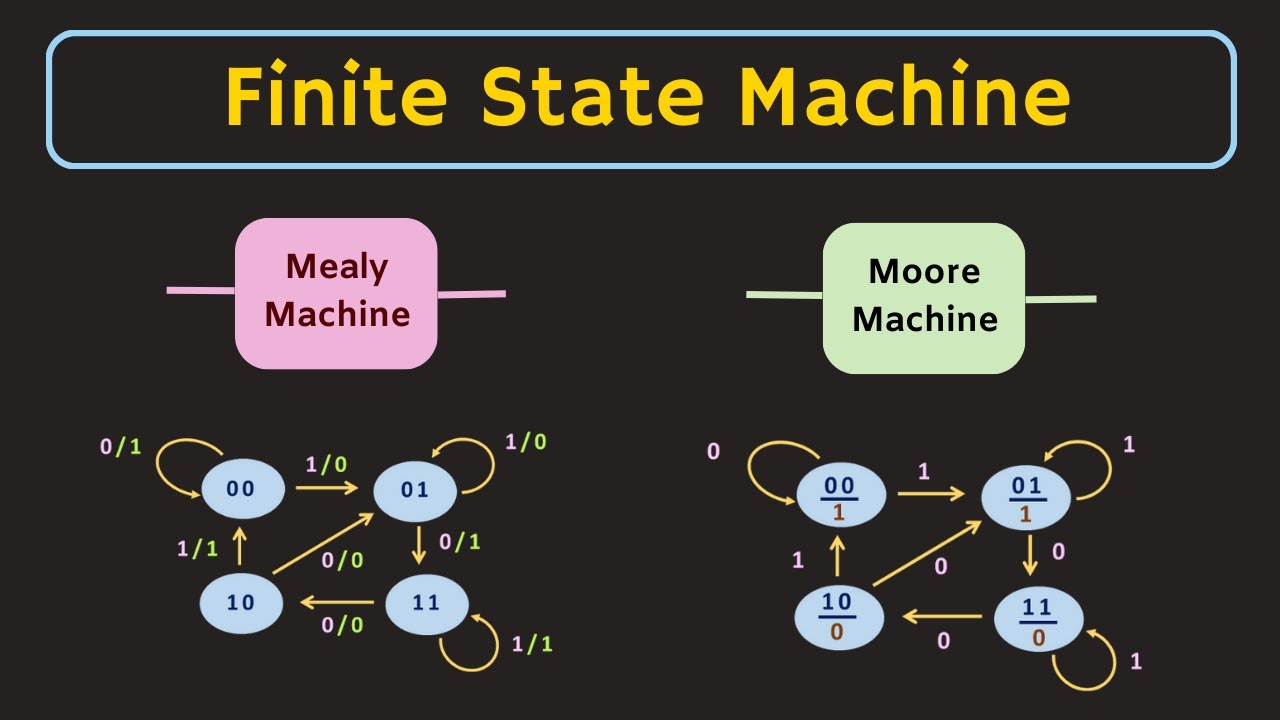
Finite State Machine Explained | Mealy Machine and Moore Machine | What is State Diagram ?

Finite State Machines: Part 1

Tutorial Install PostgreSQL dan Dbeaver di Windows

Washing Machine using Verilog (with code) | Verilog HDL Project by @Dhaval Gupta | FSM | Vivado

How to use Logic Pro X's Drum Machine Designer
5.0 / 5 (0 votes)
