Konsep Dasar Citra Digital - Perkuliahan Pengolahan Citra Digital #01
Summary
TLDRThis educational video introduces the fundamental concepts of digital image processing, explaining what digital images are and their structure. The instructor, Muhammad Fahri, clarifies that digital images are two-dimensional representations of real-world three-dimensional objects captured by digital devices like cameras and scanners. The video delves into the process of image acquisition, emphasizing the importance of sampling and quantization in creating digital images. It also touches on the technical aspects of image resolution, illustrating how pixel density affects image sharpness. The lecture is practical, using Python programming and OpenCV for demonstrations, and sets a foundation for more advanced studies in pattern recognition and computer vision.
Takeaways
- 😀 The lecture series is about digital image processing, focusing on the basics of digital images, their structure, and their relevance to computer science.
- 📸 Digital images are representations of real-world objects captured in a two-dimensional form, as opposed to the three-dimensional objects they depict.
- 🔍 The process of capturing a three-dimensional object and representing it in two dimensions involves digital devices like cameras and scanners.
- 💻 The lecture will be practical, using the Python programming language, and will be supported by the OpenCV library for image processing tasks.
- 🔑 Digital images are created through a process called image acquisition, which involves sampling and quantization to convert continuous images into digital form.
- 🖼️ The term 'pixel' refers to the smallest unit of a digital image, derived from 'picture element,' and pixels are the building blocks of digital images.
- 📏 The resolution of a digital image is defined by the number of pixels along the horizontal (width) and vertical (height) axes.
- 👁️ The human eye perceives images as continuous, while computers interpret digital images as matrices of numerical values representing colors.
- 🎨 The values of pixels range from 0 (black) to 255 (white), with the number indicating the intensity of the color, where higher values mean brighter colors.
- 🔍 The script emphasizes the importance of understanding digital images as matrices for further study in advanced computer science subjects like pattern recognition and computer vision.
Q & A
What is the main topic of the lecture series?
-The main topic of the lecture series is digital image processing.
What is the definition of a digital image according to the script?
-A digital image is a two-dimensional representation of a real-world object captured through digital devices such as cameras or scanners.
How does the script differentiate between a digital image and a continuous image?
-A digital image is made up of discrete pixels, whereas a continuous image appears smooth without any pixelation.
What are the two main processes involved in creating a digital image from a real-world object?
-The two main processes involved in creating a digital image are sampling and quantization.
What is the term used to describe the smallest unit of a digital image?
-The smallest unit of a digital image is called a pixel, which is short for 'picture element.'
How does the script explain the relationship between pixel density and image sharpness?
-The script explains that a higher pixel density results in a sharper image, as more pixels are used to represent the image.
What is the significance of the term 'sampling' in the context of digital image processing?
-Sampling refers to the process of capturing an image at a certain pixel resolution, where the image is divided into a grid of pixels.
What is the term used to describe the process that assigns a single color to each pixel in a digital image?
-The process of assigning a single color to each pixel in a digital image is called quantization.
How does the script describe the difference between how humans and computers perceive digital images?
-Humans perceive digital images as visual representations of objects, while computers see them as matrices of numbers representing pixel values and colors.
What is the role of the number values associated with pixels in a digital image?
-The number values associated with pixels in a digital image represent the color and intensity of the pixel, with values ranging from 0 (black) to 255 (white).
Why is the concept of digital image processing considered foundational according to the script?
-Digital image processing is considered foundational because it provides the basic understanding necessary before delving into more advanced subjects like pattern recognition and computer vision.
Outlines

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraMindmap

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraKeywords

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraHighlights

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraTranscripts

Esta sección está disponible solo para usuarios con suscripción. Por favor, mejora tu plan para acceder a esta parte.
Mejorar ahoraVer Más Videos Relacionados

2. CARA MUDAH MENGHITUNG MEMORI PENYIMPANAN CITRA/GAMBAR

Principal Components as Feature Descriptors - Representation and Description - Image Processing

Digital Image Processing - Introduction to Digital Image Processing - Image Processing

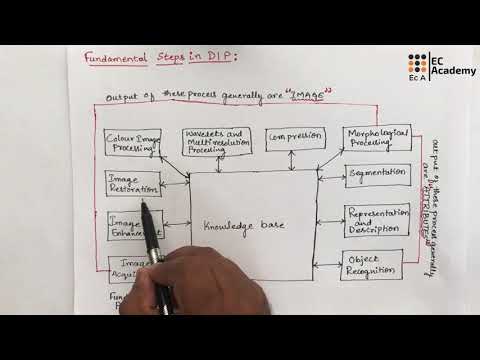
DIP#3 Fundamental steps in Digital image processing || EC Academy

PENGANTAR PERKULIAHAN PENGOLAHAN CITRA DIGITAL [Pert. 1]

Pertemuan 2: Citra Digital, Sampling, dan Quantization-Part 5: Konsep dasar Sampling & Quantization
5.0 / 5 (0 votes)
