TOP 6 Mistakes in RxJS code
Summary
TLDRIn this informative video, Dmytro Mezhenskyi identifies and explains the top six common mistakes developers make when working with RxJS in Angular applications. He provides practical solutions for issues like nested subscriptions, improper unsubscription management, manual subscriptions in components, unnecessary HTTP calls, incorrect use of the distinctUntilChanged() operator, and performing side effects in the wrong place. The tutorial offers insights to help developers write cleaner, safer, and more predictable RxJS code.
Takeaways
- 📝 The video discusses common mistakes made by developers in RxJS, particularly for those working with Angular, and aims to educate on better practices.
- 🔍 The speaker, Dmytro Mezhenskyi, introduces a demo component with bad practices to demonstrate and correct common RxJS mistakes.
- 🙅♂️ Nested subscriptions are discouraged as they break the reactive context and can lead to errors; RxJS operators like 'switchMap()' should be used instead.
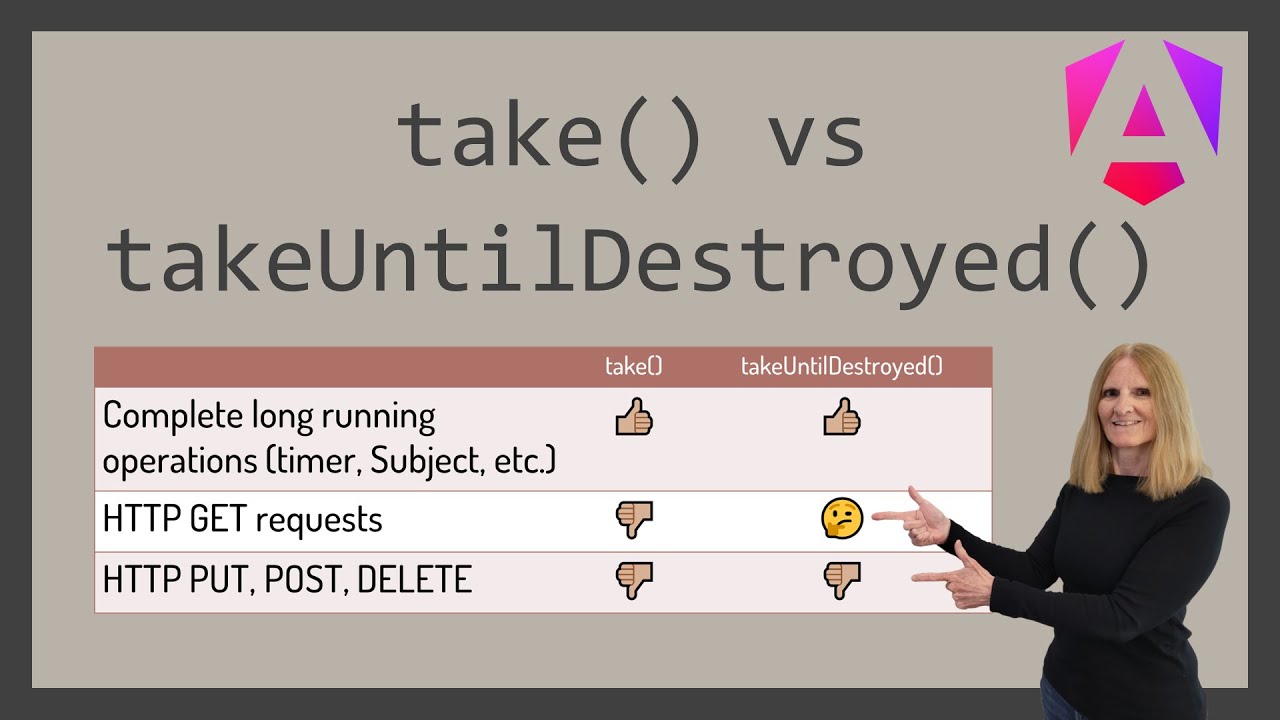
- 🛑 Misuse of 'takeUntil()' or 'takeUntilDestroyed()' for unsubscription can lead to memory leaks; these operators should be placed at the end of the pipe chain.
- 🔄 Avoid manual subscription in components when possible; use 'async pipe' or 'toSignal()' for automatic subscription and unsubscription.
- 🔄 'Cold observables' can lead to unnecessary HTTP calls; use operators like 'shareReplay()' to make observables 'hot' and share values with new subscribers.
- 🔄 The 'distinctUntilChanged()' operator requires careful use, especially with non-primitive data types, to ensure accurate comparison of object changes.
- 🛠 Side effects, such as modifying external state, should be performed within the 'tap()' operator for clarity and predictability in code.
- 🚀 The importance of understanding data structures and their differences is highlighted for effective software development with RxJS.
- 🎓 The video also promotes learning computer science fundamentals and algorithmic thinking through the platform 'brilliant.org'.
- 💻 The speaker encourages viewers to improve code quality in Angular projects and to share their insights on common RxJS mistakes in the comments.
Q & A
What is the main focus of the video?
-The video focuses on discussing the top 6 mistakes developers make in RxJS code, particularly for beginners with Angular, but also beneficial for more experienced developers.
Who is the presenter of the video?
-The presenter is Dmytro Mezhenskyi, who aims to help viewers become advanced Angular developers.
What is the context of the demo component used in the video?
-The demo component is a user search component that allows users to find users by typing their names and displays the results. It also includes a dropdown to define the number of results per page.
What is the first mistake discussed in the video?
-The first mistake discussed is nested subscriptions, which the presenter strongly advises against due to the potential for errors and loss of reactive context.
What is an alternative to nested subscriptions in RxJS?
-An alternative to nested subscriptions is the use of RxJS flattening operators, such as switchMap(), which helps maintain the reactive context and avoid nested subscriptions.
What is the issue with using takeUntil() or takeUntilDestroyed() for unsubscription management?
-The issue is that these operators only handle unsubscription for operators located before them in the chain and have no effect on downstream subscriptions, potentially leading to memory leaks.
What is the recommended approach to handle unsubscription using takeUntil() or takeUntilDestroyed()?
-The recommended approach is to move the takeUntil() or takeUntilDestroyed() operator to the end of the pipe operator chain to ensure proper unsubscription management.
Why should manual subscriptions in components be avoided?
-Manual subscriptions in components should be avoided because there are better options available, such as assigning the observable to a component property and using async pipe or toSignal() for automatic subscription and unsubscription.
What is the problem with executing observable logic more times than needed?
-Executing observable logic more times than needed can lead to duplicated HTTP calls or unnecessary processing, which can be avoided by using techniques like wrapping the subscription in an 'if' block or using operators like shareReplay().
What is the issue with using distinctUntilChanged() with non-primitive data types?
-The issue is that distinctUntilChanged() uses strict comparison for non-primitive data types, which always returns false even if the object shapes are the same, thus not preventing duplicate HTTP calls as expected.
What is the recommended way to compare non-primitive data types in observables?
-For non-primitive data types, a predicate function should be used with distinctUntilChanged() to compare specific object keys or perform a deep object comparison accurately.
Why is it important to perform side effects in the correct place?
-Performing side effects in the correct place, such as within the tap() operator, makes the code clearer and more predictable, as it explicitly shows where and how side effects are being performed.
What is the purpose of the tap() operator in RxJS?
-The tap() operator is designed for performing side effects, allowing developers to interact with external scopes or modify component properties in a clear and predictable manner.
What is the final mistake discussed in the video?
-The final mistake discussed is performing side effects in the wrong place, which can make the code harder to understand, test, and debug.
What platform is recommended for learning computer science, data analysis, and programming?
-The platform recommended is Brilliant, which offers thousands of interactive lessons and courses in computer science, data analysis, programming, and AI.
What special offer is available for new users of Brilliant mentioned in the video?
-New users can try Brilliant for free for a full 30 days, and there is a 20% discount on the annual premium subscription using a special link provided in the video description.
Outlines

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenMindmap

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenKeywords

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenHighlights

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführenTranscripts

Dieser Bereich ist nur für Premium-Benutzer verfügbar. Bitte führen Sie ein Upgrade durch, um auf diesen Abschnitt zuzugreifen.
Upgrade durchführen5.0 / 5 (0 votes)